10 Effective Strategies to Boost User Engagement in Android Apps
Table of Contents
- Understanding User Engagement in Android Apps
- The Role of Gamification Techniques in Boosting User Engagement
- Step-by-Step Guide: Incorporating Reactions into Your Android App
- Strategy 1: Adding a Reaction to a Post
- Strategy 2: Adding a Reaction to a Comment
- Strategy 3: Removing a Reaction from a Post
- Strategy 4: Removing a Reaction from a Comment
- Evaluating the Impact of Implemented Strategies on User Engagement
Introduction
In the realm of Android app development, user engagement is a vital aspect that determines the success of an application. User engagement refers to the level of interaction and involvement that users have with an app, and it is a key indicator of its value and effectiveness. Enhancing user engagement requires a deep understanding of user needs and preferences, as well as the implementation of strategies that promote interaction and satisfaction.
This article explores various strategies and techniques to boost user engagement in Android apps. It delves into the importance of incorporating features like reactions to posts and comments, as well as providing users with the ability to remove their reactions. Additionally, it highlights the role of gamification techniques in creating an engaging user experience. By implementing these strategies, app developers can foster a higher level of user interaction, increase user satisfaction, and ultimately drive the success of their Android apps
1. Understanding User Engagement in Android Apps
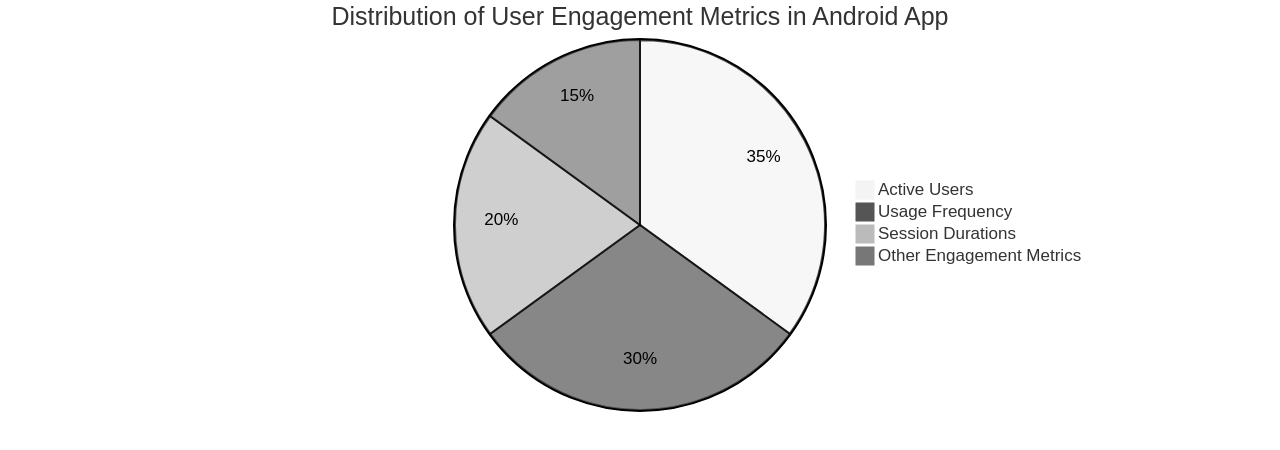
In the realm of mobile applications, user engagement plays a pivotal role, acting as the primary indicator for assessing active user interaction. The success of an application is often reflected in soaring user engagement, indicating that the users find the app valuable and are actively interacting with it. Various parameters such as the number of active users, session durations, usage frequency, and actions taken within the app, serve as reliable metrics for tracking user engagement.
Enhancing user engagement in Android applications requires a thorough understanding of the users’ needs and designing a user experience that promotes interaction. This process, though not complex, is of great significance. A myriad of metrics including the number of active users, average time spent per visit, session duration, frequency of app usage, intervals between sessions, and the Net Promoter Score (NPS) can be employed to monitor app user engagement.
The journey of user engagement begins the moment an app is downloaded. Providing a well-structured onboarding experience can bolster user engagement by emphasizing the app’s value. A multichannel approach can be used throughout the user’s lifecycle to integrate the app into their daily routine, personalize communications, promote the adoption of new features, and reward engaged users with exclusive offers.
