Beginner’s Guide to App Accessibility: Essential Guidelines for Creating Inclusive Apps
Table of contents
- Understanding the Importance of App Accessibility
- Designing for Varying Screen Sizes: Tips for Beginners
- Simplifying Device Gestures and Providing Ample Feedback: A Checklist
- Ensuring Optimal Color Contrast in Your App
- Focusing on Touch Targets and Placement: Essential Guidelines
- Facilitating Easy Methods for Data Entry in Your App
- Double Checking Accessibility: Final Points to Consider
Introduction
Developing an accessible mobile app is not just an extra feature, but a fundamental requirement for reaching a wider user base and enhancing your brand’s reputation. App accessibility ensures that all users, including those with disabilities, can easily navigate and interact with your app. From incorporating screen readers and dynamic text size to designing for color contrast and multimodality, there are various strategies to make your app more inclusive and user-friendly.
In this article, we will explore the importance of app accessibility and discuss practical tips and guidelines for achieving it. We will delve into topics such as designing for varying screen sizes, simplifying device gestures, ensuring optimal color contrast, focusing on touch targets and placement, facilitating easy methods for data entry, and double-checking accessibility. By implementing these strategies and considering the diverse needs of users, you can create an app that is accessible to all and offers an exceptional user experience
1. Understanding the Importance of App Accessibility
Developing a mobile app that caters to all users, including those with disabilities, is not merely an extra feature but an essential requirement. The strength of app accessibility lies in its capacity to make your app universally usable, thereby expanding your potential user base and improving your brand’s reputation for inclusivity and user-focused design.
VoiceOver, a screen reader that comes pre-installed on most Apple devices, is a key tool for accessibility. It enables users to navigate the screen by touch, with the device verbally announcing what they’re touching. As such, it’s vital to label buttons accurately and provide clear instructions for VoiceOver users.
Dynamic Type is another significant aspect of app accessibility. This feature allows users to modify the text size based on their preferences, making the app more user-friendly.
Effective design practices significantly contribute to app accessibility. These practices involve considerations for color contrast and touch target sizes. For example, a touch target size of at least 44 points is recommended. The color contrast should be high enough to be easily distinguishable, and Apple provides a color contrast checker to assist with this.
Multimodality, which involves using multiple modes of information conveyance such as color, shape, sound, and haptic feedback, is another crucial aspect of app accessibility. This ensures that a broader range of users can perceive the information presented.
Respecting user settings and preferences is also critical. Users should be able to select bolder text, larger text, on/off labels for switches, reduce the transparency of apps, and reduce motion according to their preferences.
The evolution of app accessibility has been dramatic since the launch of the first iPhone, which initially lacked accessibility features. The introduction of VoiceOver marked a substantial milestone in the iPhone’s history.
Creating an accessible app is an ongoing process, not a one-time task. It demands persistence and continuous practice.

However, the effort is rewarding as it results in satisfied customers and higher retention rates.

Lastly, it’s essential to understand that accessibility is not only for people with recognized disabilities; it caters to everyone.

By integrating accessibility best practices from the start of app development and testing them on real devices, we can ensure that our apps are genuinely inclusive and user-friendly.
Incorporating accessible design principles when designing mobile apps is crucial. These principles guarantee that the app can be used by individuals with disabilities or impairments. Some key principles include providing alternative text for images, using clear and readable fonts, ensuring color contrast for text and backgrounds, providing captions or transcripts for multimedia content, and designing with a logical and consistent layout. By incorporating these principles, mobile apps can be more inclusive and accessible to a broader range of users
2. Designing for Varying Screen Sizes: Tips for Beginners
Navigating the world of app development, particularly for those just starting out in the Android development landscape, demands a keen focus on creating adaptable, user-friendly apps that perform optimally across various screen sizes. The principle of app accessibility underscores the importance of an app’s layout design, a design that needs to be adaptable enough to accommodate different screen sizes with ease.
