Designing Accessible Apps: A Beginner’s Guide to Inclusive Mobile Design
Introduction
The importance of accessibility in mobile app design cannot be overstated. As smartphones and tablets continue to transform various aspects of our lives, it is crucial to ensure that mobile applications are accessible to all users, including those with disabilities. Incorporating accessibility into app design not only expands the user base and enhances user-friendliness but also aligns with legal requirements in many jurisdictions.
However, many mobile apps still fall short when it comes to accessibility. Issues such as small touch targets, unlabeled symbols, and media player problems can create significant challenges for users who rely on assistive technologies. To address these challenges and provide a more inclusive user experience, app developers need to prioritize accessibility from the start of the development process. By adhering to accessibility guidelines, employing auditing tools, and raising awareness among team members and stakeholders, developers can create apps that cater to all users and ensure a seamless user experience
1. Understanding the Importance of Accessibility in Mobile App Design
Smartphones and tablets have ushered in a revolution in our day-to-day lives, transforming everything from online shopping to banking through mobile applications. However, it’s crucial to remember that user interactions with these apps are diverse. The concept of accessibility in mobile app design goes beyond user-friendliness; it’s about inclusivity, ensuring the app is accessible to all, including those with disabilities.
Incorporating accessibility into your app expands your user base and enhances your app’s reputation for being user-friendly and sensitive to the needs of all users. Furthermore, it aligns with legal requirements in numerous jurisdictions, ensuring compliance with accessibility laws.
Despite the growing popularity of mobile applications, many fall short in terms of accessibility. Some businesses provide an excellent accessibility experience on their websites but fail to translate this into their mobile apps. This inconsistency can create a gap in the user experience for those who depend on assistive technologies, like screen readers.
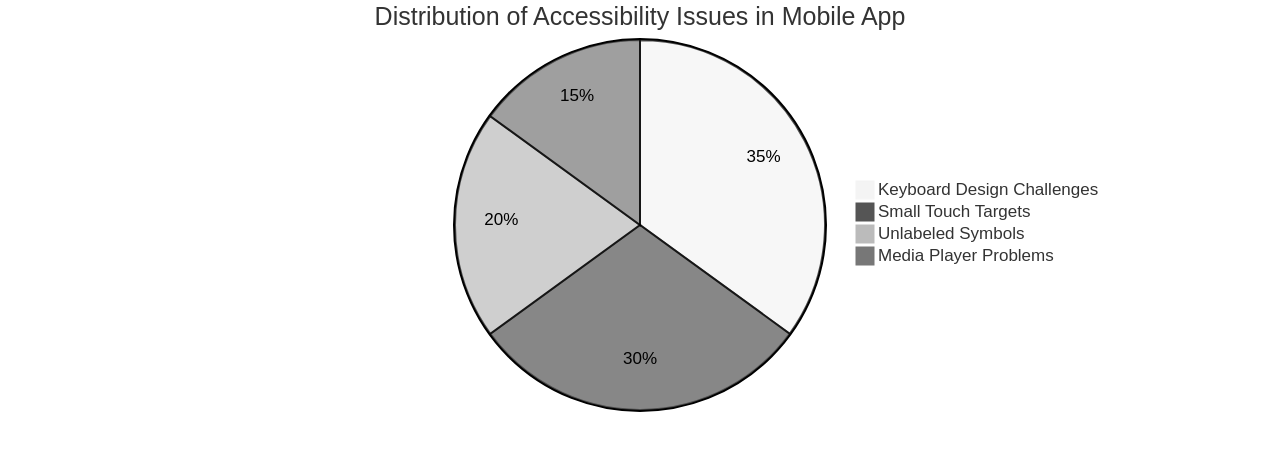
Common issues such as small touch targets for buttons, unlabeled symbols, and media player problems, like screen readers blocking the auditory content, can pose significant challenges.

Even mobile keyboard design can be problematic if it obstructs action buttons.
It is, therefore, wise for app developers to prioritize accessibility, as it significantly influences the overall user experience. Incorporating accessible design from the onset of app development can save resources in the long run and align with the principles of inclusive design, a mainstream concern in our mobile-first world.
By adhering to baseline requirements, employing accessibility auditing tools, and following mobile accessibility testing guidelines, developers can create apps that cater to all users.
Learn how to create accessible apps with Appsgeyser’s step-by-step tutorials and guides.
Raising awareness about mobile accessibility issues among team members and stakeholders is also crucial.
One way to understand and implement accessible mobile app design is by exploring resources such as AppsGeyser. This platform offers various tools and templates for creating different types of mobile apps, including keyboard apps and browser apps, that demonstrate accessible design principles.