To counteract user churn, segmenting the audience and delivering highly relevant communications based on user behavior insights is recommended. A/B testing can prove instrumental in identifying the most effective messaging strategies.

It’s essential to remember that every app is unique, and what works best for one may not yield the same results for another.
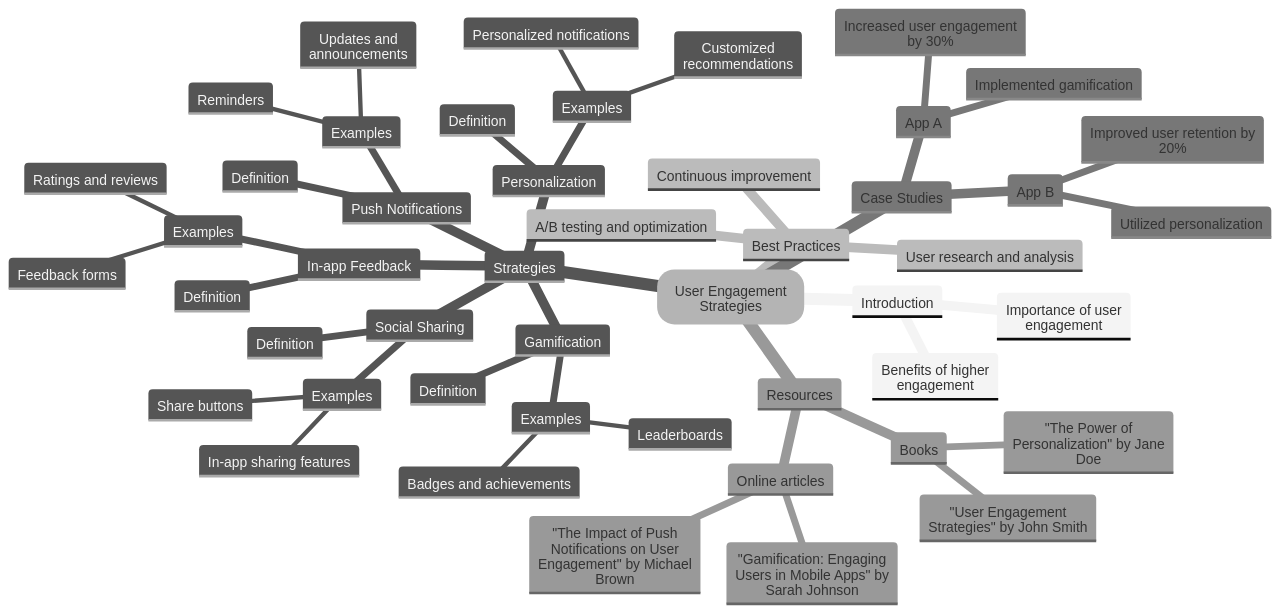
In the pursuit of enhancing user engagement, experimenting with different strategies is beneficial. These strategies include offering a simplified onboarding experience, deep linking, leveraging push notifications and in-app messaging, implementing mobile marketing automation, creating in-app communities, incorporating gamification, personalizing content, and soliciting reviews.
These strategies, backed by data and evidence, can elevate user engagement. Metrics such as the number of downloads, open rate, bounce rate, active users, sticky factor, and average session length provide valuable insights into user behavior.

The number of downloads is indicative of initial interest, while the open rate measures how many users continue to use the app post-installation. The bounce rate reveals the number of users who install the app but do not register, indicating potential areas of improvement in the registration process.
Categorizing active users into daily, monthly, and weekly active users (DAU, MAU, WAU) provides a more in-depth understanding of user activity patterns. The sticky factor indicates the frequency of user return to the app. Average session length (ASL) reveals the amount of time users typically spend in the app, illuminating their engagement levels.
In the grand scheme of mobile marketing, increasing user engagement is a key objective that can be achieved through various measures. It helps foster strong relationships with users, enhances customer loyalty, and ultimately drives the success of the app. The ultimate goal is to create a user-friendly experience that encourages interaction and keeps users returning for more.
To increase user engagement in Android apps, provide a seamless and intuitive user interface by designing the app with a user-centric approach. Make it easy for users to navigate and interact with the app’s features.