A central strategy to achieve this is to prioritize the use of relative units over absolute ones when deciding the size of elements within an app. This approach allows the app to adjust its layout proportionally, keeping the app’s visual integrity and functionality consistent across a range of devices. In other words, by using relative units such as percentages or ems, the elements scale proportionally based on the parent container or the device’s viewport. This ensures that the app design remains consistent and visually appealing, regardless of the user’s device. Moreover, relative units also simplify the maintenance and updating of the app design, as they provide a flexible and scalable layout.
The Android platform offers comprehensive support for multiple screen sizes, from phones and tablets to foldables and ChromeOS devices. This support is facilitated through window size classes, which categorize the available screen space as compact, medium, or expanded based on the width and height of the screen.
Responsive and adaptive layout designs can be achieved by leveraging the Material Design responsive layout grid, which provides breakpoints for different screen sizes. A key feature of modern Android development, the Jetpack WindowManager library, offers a function (WindowSizeClass.computeWindowSizeClasses()) to calculate the current window size class.
While designing layouts, it’s crucial to optimize for the expanded width size class, as it provides ample space for additional content and UI changes. However, these layouts should be tested across all window sizes to guarantee a consistent user experience, especially at the compact, medium, and expanded breakpoint widths.
App testing on a variety of devices is a vital step in the development process. Designing your app with adaptability in mind is important, but rigorous testing on different devices ensures that your app’s design and functionality translate well across all platforms.
Modern Android development emphasizes a declarative approach to UI and the simplicity of Kotlin. Tools like Compose, a modern Android UI toolkit, can speed up the app development process with less code. The Android developer documentation and resources, available in multiple languages, offer detailed guides, reference materials, and samples for various core areas of Android development.
In essence, designing an app that can adapt and function effectively on a range of screen sizes is a fundamental aspect of app accessibility. By focusing on flexible layouts, using relative units for sizing elements, and rigorous testing on multiple devices, developers can ensure their app delivers a consistent and user-friendly experience for all users, regardless of the device they’re using
3. Simplifying Device Gestures and Providing Ample Feedback: A Checklist
Creating an app that is accessible and user-friendly for all users, including those with motor impairments, can be greatly aided by reducing the complexity of gestures. Simplifying interactions and providing alternatives for complex gestures can enhance the intuitiveness of an app. For example, consider incorporating swipe gestures to navigate between screens, pinch gestures to zoom in or out, tap gestures to select items, and drag gestures to reorder items. This makes the app more intuitive and easy to use.
Moreover, consider the drag velocity when determining an action such as opening or closing a component. This can create a more natural and user-friendly experience. Further, integrating animations can also enhance the user experience, provided these animations feel natural and responsive. For instance, a spring animation that considers distance and drag velocity can result in more realistic and natural movement.
Elements of elasticity and resistance can also be integrated into your app’s gestures. Achieve elasticity by making an element move slower than the finger, which provides a satisfying tactile response. Adding resistance to dragging can guide users and improve their understanding of the user interface.
Feedback is a vital component of a user-friendly app. It can be visual, auditory, or haptic, and it aids users in understanding whether their actions have been successful. For example, incorporating sound effects, voice prompts, or haptic feedback into the app’s interface can enhance the user experience by providing audio cues and notifications. These auditory elements can help users navigate through the app, provide confirmation or error messages, and add an extra layer of engagement.
Paying attention to these details can create a delightful user experience. For instance, the Shopify Shop App’s Sheet Component, incorporates many of these techniques to improve the user experience. Moreover, platforms like goodUI.org, which shares UI patterns and experiments from leading companies like Amazon, Netflix, and Airbnb, highlight the importance of learning from what works and what fails in UI design. They underscore the importance of experimentation and learning from data to create better user experiences.
To evaluate the effectiveness of gestures in your app, consider conducting usability tests where users perform specific tasks using the gestures in the app. Observing their interactions and collecting feedback can provide insights into how intuitive and effective the gestures are. Alternatively, conducting surveys or interviews with users can gather their opinions and preferences regarding the gestures in the app. Furthermore, analyzing user behavior data such as touch heatmaps or gesture logs, can provide quantitative insights into how users are interacting with the gestures and whether they are achieving their intended goals.
