Creating Accessible Android Apps: A Beginner’s Guide to Assistive Technology App Development
Table of contents
- Understanding Assistive Technology for Android Apps
- Accessibility Checklist: Key Considerations for App Development
- Implementing Color and Contrast in App Design for Accessibility
- Ensuring Programmatic Access in Your Android App
- Utilizing Appsgeyser Platform for Creating Accessible Apps
- Case Study: Successful Implementation of Accessibility Features in Android Apps
- Overcoming Common Challenges in Accessible App Development
- Future Trends in Assistive Technology for Mobile Applications
Introduction
In the fast-paced world of Android app development, integrating assistive technologies is not just a valuable addition, but a crucial necessity. Understanding and implementing these technologies, such as text-to-speech and voice recognition, is essential for creating inclusive applications that cater to users with impairments. However, many developers lack knowledge and experience in accessibility and assistive technology, leading to misconceptions and challenges in meeting the needs of disabled users.
In this article, we will explore the importance of accessibility in Android app development and how the AppsGeyser platform can help developers create accessible applications. We will discuss key strategies, such as providing alternative text for images and using proper heading structure, to enhance app accessibility. Additionally, we will highlight real-world examples and case studies that demonstrate the positive impact of accessible app development. By embracing accessibility principles and leveraging tools like AppsGeyser, developers can create apps that are not only functional but also inclusive for all users
1. Understanding Assistive Technology for Android Apps
In the arena of Android application development, the integration of assistive technologies is not just a valuable addition, but a crucial necessity. These technologies, which include text-to-speech, voice recognition, and alternative input methods, are tailored to provide a more seamless and straightforward interaction with applications for those with impairments. In essence, a profound grasp of these technologies paves the way for the development of a truly inclusive application catering to a wide array of users.
The challenge, however, lies in the fact that most Android developers have limited knowledge or experience with accessibility and assistive technology. This often results in a struggle to grasp the needs of disabled users and the misconception that accessibility pertains solely to screen reader compatibility.
This is where the AppsGeyser platform comes into play, offering an array of features and functionalities to aid in the creation of accessible applications. A key strategy involves providing alternative text for images and other visual components within the app. This can be achieved by attaching descriptive alt text to images and supplying captions or transcripts for audio and video content.
Furthermore, the use of proper heading structure and semantic markup can enhance the app’s accessibility. This involves using heading tags (h1, h2, and so on) to indicate the hierarchical structure of your app’s content, as well as using semantic HTML elements (such as <nav> for navigation menus) to provide a clear and meaningful structure.
It’s also of paramount importance to ensure keyboard navigation support within your app, allowing users to traverse your app using only the keyboard, without the need for mouse or touch interactions. This includes providing keyboard shortcuts for commonly used features and ensuring that all interactive elements are accessible via keyboard input.
It’s worth mentioning that real-world examples and case studies can shed light on the importance of accessibility. For instance, studies have shown that companies often overlook accessibility requirements when under deadline pressure. Additionally, developers frequently lack the necessary exposure to accessibility and assistive technology, leading to misunderstandings and misconceptions.
Interacting with users with disabilities can provide invaluable insights into their expectations and needs. This ensures the development of apps that are truly inclusive and accessible to all users. The findings of the master’s thesis on Android accessibility, which will be shared via a blog, will further contribute to the overall knowledge and understanding of this crucial aspect of app development.
By harnessing the features and functionalities available in AppsGeyser and adhering to these guidelines, developers can craft apps that are not only more inclusive but also more accessible for users who rely on assistive technology
2. Accessibility Checklist: Key Considerations for App Development
Creating an accessible app is more than a compliance requirement; it’s a fundamental design and development principle that should be prioritized from the start. This approach is not only cost-effective but also caters to all users, regardless of their abilities or impairments.