Incorporate interactive and visually appealing elements such as animations, gestures, and feedback to enhance the overall user experience. Regular updates with new features, bug fixes, and performance improvements also help keep users engaged and interested in the app.
Design a user-centric app with interactive elements
To boost user engagement, implement best practices like offering a seamless user experience, providing personalized content and recommendations, incorporating gamification elements, and effectively utilizing push notifications. Regular updates with new features and improvements keep users engaged and interested.
Providing a seamless and visually appealing user interface is an effective strategy to improve user engagement. Use intuitive navigation, clear and concise instructions, and attractive design elements. Incorporate interactive features like gamification or social sharing options to enhance user engagement. Regular updates with new features, bug fixes, and performance improvements keep users engaged. Actively solicit user feedback and implement user suggestions to create a sense of ownership and involvement, leading to increased user engagement.
Design an intuitive and easy-to-use interface that allows users to navigate seamlessly through the app. Offer personalized content and experiences based on user preferences and behavior. Utilize push notifications to send relevant and timely updates, reminders, and offers to users. Incorporate game-like elements such as achievements, challenges, and rewards to make the app more engaging and interactive. Enable users to share their achievements, content, or experiences from the app on social media platforms. Allow users to provide feedback and ratings within the app, and actively respond to their concerns and suggestions. Implement in-app messaging features to enable users to communicate with each other or with customer support. Continuously update the app with new features, bug fixes, and improvements.
You can utilize analytics tools such as Mixpanel to measure user engagement in Android apps. These tools allow you to track various user events and actions within your app, providing valuable insights into user behavior and engagement. The data collected can then be used to optimize your app’s user experience and identify areas for improvement.
Implement user-friendly design techniques to enhance user engagement. These techniques include clear and intuitive navigation, responsive design, visual hierarchy, consistent branding, fast loading speed, clear call-to-action buttons, and personalization.
Analyzing case studies that highlight successful user engagement in mobile apps can provide insights into effective user engagement practices.
User feedback is crucial for improving app engagement. By listening to the feedback provided by users, app developers can gain valuable insights into the strengths and weaknesses of their app. Addressing these concerns and making necessary updates enhances the overall user experience and increases app engagement. Responding to user feedback shows that developers value their users’ opinions and are committed to providing a high-quality app, which fosters a positive relationship with users and encourages continued engagement
2. The Role of Gamification Techniques in Boosting User Engagement
In the realm of mobile applications, gamification techniques have emerged as an influential tool for intensifying user engagement. By infusing game-like elements into an application, one can cultivate a more vibrant and delightful user experience. A prime illustration of this approach is the widely recognized language learning application, Duolingo.
Duolingo, boasting a robust count of 42 million active users per month, employs gamification techniques to stimulate its users and keep them involved. Its badge system, which acknowledges users for their accomplishments and progress, is a standout feature of the app. This system has not only demonstrated its effectiveness in retaining users but has also led to a substantial surge in user referrals.
The application grappled with a typical issue faced by educational apps: low user retention rates. However, Duolingo successfully turned the tide by integrating gamification features like a distinct character in push notifications, badge rewards, immediate feedback, leaderboards, and streaks. Consequently, the app saw its next-day user retention rate leap from a mere 12% to a commendable 55%.
For instance, the use of the green owl character in Duolingo’s push notifications resulted in a 5% increase in daily active users. Their badge reward system for referrals led to a 116% boost in referrals, and the streak feature elevated day 14 user retention by 14%. These statistics unequivocally reflect the positive influence of gamification on user motivation and retention.
Moreover, these gamification features not only elevated user engagement but also significantly boosted the app’s revenue. Between 2017 and 2020, Duolingo’s revenue soared from $13 million to $161 million, a testament to its successful gamification strategy.
In a different scenario, a proposed concept for a patient-centric gamified application aimed to address the high mortality rate due to nonadherence to medication among Tuberculosis (TB) patients in Vietnam. The design concept, based on a literature review and expert interviews, sought to enhance medication adherence by integrating gamified elements tailored to the needs of TB patients.