Therefore, simplifying gestures, providing ample feedback, and paying attention to the details of your app’s interface can greatly enhance its accessibility and overall user experience. It’s about making gestures better for everyone, and ultimately, creating a more inclusive and user-friendly app
4. Ensuring Optimal Color Contrast in Your App
Visual accessibility is significantly enhanced by the proper use of color contrast. This is especially crucial for users with visual impairments, as it allows them to differentiate between various elements on the screen. The hues you choose for your app should ensure that the text stands out clearly against its background. It’s also essential to remember that color shouldn’t be the sole means of conveying information.
The Axe DevTools browser extension is a valuable tool that can scan your app for accessibility issues. It not only identifies potential problems but also provides guidance on how to rectify them. This tool is particularly useful in checking the contrast ratio of your app’s colors, an aspect that is of paramount importance for users with low vision or color blindness.
The Web Content Accessibility Guidelines (WCAG) set the standard for acceptable color contrast ratios. According to WCAG 1.4.3, the color contrast ratio between text and its background should be 4.5:1 for regular body text, while larger text should have at least a 3:1 color contrast ratio. These guidelines help to ensure that your app is accessible to a wide range of users.
Testing the color contrast of your app should be a comprehensive process that considers various factors. One such factor is the growing popularity of dark mode as an OS-wide setting. As such, it’s crucial to test for color contrast issues in both dark and light modes. Other methods for testing include using color palettes, testing on simulators or devices, and using tools like Axe DevTools Mobile.
The Advanced Perceptual Contrast Algorithm (APCA) is a newly developed color contrast tool that offers superior performance, especially for dark mode on mobile screens. However, it’s important not to rely solely on device contrast settings to meet WCAG color contrast criteria because these settings can vary greatly between different devices and manufacturers.
Lastly, ensure that your text meets WCAG color contrast standards without relying on high contrast settings, as this does not increase cognitive load but rather enhances the user experience for all
5. Focusing on Touch Targets and Placement: Essential Guidelines
App accessibility is a vital concern, and touch targets are an often overlooked component that requires careful consideration. Touch targets refer to the interactive areas on your app’s interface that should be adequately large to allow all users to tap easily and accurately. This aspect is especially crucial for users with motor or visual impairments and for younger users still honing their fine motor skills.
The optimal size for touch targets typically ranges between 7-10mm, equivalent to the average human finger size. To provide context, actionable controls on iOS platforms should have a touch target size of at least 44x44pt. On Android platforms, the actionable controls should have a minimum touch target size of 48x48dp. It’s essential to maintain a spacing of at least 8dp between controls to prevent accidental taps.
To enhance the user experience, consider grouping related elements that link to the same resource by linking them as a single touch target. This strategy increases the touch area and simplifies the interface, enabling users to navigate your app more easily. Moreover, incorporating padding around links can create a larger touch area, enhancing your app’s overall usability.
The positioning of these touch targets also significantly impacts the user experience. Elements that are frequently used should be located within easy reach for the user. This design reduces the likelihood of unintentional activations, particularly for controls that are used often, execute irreversible actions, are challenging to reach, or form part of a sequential task.
However, it’s essential to note that not all targets need to adhere to these size requirements. For instance, if multiple targets on a screen perform the same action, only one needs to meet these target size requirements. Targets within a sentence or block of text are not required to meet these size standards.
The testing of touch target size is a crucial part of the design phase, given the considerable variation in screen sizes across different devices. Responsive layouts on smaller screens are recommended to accommodate different types of fine and coarse inputs. This design consideration ensures that your app is accessible to everyone, regardless of their device or abilities.
As you aim to make your app as user-friendly as possible, it’s crucial to take these considerations into account during the design phase. By doing so, you can create an interface that is not only accessible to all users but also easy to navigate and interact with. This approach significantly enhances the overall user experience, making your app more appealing to a broader audience. Remember, an accessible app is an inclusive app.