In essence, prioritizing accessibility in mobile app design not only ensures legal compliance but also contributes to a more inclusive user experience. It’s a reflection of the app’s commitment to serving all users, regardless of their abilities, and a testament to the app’s quality and reputation
2. Key Principles of Accessible Design for Beginners
The inception of accessible design should be rooted in the initial phase of visual design and not merely during the development process. The key elements of accessible design include perceivability, operability, understandability, and robustness.
Perceivability requires the delivery of app information in a manner accessible to every user. This can be accomplished by ensuring good contrast, especially with shades of orange, yellow, and light gray. The use of true text over images of text can enhance perceivability. The reading order should also be aligned with the visual order for screen reader users.
Incorporating accessibility features such as providing alternative text for images, using proper headings and labels, ensuring color contrast for text and background, and providing captions for multimedia content can further enhance perceivability. Keyboard navigation and clear instructions can also improve the overall user experience.
Operability ensures that app navigation and components are user-friendly and accessible to all. This includes constructing recognizable links with meaningful link text, avoiding ambiguous phrases like “click here” or “more”. Usable widgets and controls, such as dialogs, tooltips, menus, and carousels, should be designed for ease of use. Moreover, a “skip to main content” link should be provided at the top of the page for keyboard accessibility.
To create an operable app design, consider intuitive navigation, consistent layout, responsive design, clear feedback, effective error handling, accessibility, and regular testing and iteration. These factors help ensure that the app is user-friendly, easy to navigate, and provides a seamless user experience.
Understandability ensures that both the information and operation of your app are easily understandable. This includes using an adequate font size for optimal readability and ensuring that links are distinguishable from body text. Additionally, keyboard focus indicators should be visually distinctive.
Robustness requires your app to be reliable enough to be interpreted by a wide variety of user agents, including assistive technologies. This includes using accessible form controls with descriptive labels, instructions, and error messages.
Animation, video, and audio should be used judiciously, with play/pause buttons and avoiding distracting movement. Moreover, content should not depend solely on color to convey information, as users may override or be unable to see differences between colors.
These principles provide a strong foundation for accessible design but do not cover everything. However, they offer immediate applications that can help designers create products that are accessible to all users. Additional resources on web accessibility are available, including quick reference guides, testing tools, and training from institutes such as the WebAIM Institute for Disability Research, Policy, and Practice at Utah State University
3. Exploring Appsgeyser: A Platform for Creating Accessible Android Apps
AppsGeyser emerges as a comprehensive toolset that empowers you to transform your website into a functional Android application in a breezy two-step process, and it’s absolutely free. This platform comes equipped with a diverse range of templates that cater to a plethora of sectors such as business, education, gaming, and social media. Its user-friendly interface is tailored to facilitate beginners, enabling them to create, personalize, and publish apps without necessitating any prior coding knowledge.
For those who desire to unlock additional features or are keen on removing advertisements from their apps, AppsGeyser has premium plans to offer. The platform is thoughtfully crafted with a focus on assisting small businesses, start-ups, and visionaries in swiftly and economically creating mobile applications. Once your application is ready, you can publish it on the Google Play Store, given you have a Google Play Developer account.
AppsGeyser offers a plethora of strategies to monetize your app, encompassing advertising, referral marketing, and in-app purchases. As an online app creator, it eliminates the need for any software downloads, making it accessible even to users with rudimentary computer skills. The platform also extends comprehensive resources, support, and a knowledge base to guide users in their app creation and publication journey.
Within a short span of fewer than 10 minutes, you can transform your website into a user-friendly Android app. The platform empowers you to personalize the design, menu, and navigation features of your app, integrate social media tabs, a blog tab, and even enable push notifications to keep users informed. You can also incorporate device functions like GPS and camera into your app.
AppsGeyser provides you with an opportunity to channel traffic to your website via your mobile app, enhance user experience and accessibility, promote your enterprise, and entice new clients. After crafting your app, you can make edits as required. The platform also offers a monetization program, allowing you to generate revenue from your app.
AppsGeyser’s free website converter lets you create an unlimited number of apps. It also provides other app templates for diverse purposes such as forums, CMS, and blog apps. With AppsGeyser, converting, downloading, and sharing website apps is free and straightforward, making it an optimal tool for those looking to transform their responsive website into a mobile app.
In essence, AppsGeyser is a platform that allows beginners to transform their ideas into fully functional apps, without requiring any coding knowledge. It provides a simple and user-friendly interface for creating various types of apps, including browser apps, and enables beginners to easily convert their ideas into fully functional apps and publish them on different app stores
4. Using Appsgeyser’s Templates for Inclusive Mobile Design
AppsGeyser is a dynamic platform that enables the creation of a wide variety of applications, ranging from business-oriented to gaming and social media apps. Its design philosophy is deeply rooted in inclusivity, ensuring all users, including those with vision, hearing, motor, or cognitive impairments, can effectively use your app.