To optimize the use of gamification in Android apps, it is crucial to understand the target audience and their preferences. Knowing what engages and motivates users helps in designing effective gamification elements. Additionally, striking a balance between meaningful rewards and challenges is key. Incentives and achievements can boost user engagement, but they should not be overly challenging or too easy to attain. Finally, it is vital to test and iterate gamification features to ensure they are enjoyable and add value to the overall user experience.
Several gamification strategies can be used to increase user interaction in Android apps. A points and rewards system can be implemented, where users earn points for completing specific actions or reaching particular milestones within the app. These points can be exchanged for rewards or used to unlock additional features.
Badges or achievements can be awarded to users when they attain certain goals or exhibit specific behaviors, thereby creating a sense of accomplishment and encouraging continued app usage. Leaderboards can be created to display the top users or teams based on their performance or achievements, fostering competition among users and motivating them to enhance their rankings.
Additionally, challenges or quests can be introduced within the app that users can complete to earn rewards or unlock new content. These challenges can be designed to align with the app’s core functionality and encourage users to explore different features. Finally, incorporating social features that allow users to connect with friends, share their progress, and compete against each other can improve user engagement and foster a sense of community within the app.
To summarize, integrating game elements like points, badges, leaderboards, and rewards can craft a more engaging and enjoyable user experience, stimulating user interaction, and promoting frequent app usage. As demonstrated by Duolingo, gamification is a formidable strategy for amplifying user engagement and enhancing the overall user experience
3. Step-by-Step Guide: Incorporating Reactions into Your Android App
In the sphere of Android app creation, an effective method to boost user engagement is the introduction of reactions. This feature enables users to express their feelings towards content within the app, such as posts or comments, cultivating an environment of heightened interaction and engagement.
To incorporate this feature efficiently, AppsGeyser stands as a valuable tool. This platform, user-friendly in nature, facilitates the transformation of websites into Android apps in only two steps, eliminating the need for any coding expertise. It presents a wide array of app templates suitable for diverse applications, ranging from business and lifestyle to games.
AppsGeyser’s basic functionality is offered at no cost, but for a nominal monthly fee, premium features can be accessed, including the removal of advertisements. This establishes it as an optimal solution for small businesses, startups, and entrepreneurs aiming to develop a mobile app swiftly and economically.
Moreover, AppsGeyser provides an abundance of resources and support, featuring easy-to-understand tutorials and guides that assist you in integrating reactions into your app. To launch your app on Google Play, a Google Play developer account needs to be created, which involves a one-time fee.
AppsGeyser also presents various monetization strategies for your app, encompassing advertising, referral marketing, in-app purchases, subscriptions, and data collection. With over ten million apps created so far and approximately 7,000 apps produced daily, AppsGeyser has a large user base and is a reputable platform for app creation.
In the gaming apps sector, AppsGeyser offers features such as leaderboards, social media integration, customizable settings, and push notifications to further enrich the user experience. The platform supports the creation of diverse types of games, including collectible card games and conventional card games.
The game building process on AppsGeyser involves market research and analysis, organizing and modeling, UI/UX design, examining and troubleshooting, and deployment and after support. Monetization strategies for game apps encompass in-app purchases, advertising, freemium models, and subscriptions.
AppsGeyser is a versatile platform that not only facilitates the conversion of websites into Android apps but also provides a range of features and resources to bolster user engagement and monetize your app effectively.
To add reactions to Android apps using AppsGeyser, a tutorial is available on the AppsGeyser website that directs you through the process step by step. To implement reactions in Android apps with AppsGeyser, you can use the following code snippet:
“`java
// Add the necessary imports
import android.view.View;
import android.widget.ImageView;
// Get the ImageView for the reaction button
ImageView reactionButton = findViewById(R.id.reaction_button);
// Set an onClickListener for the reaction button
reactionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform the desired action when the reaction button is clicked
// For example, display a dialog with different reaction options
showReactionDialog();
}
});
// Implement the showReactionDialog() method to display a dialog with different reaction options
private void showReactionDialog() {
// Implement your custom logic for displaying the reaction dialog
// For example, you can use a DialogFragment or AlertDialog to show the options
// When a reaction option is selected, you can handle the corresponding action
}
“`
This code snippet sets an onClickListener for the reaction button in your Android app. When the button is clicked, it will trigger the showReactionDialog() method, where you can display a dialog with different reaction options.