To ensure accessibility for users with motor impairments, it’s important to consider the size of the touch targets on your application. Larger touch targets are easier to tap accurately, especially for individuals with motor impairments. By increasing the size of buttons, links, and interactive elements, users with motor impairments can more easily interact with the application using touch input. This improvement enhances their overall user experience and ensures they can effectively navigate and engage with the content.
To enhance accessibility through well-designed touch targets, consider factors such as size, spacing, and visual feedback. Ensuring that touch targets are large enough and spaced appropriately allows users with motor impairments or small screens to easily interact with the interface. Providing clear visual feedback, such as highlighting or animation, can assist users in understanding which touch target they have selected. Additionally, using contrasting colors and legible fonts can improve visibility for users with visual impairments
6. Facilitating Easy Methods for Data Entry in Your App
Entering data on mobile interfaces can sometimes be a challenging task. However, with strategic design and functionality, the user’s experience can be significantly improved. This involves developing an intuitive interface that simplifies the data entry process and minimizes potential errors.
For example, the implementation of autocomplete suggestions can expedite the input process. This feature predicts the user’s intended input, saving time and reducing the likelihood of spelling errors.
In addition, choosing the right input type for specific data fields can optimize the data entry process. Bringing up a numerical keyboard for numerical fields or a keyboard with an ‘@’ symbol for email fields can be practical.
Grouping related data fields together can aid users in understanding the information they need to provide, keeping the form organized and less daunting.
To further streamline the process, alternatives to typing, such as voice input, can be offered. This feature is particularly convenient for users who may be on the move or have difficulties typing.
To ensure the accuracy of the data, incorporating real-time validation checks can be beneficial. These checks can catch errors immediately, prompting users to correct them before form submission.
Visual cues, such as highlighting required fields or displaying error messages, can also guide users in understanding what information is needed and how to fix any mistakes.
To make data entry less intimidating, complex forms can be broken down into smaller steps. This method makes the task feel less overwhelming and reduces the likelihood of errors.
To further support users, examples or sample responses could be provided to clarify the type of information required. This guidance can be particularly helpful in cases where the required information may not be self-explanatory.
Lastly, assistance or support options, such as live chat or FAQs, can be offered to help users resolve any issues or questions they may have during the data entry process. This support ensures a smooth and efficient data entry process, enhancing the overall user experience.
In the rapidly changing mobile landscape, platforms like Fulcrum offer a range of services and tools for mobile data collection and field operations. By utilizing these resources and best practices, you can design a data entry process that is user-friendly and effective in collecting accurate and reliable information.
For instance, designing your data entry forms with a mobile-friendly layout ensures that fields and buttons are easy to tap and navigate. Using input validation reduces errors and provides real-time feedback to users. Minimizing the number of required fields and using auto-fill features wherever possible streamlines the data entry process. Regular testing of your data entry forms on different mobile devices and operating systems ensures compatibility and a seamless user experience.
Moreover, using an app development platform like AppsGeyser can be instrumental in streamlining data entry on mobile devices. Custom keyboard or photo editor apps can enhance the data entry experience on mobile devices. These apps can be designed with optimized layouts, predictive text capabilities, and other features that make data entry more efficient and user-friendly.
