How to Create an App for a WordPress Blog Using a Plugin
A few days ago, we announced our new WordPress plugin, and we gave a quick explanation of how to use it. We decided to make sure that absolutely everyone with a WordPress site or blog could follow along and make an app, so we thought we’d go through the process again, step by step, with screenshots. Since our own blog is a WordPress blog, we decided it was best to show it on our own blog!
Before you begin, please make sure you have the login and password information for your WordPress-powered site. You might need the FTP login for your WordPress-powered website too.
You’ll also need to have one of these plugins installed: WordPress Mobile Pack or Carrington Mobile Theme. If neither of these is installed, follow the instructions below for installing a plugin before you install the AppsGeyser plugin to install one of these.
Create an app from WordPress with a plugin
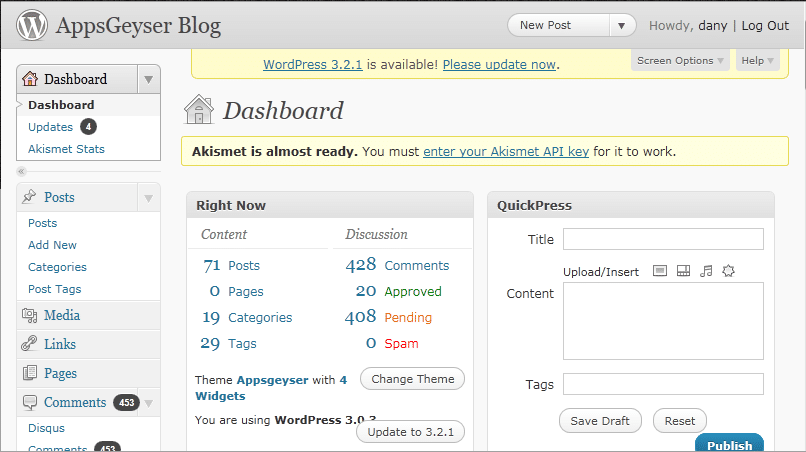
- Log in to your WordPress:
Usually, you do this by navigating to http://www.yourblogsite.com/wp-admin
- Go to the “Plugins->Add New” in the menu on the left.
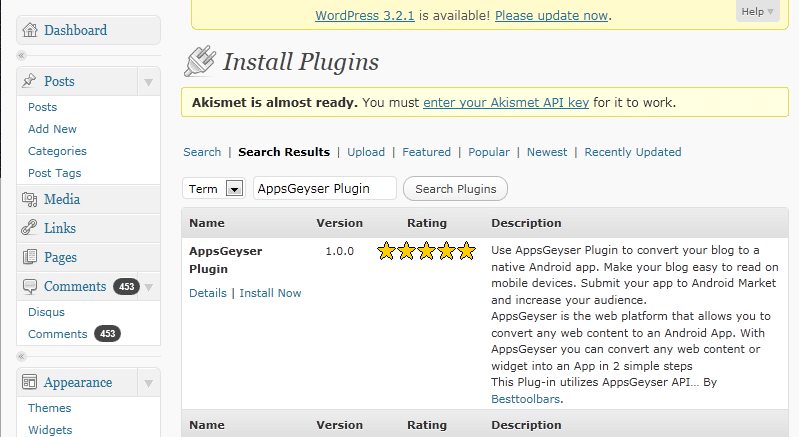
This will take you to the Install Plugins screen.
You need to type: Appsgeyser and click Search.
- You need to install Appsgeyser plugin.
- Select install. (You will need to provide your login name and password)
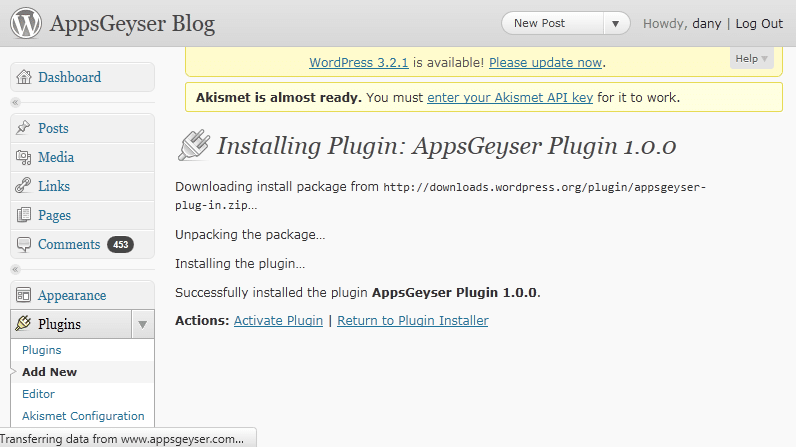
After you click on Activate Plugin, you can then navigate to the AppsGeyser plugin.