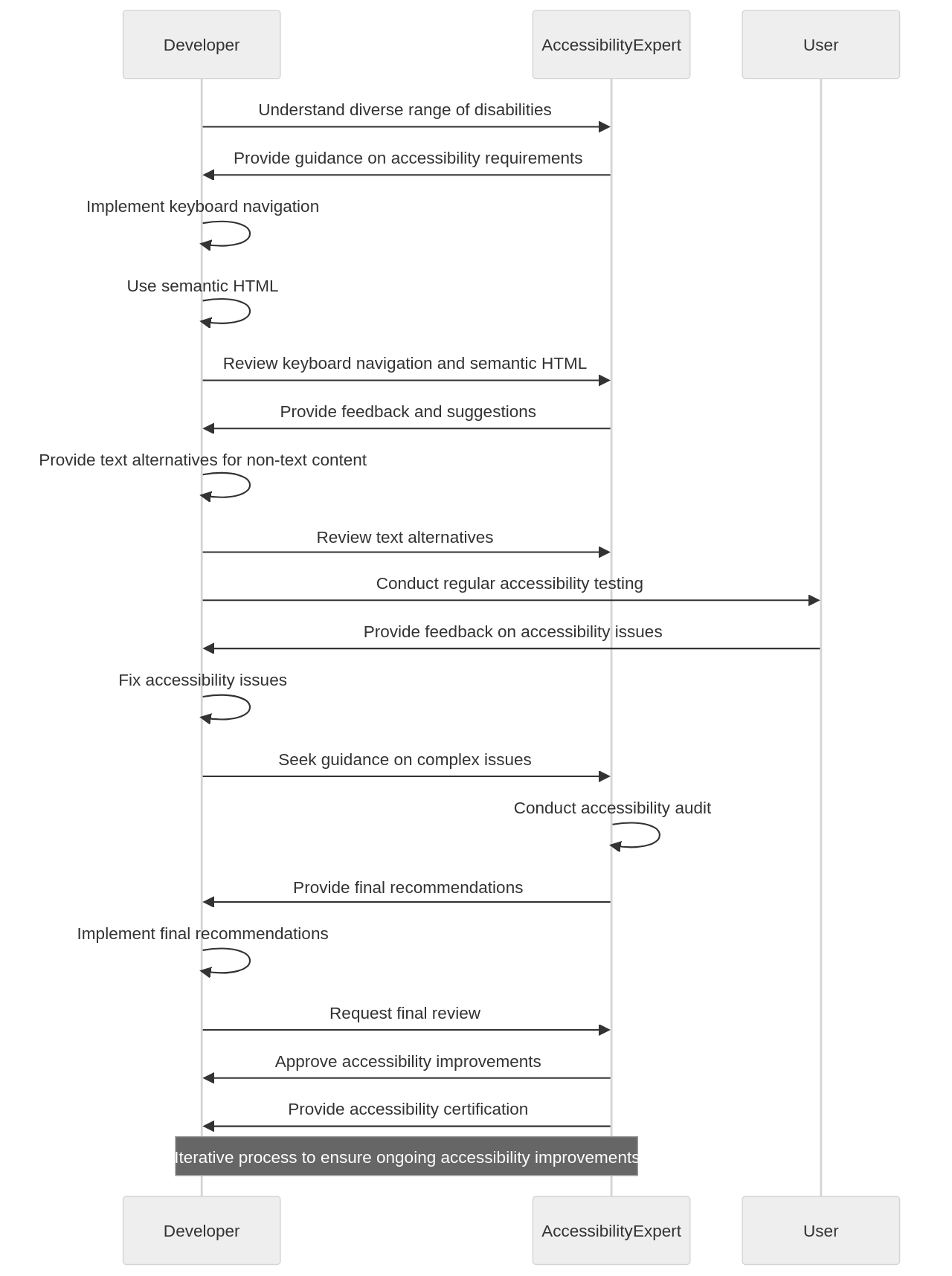
Understanding the diverse range of disabilities that users may have, such as visual, auditory, motor, or cognitive impairments, is essential for creating an accessible app. This understanding should guide the design process, ensuring that all app functions are accessible and easily navigable.
Keyboard navigation is crucial for users with motor disabilities. This can be enabled through the use of tabindex, making interactive elements keyboard navigable, and ARIA attributes, which provide additional information to assistive technologies. These practices align with the Web Content Accessibility Guidelines (WCAG), which are widely accepted standards for accessibility.