When using reactions in Android apps with AppsGeyser, certain best practices are recommended to ensure a seamless and optimized user experience:
- Plan the user flow: Determine the specific points in your app where you want to implement reactions.
- Keep it simple: Avoid overwhelming users with too many reaction options. Stick to a few key reactions that are relevant to your app and its content.
- Use intuitive icons: Choose reaction icons that are easily recognizable and represent the intended emotion or response.
- Provide feedback: When a user selects a reaction, provide instant feedback to confirm that their action has been registered.
- Analyze user data: AppsGeyser provides analytics tools that allow you to track user interactions with reactions.
- Test and iterate: Continuously test the effectiveness of your reactions and gather user feedback.
To troubleshoot issues with reactions in Android apps on Appsgeyser, you can visit the support page on the Appsgeyser website. The support page provides detailed information and solutions for common issues related to reactions in Android apps
4. Strategy 1: Adding a Reaction to a Post
A notable strategy to boost user interaction within an app is the integration of a reaction function to posts. This can be accomplished by creating an interactive button that allows users to express their sentiments towards a post. The button can depict a plethora of emotions like amusement, love, surprise, sorrow, or annoyance. The user’s reaction, captured by the app upon tapping the button, is then displayed alongside the post. This interactive feature can act as a catalyst to augment user engagement by fostering a higher degree of interaction with the posts.
To implement reaction buttons in an Android app, libraries such as ‘LikeButton’ or ‘ReactButton’ can be utilized. These libraries offer pre-designed buttons that can be effortlessly integrated into your app. Moreover, the appearance and functionality of these buttons can be customized as per your needs. By adding appropriate click listeners to these buttons, user reactions can be captured and corresponding actions can be performed in your app.
If you wish to add varied emotions to reaction buttons in an Android app, the following steps can be adhered to:
- Design a layout file that includes buttons for each emotion you wish to include. These could be standard Android buttons or customized as per your requirements.
- In your activity or fragment, add click listeners to each button. On clicking a button, you can perform the desired action, such as updating a database or sending a network request.
- To represent different emotions, the appearance of the buttons can be changed based on their states. For instance, the background color or icon of a button can be altered when it is clicked or long-pressed.
- If you wish to store user reactions for each emotion, you can use a local database or a remote server. On clicking a button, you can update the corresponding data and sync it with the server if required.
Implementing reaction buttons in an Android app calls for careful consideration of best practices to ensure a seamless and intuitive user experience. Here are a few recommended practices:
- Choose clear and recognizable icons for each reaction button. Icons should accurately represent the emotion or reaction being conveyed.
- Give users the option to customize the reaction buttons based on their preferences. This could include choosing different icons or adding custom reactions.
- When a user selects a reaction button, provide visual feedback to indicate that the selection has been registered. This could be done through animation, color changes, or other visual cues.
- Ensure that the reaction buttons are accessible to all users, including those with visual impairments. Provide alternative text for the icons and consider using haptic feedback for users who cannot see the screen.
- Too many reaction options can be overwhelming for users. Consider limiting the number of reactions to a manageable amount, typically between 3 to 5 options.
- Track and analyze user reactions to gain insights into user preferences and improve the app’s overall experience. This data can help in optimizing the reaction buttons and making informed decisions.
Remember to test the implementation thoroughly to ensure that the reaction buttons work as intended and provide a seamless user experience.
To incorporate reaction buttons for a better user experience in an Android app design, consider using interactive elements such as emoji or icon-based buttons that allow users to quickly express their reactions to content. These buttons can be strategically placed within the app’s user interface to make them easily accessible and visible to users. Additionally, you can provide visual feedback, such as animations or color changes, when a user interacts with a reaction button to enhance the overall user experience.
In summary, the inclusion of a reaction function to posts is a strategic move that can significantly amplify user engagement, thereby contributing to the overall user experience
5. Strategy 2: Adding a Reaction to a Comment
Incorporating a reaction feature for comments within your app is a valuable second step in enhancing the gamification experience. This powerful tool allows users to express their sentiments towards individual comments. To achieve this, you can create a custom button using the Android View class, placing it next to each comment. This button will house the same emotions found in the post reaction features, enabling users to select an appropriate response.