Lastly, utilizing appropriate input types is crucial for efficient mobile data entry. By using the correct input types, you can enhance the user experience and make data entry more efficient on mobile devices
7. Double Checking Accessibility: Final Points to Consider
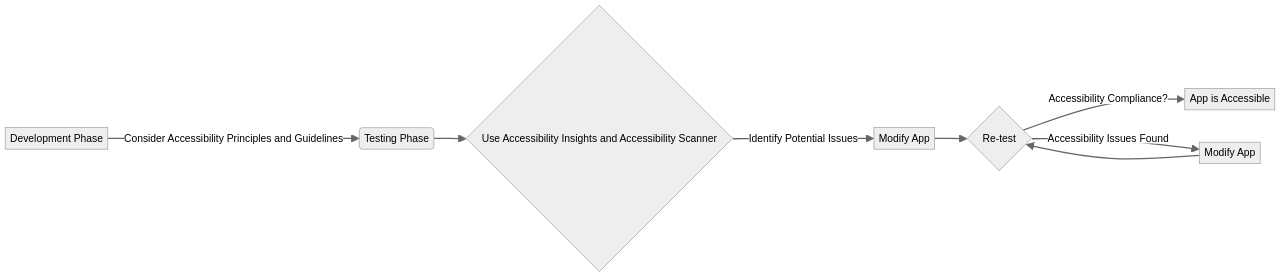
Ensuring that your Android app is accessible to all users is a crucial aspect of app development. It not only broadens your user base, but it also ensures that your app can be used in diverse circumstances. To accomplish this, it’s essential to use testing tools such as Accessibility Insights, Accessibility Scanner, and Espresso testing. These tools can pinpoint potential accessibility issues, helping you to make necessary modifications.
One key aspect to consider is content labeling. Providing descriptive labels for widgets can help users understand their function, improving the overall user experience. Additionally, color contrast is a significant factor, especially for users with visual impairments. By ensuring that different elements are easily distinguishable, you can enhance app usability.
When designing your app, remember that there are users who use dual screen devices. Avoiding component overlaps and ensuring that touch target sizes meet accessibility guidelines can significantly improve their experience. Moreover, grouping views and controlling focus order can enhance the efficiency of users who rely on accessibility services.
If your app includes custom controls and views, make sure to follow best practices for accessibility. This can be achieved by extending existing Android widgets and sending accessibility events. To make sure your app is truly accessible, it’s recommended to test it using accessibility services. Additionally, gathering feedback from users can provide valuable insights into areas of improvement.
A great example of an accessible app is the Surface Duo Experience Example application. This app provides a demonstration of how various accessibility improvements can be implemented for dual screen devices.
In the same vein, AppleVis is an excellent resource for users of Apple products who are blind or have low vision. It provides ample information on accessibility features, accessible apps, and possible workarounds. The website houses a diverse and inclusive community that offers support and shares knowledge. It also features directories for iOS, iPadOS, Mac, Apple Watch, and Apple TV apps, where users can find information on the accessibility of thousands of applications.
In conclusion, by prioritizing accessibility in your app design, you not only ensure that your app can be used by individuals with different abilities, but you also open up your app to a wider audience. Therefore, it’s vital to double-check your app’s accessibility and make improvements whenever necessary
Conclusion
The main points discussed in this article revolve around the importance of app accessibility and the practical guidelines for achieving it. App accessibility is not just an extra feature but a fundamental requirement for reaching a wider user base and enhancing your brand’s reputation. By incorporating strategies such as screen readers, dynamic text size, color contrast, touch target sizes, multimodality, and respecting user settings and preferences, you can create an app that is accessible to all users, including those with disabilities. The evolution of app accessibility has been significant over the years, and creating an accessible app requires continuous effort and practice. However, the rewards are well worth it in terms of satisfied customers and higher retention rates.
The broader significance of these ideas lies in the fact that app accessibility is not only for people with recognized disabilities; it caters to everyone. By designing mobile apps with accessibility in mind from the start and testing them on real devices, you can ensure that your apps are truly inclusive and user-friendly. Prioritizing accessibility not only expands your potential user base but also improves the overall user experience. As a practical business owner, it is essential to consider the diverse needs of users and implement accessible design principles to create apps that offer exceptional user experiences.
To create an inclusive and accessible app that reaches a wider audience, start now by implementing the practical tips and guidelines discussed in this article. Consider incorporating screen readers, dynamic text size options, optimal color contrast, appropriate touch target sizes, multimodal information conveyance, respecting user settings and preferences, and continuously testing for accessibility. By doing so, you can ensure that your app is accessible to all users and offers an exceptional user experience.