Semantic HTML also plays a significant role in accessibility. By using appropriate semantic elements, like buttons instead of divs, and heading tags instead of CSS for headings, assistive technologies can correctly interpret the elements on a page, enhancing the user experience for those with visual impairments.
Providing text alternatives for non-text content can make your app more accessible to users with visual or auditory impairments. This could involve using alt text, captions, or audio descriptions, depending on the type of non-text content. It’s essential to ensure that all users can access and understand the content in your app, reinforcing inclusivity and user satisfaction.
Creating an accessible app requires ongoing effort. Regular testing for accessibility during the development process is crucial to ensure that the software remains usable and accessible.
Magellan Health serves as an example of prioritizing accessibility in the design and development of their Magellan RX app. Their approach includes using accessibility principles to guide decision-making, providing appropriate color contrast, writing UX copy for accessibility, designing screens that are font scaling friendly, and making accessibility part of the app’s lifecycle.
Accessibility should not be an afterthought but a core aspect of app development. By keeping accessibility in mind from the start, we can create more inclusive, user-friendly apps that cater to all users. This includes considering the needs of users with disabilities, focusing on creating a user-friendly interface that is easy to navigate, considering the diversity of your user base, and striving for inclusivity in your design. Regularly updating and improving your app based on user feedback can ensure continuous accessibility and inclusivity
3. Implementing Color and Contrast in App Design for Accessibility
In the sphere of mobile app creation, the use of color and contrast is crucial to promote accessibility. Enhancing the contrast ratio between text and background enhances readability, especially beneficial for users with visual challenges. Furthermore, using distinguishable colors for different app elements helps users understand the app’s structure, leading to effortless navigation.
However, it’s important to note that color perception differs among users, necessitating the use of additional visual cues. The Axe DevTools browser extension serves as a valuable resource in this aspect. It evaluates webpages for potential accessibility issues, providing information on the issue’s significance and remediation suggestions. Recognized as a leader in its field in the Forrester Wave™ Digital Accessibility Platforms Q4 2023 report, it can also be useful in testing color contrast in mobile apps using color palettes, simulators, and devices.
Compliance with the Web Content Accessibility Guidelines (WCAG) is a crucial aspect of color contrast consideration. The guidelines detail acceptable contrast ratios, with WCAG 2.0 indicating a color contrast ratio of 4.5:1 as sufficient for regular body text, and a 3:1 ratio for larger text. However, the upcoming WCAG 3.0 is anticipated to substitute these contrast methods with the Advanced Perceptual Contrast Algorithm (APCA).
Integrating features like dark mode and large text settings into the design phase can improve accessibility. However, solely relying on high contrast settings at the operating system level may not be enough to meet color contrast standards. Furthermore, the minimum font size for legibility and readability can vary based on elements like spatial frequency and visual acuity, with 16px or 12pt generally being the bare minimum for readable body text.
The impact of color value, which signifies the lightness or darkness of a hue, on color contrast is also noteworthy. Contrast issues often arise from similar color values, making it essential to use other elements like icons or text to convey information instead of solely depending on color. Providing multiple color themes, including dark mode, can meet a variety of user needs. High contrast themes that use a pure black background and neon colors can enhance readability for certain users.
In conclusion, color and contrast are vital elements of accessibility that should be incorporated at every stage of planning, design, development, and testing. Ensuring sufficient color contrast can significantly enhance the user experience, particularly for users with low vision or color blindness
4. Ensuring Programmatic Access in Your Android App
In the sphere of Android app development, the principle of programmatic access is fundamental to enhancing app accessibility. This pertains to the ability of assistive technologies to interact with your app’s user interface. The Android Accessibility API facilitates this interaction, serving as a conduit for your app to relay its current state and allowing users to engage with it.

The contemporary landscape of Android development has seen a shift towards a declarative approach to UI, significantly streamlined by the use of Kotlin. The advent of Jetpack Compose has been transformative, enabling developers to infuse life into their apps quickly and with less coding. This can be mastered through a variety of training courses or independent learning.
Android apps can be tailored for a broad spectrum of devices, including mobile phones, tablets, watches, Android TV, and ChromeOS. Google offers extensive guidance for developers to craft apps across multiple categories like games, media, health, fitness, and enterprise. Staying updated with the latest releases and actively participating in preview programs to provide feedback is also crucial.