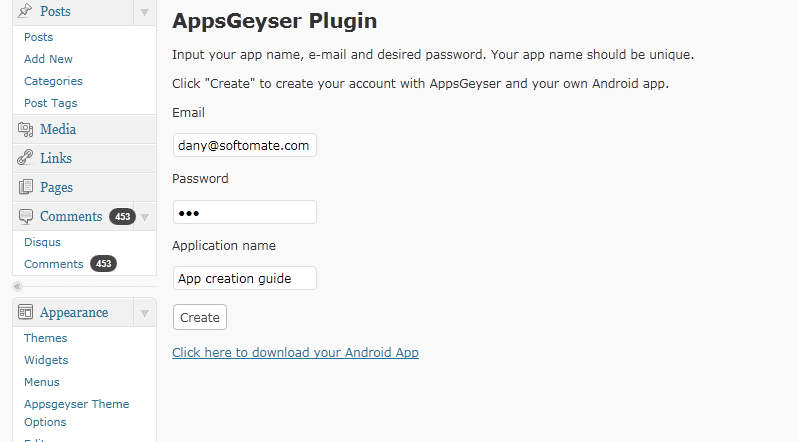
- AppsGeyser plugin configuration.
Here you enter your email and password. Be sure to enter this information correctly, as you’ll need it to log in to your AppsGeyser Dashboard later on. Provide your app with a name.
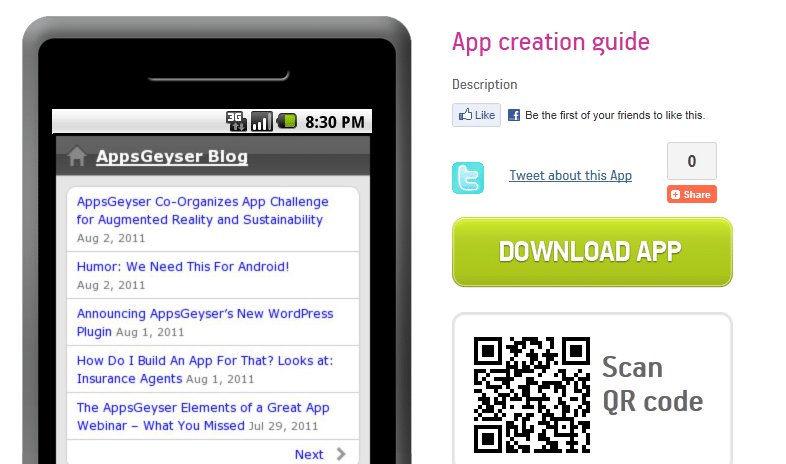
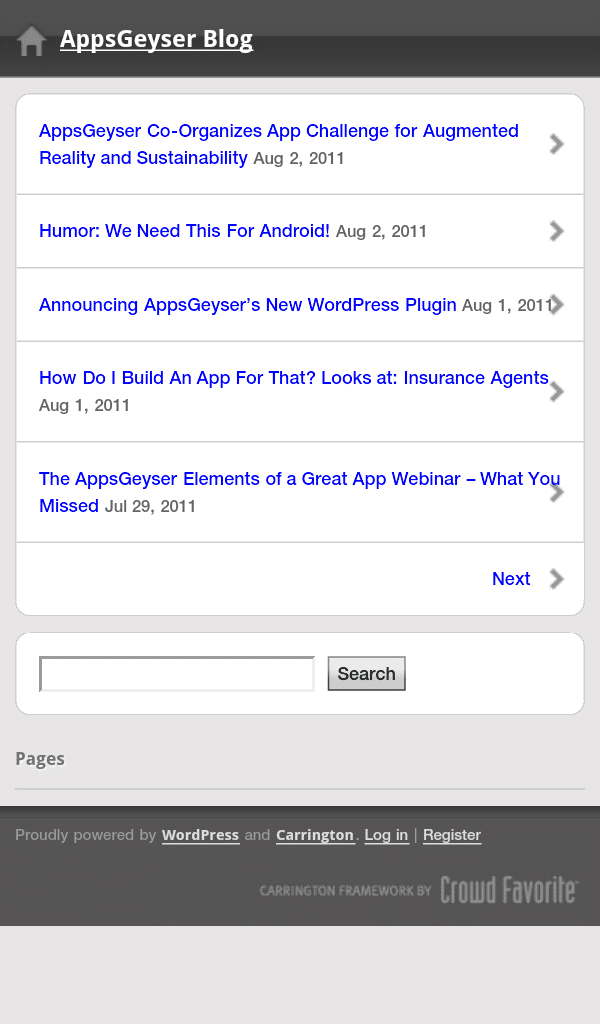
- Your app is ready! (Woohoo!)
- Click ‘Click here to download your Android App’ and you’ll get to this screen:
- Your app can now be distributed to Markets, installed, or given away.
That’s it! Now you have your own app. Please don’t forget to log in to your AppsGeyser.com Dashboard and distribute your app to the Android Market. That’s where people look for apps!