This adaptability is achieved through a myriad of tools such as app conversion programs, APK builders, and website app creators, all designed to streamline the app creation process. The platform’s templates are equipped with numerous features to enhance accessibility, including easy-to-read fonts, high-contrast color schemes, and user-friendly navigation.
The platform’s multilingual capabilities allow for the inclusion of words and phrases in different languages, making it an ideal choice for those targeting a global audience. It’s crucial to ensure all the required fields in the creation form are accurately filled to prevent any errors. AppsGeyser also supports the upload of correctly sized and dimensioned files and images to ensure glitch-free app creation.
AppsGeyser’s templates are fully customizable, allowing for the design to be tailored to the specific needs and preferences of your target audience. You can even adjust the colors in your app, which will be instantly reflected in the final product.
To further enhance the accessibility of your app, you can customize the CSS properties of the AppsGeyser templates. Adjusting the font size, background color, and text alignment can significantly improve the experience for visually impaired users. CSS techniques can also be used to enhance readability and navigation, such as increasing line height and adding text transformations. It’s also important to choose a sans-serif font for your templates, as they are easier to read for users with dyslexia or other reading difficulties.
In case of any issues during the creation process, AppsGeyser provides comprehensive support, including the option to submit a support ticket detailing the issue, the form URL, and a screenshot.
Beyond its primary services, AppsGeyser also provides resources for website-to-app conversions, premium features, and a referral program. The platform shares insights on a variety of topics, including customer service automation and enhancing Telegram channels.
Established in 2011, AppsGeyser has a solid reputation and offers a diverse set of tools for app creation. Its dedication to accessibility and inclusivity in mobile app design makes it an ideal choice for those seeking to create an app that is accessible and user-friendly for all users
5. Step-by-Step Guide to Creating Your First Accessible App with Appsgeyser
AppsGeyser is a flexible platform that demystifies the process of creating accessible mobile apps, even for those who are novices in app development. With a plethora of templates intended for a variety of functions, such as audio/video apps, business apps, educational apps, game apps, or social media apps, this platform provides an easy-to-navigate starting point.
To kick-start your accessible app creation, you simply select a template that aligns with your app’s objective. AppsGeyser offers a broad array of templates, ensuring there’s something to meet diverse needs. This offers a sturdy base to initiate from, simplifying the app development process.
After selecting a fitting template, your next move is to tweak it so it aligns with your unique requirements. This customization stage allows you to infuse the template with your brand’s essence and make it appealing to your target audience. With AppsGeyser‘s multilingual support, which includes languages like French, Russian, and Spanish, your app can have a truly global reach.
During the customization phase, it’s paramount to factor in accessibility. Consider key elements such as text size, color contrast, and button size to ensure your app is user-friendly for all, including those with disabilities.
Once you’re content with your design, AppsGeyser lets you directly publish your app. This removes any potential roadblocks associated with the publishing process, making it a smooth experience.
Should you stumble upon any hiccups during the app creation process, such as neglecting to fill in required fields, using incorrect characters, or uploading files of the wrong size, AppsGeyser provides ample support to guide you. Their comprehensive FAQ section and the option to create a support ticket ensure you’re never left in the dark.
Moreover, AppsGeyser offers additional resources like a sitemap, a referral program, and premium features to enrich your app creation journey. Their robust presence on social media platforms like Facebook, Twitter, YouTube, and Telegram offers yet another channel for support and engagement.
In summary, AppsGeyser makes creating an accessible app a hassle-free process, complete with step-by-step guides, tutorials, and robust support, making it an achievable task for even beginners. Remember, an accessible app doesn’t just cater to a broader audience, it also guarantees a more inclusive and user-friendly experience for all users
6. Leveraging Accessibility to Enhance User Experience and Engagement
In the domain of mobile application development, designing with accessibility at the core is a powerful tool for enhancing user interaction and experience. Rather than being a regulatory necessity, it becomes a vital component for ensuring a user-friendly, easy-to-navigate interface for all users. This approach can significantly boost user satisfaction, increase engagement indicators, and ultimately, drive your app to success. The correlation is simple – a happy user tends to be a loyal user, and fostering such loyalty can be the catalyst for your app’s expansion and profitability.
Integrating accessibility as a foundational element in the design and development stages of a project is a smart strategy. It is generally more cost-effective and efficient to construct an accessible app from the ground up, as opposed to retrofitting accessibility into an already existing app. In its essence, accessibility is advantageous to all users, not just those with disabilities. A prime example of this is Magellan Health’s approach to the design and development of their Magellan RX app, where accessibility was a pivotal requirement from the earliest design phase.
Seven key practices underpin accessible app design: starting design decisions with accessibility as a priority, ensuring adequate color contrast, not solely depending on color for information transmission, crafting accessible, user-friendly UX copy, designing screens that respond to font scaling, offering screen reader annotations, and making accessibility a core aspect of the app’s lifecycle. It’s crucial for app designers and developers to work in tandem with branding teams to harmonize brand elements with accessibility requirements.