Developers have access to a suite of libraries, including Jetpack libraries, Google Play services, and Compose libraries. Android Studio, the endorsed IDE for Android development, houses an array of tools and workflows for scripting, building, and testing apps. It’s important to remember that testing is an integral component of Android development, with various testing frameworks and tools at disposal to ensure app quality.
In the realm of app development, security and privacy are of utmost importance. Developers need to follow best practices to safeguard user data and maintain app integrity. Android accommodates various SDKs, including Google Play services, ML Kit, and Android for Cars. Android Studio offers an assortment of features and tools to bolster app development, including code editing, debugging, and performance analysis.
One important aspect of app development is permission handling. Developers should adhere to best practices when soliciting and managing permissions, and provide a clear rationale to the user on why a permission is needed. Apps should only prompt for permissions when they are necessary for a specific feature, and should avoid overwhelming the user by asking for all permissions at the point of app startup.
While we discuss accessibility, it’s important to mention the use of screen readers in Android apps. These tools assist visually impaired users by providing spoken feedback, enabling them to navigate through apps, read text, and interact with elements using gestures. Android offers built-in accessibility features, such as the “TalkBack” screen reader which can be enabled via the Accessibility settings on the device.
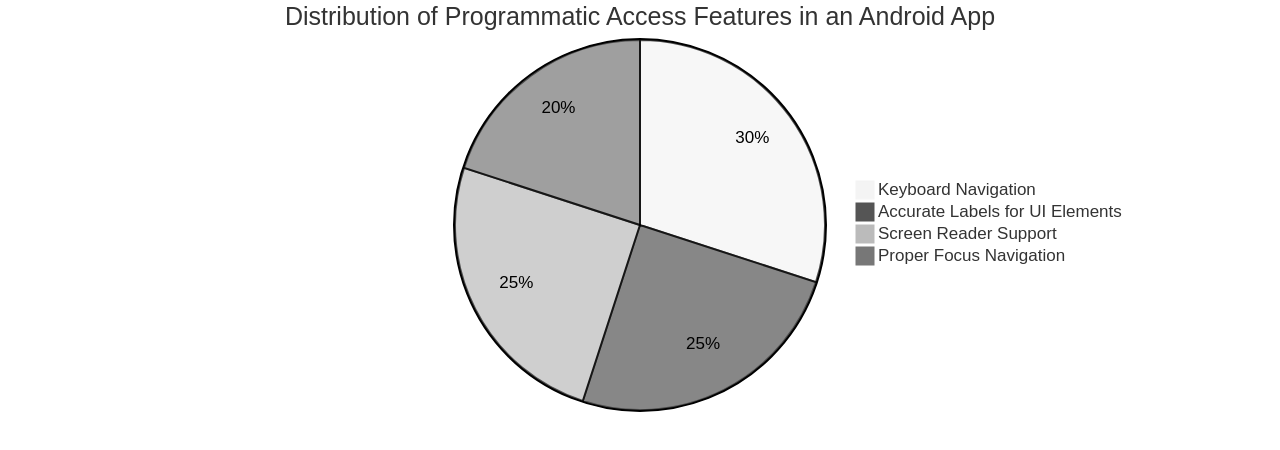
Developers can enhance the compatibility of their apps with screen readers by adhering to accessibility guidelines and incorporating appropriate accessibility features. This includes providing accurate labels for UI elements, ensuring proper focus navigation, and supporting keyboard navigation. By doing so, developers can ensure that their apps are accessible to visually impaired users, providing a more inclusive user experience
5. Utilizing Appsgeyser Platform for Creating Accessible Apps
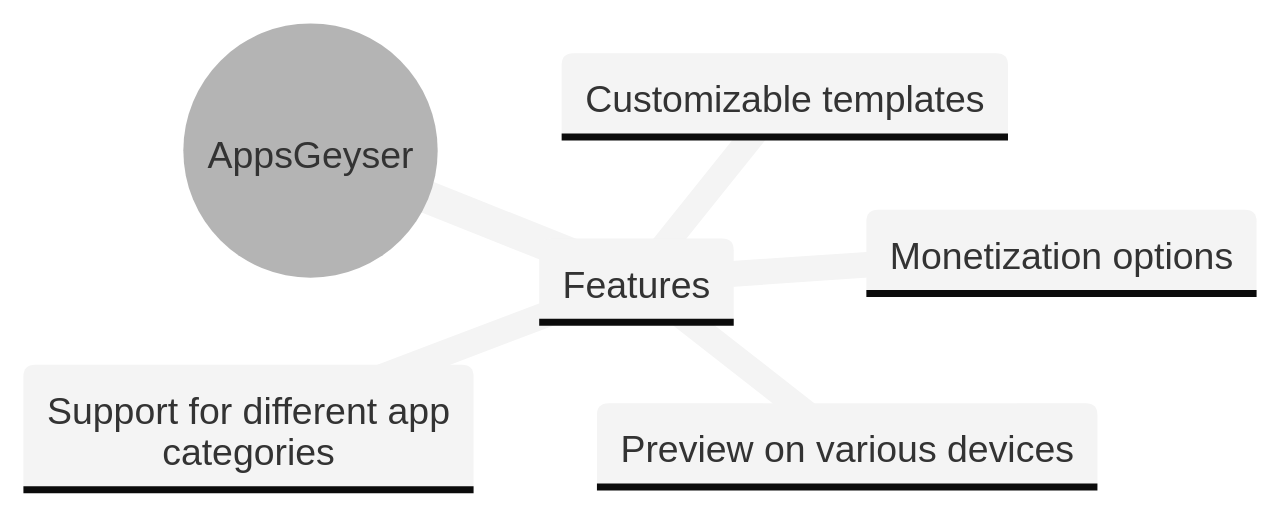
AppsGeyser provides a straightforward and user-friendly platform to build Android apps that are not only functional but also accessible. This platform caters to users of all skill levels, offering an intuitive process that even beginners can navigate with ease. It offers a wide array of templates, each of which can be tailored to suit a specific set of requirements.

An essential feature of AppsGeyser is its ability to preview the app on various devices. This helps ensure that the app can be used effectively across all screen sizes and resolutions, catering to a diverse user base. This is especially crucial in the context of accessibility, ensuring that the app is usable and inclusive for all individuals, irrespective of their abilities.