When a user selects a particular emotion on the button, an OnClickListener can be used to handle the reaction, updating the comment to reflect the user’s choice. This dynamic interaction encourages a higher level of engagement with the comments, fostering an enriching user experience and boosting overall app engagement.
This concept of a reaction feature is reminiscent of the “reaction component” found on platforms like dev.to. This component encompasses various icons representing different reactions, such as “like,” “unicorn,” and “bookmark.” It’s possible to create this component using CSS, allowing for easy toggling between different icons with the checked pseudo-selector. Moreover, you can implement a counter using CSS counters to keep a tally of the number of reactions.
For displaying comments and integrating the reaction feature, you could use a RecyclerView. Each comment item can be equipped with reaction buttons like “like,” “dislike,” or various emoji reactions. The onClickListeners or onTouchListeners can be used to detect when a user interacts with a reaction button. Upon a user’s reaction selection, the corresponding comment’s reaction count can be updated and displayed to the user.
To store user reactions and maintain a running total for each comment, you may need to employ a database or server. This data can be stored in a local database or transmitted to a server for further analysis or synchronization across multiple devices.
Entrepreneurs may find value in exploring platforms like Feelback. This platform offers comprehensive guides on integrating various types of feedback, such as pulse, yes/no, reaction, rating, message, and tagged message. They provide detailed tutorials for integrating Feelback with a range of frameworks and site builders, including React, HTML/JS, Astro, Next.js, Gatsby, Vue, Svelte, Docusaurus, and WordPress. This resource could prove invaluable on your journey to amplify user engagement in your app
6. Strategy 3: Removing a Reaction from a Post
One approach to enhancing user engagement in an app involves granting users the ability to retract their reactions to a particular post. This could be implemented by integrating a button that, when activated, negates the user’s reaction. This interactive element not only heightens user autonomy over their actions within the app, but also fuels their overall engagement with it.
Consider, for example, Chem4Word, a chemistry add-on for Microsoft Word. It provides users with the tools to swiftly and efficiently draw chemical reactions. While it doesn’t permit users to download reactions or load them from libraries, it does bolster user engagement by enabling them to draw reactants, products, and reaction arrows themselves.
In the same vein, within app development, a feature that allows users to retract their reactions could have a comparable impact. It presents them with an opportunity to engage more deeply with the content, thereby amplifying their engagement.
Moreover, considering CRUD (Create, Read, Update, Delete) applications, such as the Node.js CRUD application with MySQL, the capacity to create, read, update, and delete data endows users with a sense of control and interaction that can dramatically elevate their experience with the app. This strategy of empowering users to manage their interactions extends beyond CRUD operations and can also incorporate features like retraction of reactions.
For instance, on AppsGeyser, an app development platform, retracting a user reaction from a post can be achieved using a specific code snippet. This code essentially identifies the post and the reaction, and then removes the reaction from the post:
“`javascript
var post = document.getElementById(“post_id”); // Replace “post_id” with the actual ID of the post
var reaction = document.getElementById(“reaction_id”); // Replace “reaction_id” with the actual ID of the reaction
post.removeChild(reaction);
“`
This code snippet effectively removes a specified user reaction from a post on AppsGeyser. It is crucial to replace “post_id” and “reaction_id” with the actual IDs of the post and reaction that are to be removed.
Further, the AppsGeyser platform can be customized to add a button for removing user reactions. This requires modifying the existing HTML and CSS elements on the platform and adding the necessary code. Creating a button that triggers the removal of user reactions necessitates thorough testing of the functionality before deploying it to ensure a seamless user experience.
In essence, enabling users to retract their reactions from a post can contribute to a more interactive and engaging user experience. This interactive feature not only enhances user control but also stimulates their overall participation with the app
7. Strategy 4: Removing a Reaction from a Comment
In an effort to foster user engagement, one viable approach is to provide users the ability to retract their reactions from comments within the application. This can be achieved by introducing a button associated with each comment, which allows users to withdraw their reactions upon clicking. This feature can enhance the user’s sense of control over their interactions, thereby promoting increased engagement with the app.
However, the implementation of this feature requires careful consideration of potential consequences. In platforms such as Forem, the deletion of comments or posts is irreversible, potentially leading to permanent content loss. As a result, it’s crucial to inform your users about this possibility prior to their decision to remove reactions.