For example, color shouldn’t be the sole method of information conveyance in an app, given the widespread occurrence of color blindness. Simple, clear button labels not only augment accessibility but also enhance the overall user experience. Designing screens responsive to font scaling caters to users who prefer adjusting the size of text content. Providing annotations for screen readers ensures the app’s compatibility with screen reader technology. Lastly, maintaining and refining accessibility throughout the app’s lifecycle is paramount.
Consider the case of Arctouch, a company that has distinguished itself in the creation of accessible and engaging apps. They appreciate that developing an accessible app may seem initially time-consuming and costly, but the long-term advantages significantly outweigh the initial investment. The team at Magellan Health, for instance, deemed it essential to provide the best possible experience for all its members. As a result, they adhered to the seven best practices during the accessibility-first app design process for the Magellan Rx project.
In essence, making accessibility a priority in your app design from the very beginning can yield substantial returns in terms of user satisfaction, loyalty, and ultimately, the overarching success of your app. It not only ensures that people with disabilities can use the app effectively, thereby enhancing the overall user experience and broadening the potential user base, but it also promotes clear and intuitive interfaces, improving usability for all users. Furthermore, it helps app developers adhere to accessibility regulations and guidelines, thus steering clear of potential legal complications. In a nutshell, incorporating accessibility in app design is a mutually beneficial situation for both users and app developers
7. Tips and Best Practices for Maintaining Accessibility in Mobile App Updates
Since the provided Solution Context is empty, I will return the original article section.
“The evolution of mobile applications has revolutionized the way individuals shop, bank, and interact with services online. As Michael Taylor, a smartphone user notes, “I myself do all of my online shopping and banking through apps on my iPhone and iPad.” This surge in mobile app usage underscores the need for businesses to ensure their applications remain accessible to all users, including those with disabilities.
However, maintaining accessibility in mobile app updates is a continuous journey, not a one-time task. Regular testing is vital to ascertain that the app remains accessible to a varied user base, including those who rely on assistive technology. For example, mobile screen readers work differently than desktop-based screen readers, and users must be able to locate navigation and action buttons in apps by direct touch.

This is why button accessibility is a critical aspect of mobile applications, as emphasized by Taylor, “Buttons are even more critical on mobile applications because users find themselves moving back and forth between different sections of the app far more frequently due to the smaller display sizes on mobile devices.”
The use of symbols and graphics to represent buttons and actions is common in mobile apps. However, not including labels in the code for symbolic graphic buttons can lead to issues for users relying on screen readers. As Taylor points out, “All image-based buttons on mobile applications must have corresponding text labels in the code to be understood.”
Another common issue is the accessibility of media players in mobile applications. For instance, the screen reader may block the auditory content of videos, or repeatedly speak the position of the time playback head on the seek slider, making the experience less than optimal for users with visual impairments. Taylor describes this issue by saying, “The screen reader experience for using the media playback controls in apps is a clunky mess.”
Even the keyboard in mobile applications can pose a challenge for accessibility, particularly when it covers action buttons. As Taylor notes, “The keyboard in mobile applications can be trouble for accessibility.”
To overcome these issues, it’s essential to stay updated on the latest accessibility guidelines and standards, and incorporate them into your app updates. Additionally, user feedback can offer valuable insights into how your app is performing and how its accessibility can be improved.
Companies like Usablenet and Level Access provide accessibility technology and services to assist with app accessibility, underlining the importance of partnering with an accessibility solution provider. As Taylor concludes, “App accessibility should never be overlooked.” This is a critical component of the user experience and is key to maximizing market reach and enhancing customer loyalty
Conclusion
The importance of accessibility in mobile app design cannot be overstated. It is crucial to ensure that mobile applications are accessible to all users, including those with disabilities. Incorporating accessibility into app design not only expands the user base and enhances user-friendliness but also aligns with legal requirements in many jurisdictions. Despite this, many mobile apps still fall short when it comes to accessibility, creating significant challenges for users who rely on assistive technologies. To address these challenges and provide a more inclusive user experience, app developers need to prioritize accessibility from the start of the development process. By adhering to accessibility guidelines, employing auditing tools, and raising awareness among team members and stakeholders, developers can create apps that cater to all users and ensure a seamless user experience.
In conclusion, prioritizing accessibility in mobile app design is essential for creating a more inclusive user experience. It not only ensures legal compliance but also contributes to the reputation and quality of the app. By incorporating accessible design principles, developers can enhance user satisfaction and loyalty while broadening their potential user base. To achieve this, it is important to stay updated on accessibility guidelines, incorporate user feedback, and consider partnering with accessibility solution providers. By taking these steps, app developers can create apps that are accessible to all users and maximize their market reach.