AppsGeyser, with its focus on accessibility, aligns with modern Android development practices, which emphasize creating apps that work well on a range of devices, including phones, tablets, and watches. This holistic approach ensures that the apps are not only versatile but also reach a wider audience.
The platform is also a valuable tool in terms of monetization. By leveraging Google Play’s platform, developers can generate revenue from their apps. This is a significant advantage, especially for beginners who are looking to monetize their skills and creativity.
In addition, AppsGeyser provides a strong foundation for building Android apps across different categories, including games, media apps, health and fitness, and enterprise apps. This versatility offers developers the freedom to create a diverse range of apps, catering to various market segments.
Finally, the platform emphasizes the importance of designing an attractive user interface while adhering to Android best practices. This ensures a positive user experience, which is crucial for the success of any app. At the same time, the platform also focuses on creating robust, testable, and maintainable app logic and services, laying the groundwork for a high-quality, reliable app.
In conclusion, AppsGeyser is a comprehensive platform that caters to all aspects of Android app development. It offers an easy-to-use interface, a wide array of customizable templates, and a strong focus on accessibility, making it an ideal choice for both beginners and experienced developers
6. Case Study: Successful Implementation of Accessibility Features in Android Apps
Let’s delve into the significance of integrating accessibility features in Android applications, ensuring they cater to all users, including those with disabilities. Take, for example, the “Experience Accessibility” app, a beacon of inclusivity, ingeniously constructed to address a wide range of accessibility needs. This app serves as an enlightening tool for developers, designers, and product managers, enabling them to comprehend how to seamlessly incorporate accessibility into their creations.
The app is built around four riveting narratives or user stories, each spotlighting a distinct accessibility need – blindness, deafness, motor impairment, and learning disability. The narratives are depicted through two versions of the same screen – one with exemplary accessibility and the other with less. The stark contrast between the two screens highlights the pivotal role accessibility features such as labels, captions, and touch target size have in crafting the user experience.