An alternative approach to consider is the option to unpublish reactions. Unlike deletion, unpublishing is a reversible action that allows users to reinstate their reactions if they change their minds. This method provides a safety net for users, ensuring they don’t lose their content permanently.
To illustrate, in AppsGeyser, users can remove a reaction from a comment by locating the comment, searching for an option or button that allows them to manage reactions, and clicking on it to open the reaction management menu. From there, they can select the reaction they want to remove and deselect it. This process ensures the comment will no longer display the removed reaction.
To enable users to remove reactions from comments on the AppsGeyser forum, JavaScript can be utilized to implement this functionality. By adding an event listener to the comment section that listens for user actions, such as clicks on a ‘Remove Reaction’ button, JavaScript can be used to remove the selected reaction from the comment. This implementation allows users to easily remove their reactions from comments on the forum.
The ultimate goal is to boost user engagement by offering users the ability to manage their reactions. However, it’s equally important to implement this feature in a thoughtful and careful manner to avert any potential issues. Allowing users to remove their reactions from comments can be an effective tool for enhancing user engagement, as long as it’s implemented in a way that respects user autonomy and prevents irreversible content loss
8. Evaluating the Impact of Implemented Strategies on User Engagement
Upon integrating gamification methods, it becomes essential to gauge their impact on user interactions. This evaluation can be achieved by tracking key indicators such as the volume of user responses, the frequency of these responses, and the total number of active users. By analyzing these metrics, you can identify which strategies are most effective in boosting user engagement in your Android app and make necessary adjustments to further enhance the user experience.
Let’s take an example of Planfix, an enterprise management system that enhances collaborative work organization within a company. Planfix initiated an academy, AcademyOcean, to onboard and train new users of their product. The effectiveness of this initiative was evaluated by observing the conversion rate from trial accounts to paying customers, which experienced an increase from 17-19% to 25%. This instance demonstrates how careful analysis of key performance indicators can lead to effective strategies, thereby increasing user engagement.
In a similar vein, the Oscar Health Campaign Builder, a tool for designing HIPAA-compliant campaigns, observed a notable uplift in user sentiment and engagement following a redesign. The initial version faced low adoption due to a less than ideal user experience. However, after carrying out research and usability testing, the team identified major pain points and devised solutions. The metrics post-redesign not only showed an increase in the number of campaigns created but also a rise in the number of enrolled members and active users. This example emphasizes the significance of continuous evaluation and adaptation in enhancing user engagement.
To measure active users in an Android application, consider utilizing analytics tools such as Firebase Analytics or Google Analytics. These tools offer features that enable you to track user engagement and measure active users by recording events and user interactions within the app. By incorporating the analytics SDK provided by these tools into your Android application, you gain access to detailed reports and metrics. These insights facilitate a better understanding of user behavior and allow you to accurately measure the number of active users.
Thus, it’s evident that assessing the impact of implemented strategies plays a crucial role in amplifying user engagement. By monitoring key metrics and making necessary modifications based on these insights, you can create a more engaging and satisfying user experience in your Android app
Conclusion
In conclusion, user engagement is a critical aspect of Android app development that directly impacts the success of an application. By understanding user needs and preferences, as well as implementing effective strategies, app developers can enhance user engagement and drive the success of their apps. This article explored various strategies, including incorporating reactions to posts and comments, providing users with the ability to remove reactions, and utilizing gamification techniques. These strategies have been shown to increase user interaction, satisfaction, and ultimately drive the success of Android apps.
The broader significance of these ideas lies in the fact that user engagement is a key indicator of an app’s value and effectiveness. By focusing on user needs and preferences, app developers can create a user-centric experience that fosters strong relationships with users and enhances customer loyalty. Furthermore, by implementing strategies such as reactions and gamification, app developers can create a more interactive and enjoyable user experience that keeps users returning for more. To achieve these benefits, it is important for app developers to experiment with different strategies and continuously analyze user data to optimize their apps for maximum engagement.
To boost your Android app’s user engagement today, start implementing these strategies and monitoring key metrics to measure their impact. By understanding your users’ needs and preferences and continuously improving your app based on their feedback, you can create a highly engaging experience that drives the success of your app.