Google also offers a codelab tailored for Android developers, spotlighting three prevalent accessibility issues: missing labels, inadequate touch targets, and poor contrast between foreground and background. This codelab uses a rudimentary app named “Counter,” riddled with accessibility issues, to illustrate how to ameliorate these areas. The codelab delivers step-by-step guidance, making it an invaluable asset for developers aiming to augment the accessibility of their apps.
The codelab employs the Accessibility Scanner app from the Google Play Store to pinpoint accessibility shortcomings. This tool provides recommendations for color contrast, missing labels, and inadequate touch targets. Nonetheless, it’s crucial to bear in mind that the Accessibility Scanner, while a handy tool, has its limitations and should be used alongside manual testing.
By examining and incorporating the principles and techniques demonstrated in these resources, the accessibility of your app can be significantly enhanced. Remember, an accessible app is more than just a legal or ethical obligation – it’s a gateway to a wider audience and a superior user experience.
Let’s shine a light on some of the Android apps that have successfully integrated accessibility features:
- Google Maps: This app caters to visually impaired users with features like voice-guided navigation and real-time transit information.
- TalkBack: An accessibility service that aids blind and visually impaired users in interacting with their Android devices through spoken feedback and gesture-based navigation.
- Be My Eyes: This app connects blind or visually impaired users with sighted volunteers via live video calls, assisting users with tasks like reading labels or identifying objects.
- Voice Access: This app empowers users to control their Android device using voice commands, providing hands-free access to apps and functionalities, thus making it easier for people with limited dexterity.
- Seeing AI: Developed by Microsoft, Seeing AI leverages artificial intelligence to assist visually impaired individuals. It can read text, recognize objects and people, describe scenes, and more.
These are but a few instances of Android apps that have integrated accessibility features to ensure inclusivity for all users.
To implement voice-guided navigation in Android apps, developers can leverage the text-to-speech (TTS) functionality provided by the Android platform. The TextToSpeech class provided by Android can be used to initialize the TTS engine, set the desired language and speech rate, then use the speak() method to vocalize navigation instructions to the users. The Google Maps API can also be integrated with the TTS implementation to offer voice-guided navigation in your Android app
7. Overcoming Common Challenges in Accessible App Development
Developing a mobile application that is accessible to all users, including those with disabilities, can be a challenging yet rewarding endeavor. It necessitates a deep understanding of the distinct needs of these users, ensuring compatibility with a variety of assistive technologies, and thoroughly testing the app’s accessibility features. However, by employing strategic planning, conducting comprehensive user testing, and harnessing the power of platforms like AppsGeyser, these hurdles can be overcome successfully.
An inspiring illustration of this is the development of the DIY (Do It Yourself) iOS mobile app, initiated by the Home Modification Information Clearinghouse (HMInfo) within the Faculty of the Built Environment at UNSW. This app is designed to help older adults and individuals with special needs modify their home environments according to their particular needs, such as vision impairments, motor disorders, and dyslexia.
The challenge of creating an inclusive app was met head-on by the project team, as they recognized that many contemporary mobile apps are not sufficiently adapted for use by individuals with disabilities. To address this, they incorporated the built-in accessibility features of iOS into the app’s interface, thereby meeting specific user requirements. For example, the app employs large, bold fonts and high contrast colors to improve readability for visually impaired users, and the text content is concise and clear to integrate smoothly with voiceover, a screen-reading feature.
The app also avoids the use of scrolling, opting instead to divide information across multiple screens, which simplifies navigation with voiceover. To cater to users with motor disorders, the text and buttons are enlarged for clear visibility and easy interaction. Moreover, the app minimizes animations to prevent discomfort for users sensitive to motion effects or those with photosensitive epilepsy.
Another instance of prioritizing accessibility in app development is seen in the case of Magellan Health and their Magellan RX app. They adhered to seven best practices for accessible app design, underlining that accessibility should be a driving factor from the outset, rather than an afterthought. They emphasized the significance of providing suitable color contrast, refraining from using color as the only means of conveying information, crafting accessible and descriptive UX copy, and designing screens that are friendly to font scaling. They also ensured compatibility with screen reader technology and ingrained accessibility into the app’s lifecycle, continuously maintaining and enhancing it.
AppsGeyser, a platform that enables users to develop a variety of apps, including keyboard and browser apps, offers a host of features and tools to aid in creating accessible apps. Users can leverage the platform’s customization options, such as adjusting font sizes, providing high contrast options, and ensuring compatibility with assistive technologies. The platform also supports the inclusion of accessibility features, such as screen reader support, alternative text for images, and keyboard navigation. These features play a pivotal role in making the apps more accessible and user-friendly for individuals with disabilities. By strategically utilizing the customization options and accessibility features offered by AppsGeyser, users can create apps that are inclusive and cater to the needs of users with disabilities.
In essence, while developing an accessible app may present challenges, it is certainly feasible with careful planning, user testing, and the effective use of available resources and tools. Both the DIY and the Magellan RX apps serve as testament to how these challenges can be surmounted, resulting in the creation of apps that can be utilized by all, including those with disabilities
8. Future Trends in Assistive Technology for Mobile Applications
The realm of assistive technology within mobile applications is continually evolving, with fresh concepts and innovations surfacing routinely. The integration of artificial intelligence and machine learning to augment assistive features is gaining traction. Machine learning algorithms can enhance mobile apps by analyzing user behavior and preferences, resulting in personalized recommendations and adaptations. For instance, understanding user input patterns can allow an app to modify its keyboard layout or autocorrect suggestions, enhancing the user experience.
The significance of inclusive design, which strives to develop apps that are user-friendly to a diverse audience, cannot be overstated. Inclusive design principles can be incorporated into mobile applications in several ways. Providing alternative text for images, using clear and readable fonts, offering customizable settings, including captions for audio and video content, and ensuring intuitive navigation are all key facets of inclusive design. Implementing these principles can make apps accessible and enjoyable for a varied user base.
In the digital age, mobile applications have become a go-to for online shopping and banking. As reliance on mobile increases, app accessibility becomes a vital component of the overall user experience. Screen reader accessibility, for instance, is a crucial aspect of mobile applications. However, it’s important to recognize that mobile screen readers operate differently from their desktop counterparts. The design of navigation and action buttons should be user-friendly, enabling users to locate them through direct touch.
The role of buttons in mobile apps is vital. Due to smaller display sizes on mobile devices, users frequently navigate between different sections of an app, emphasizing the importance of easily accessible buttons. Unfortunately, in some cases, the touch targets for buttons in apps are so small that it requires multiple attempts for users to select them.
Symbols used in mobile apps should be labeled to ensure understanding for assistive technology users. Image-based buttons must have corresponding text labels in the code to be comprehended. Common issues, such as media player problems and keyboard accessibility challenges, should also be addressed. For example, the screen reader experience for using media playback controls in apps can be cumbersome, and the keyboard can cover action buttons, rendering them inaccessible.
The commitment to app accessibility is a significant part of user experience. Services like Usablenet offer accessibility technology and services to enhance app accessibility, contributing to the creation of mobile apps that are accessible to all. As mobile devices become more powerful and versatile, the potential for assistive technology in mobile apps will continue to expand, making them an indispensable tool for inclusivity and empowerment
Conclusion
In conclusion, the article highlights the importance of accessibility in Android app development and the challenges faced by developers in meeting the needs of disabled users. Integrating assistive technologies, such as text-to-speech and voice recognition, is not just a valuable addition but a crucial necessity for creating inclusive applications. However, many developers lack knowledge and experience in accessibility and assistive technology, leading to misconceptions and difficulties in implementing accessible features.
The broader significance of these ideas lies in the fact that accessibility is not just a compliance requirement but a fundamental design principle that should be prioritized from the start. By understanding the diverse range of disabilities users may have and implementing key strategies like providing alternative text for images and using proper heading structure, developers can create apps that are more inclusive and user-friendly. The AppsGeyser platform offers tools and functionalities to aid developers in creating accessible applications, making it easier for them to meet accessibility requirements. By embracing accessibility principles and leveraging platforms like AppsGeyser, developers can create apps that are not only functional but also inclusive for all users.
Start now to create accessible Android apps that cater to a diverse range of users!
