Creating Accessible Android Apps: A Beginner’s Guide to Inclusive Mobile Design
Table of Contents
- Understanding Mobile App Accessibility
- The Importance of Inclusive Mobile Design
- Tools and Techniques for Building Accessible Android Apps
- A Beginner’s Guide to Android Accessibility Features
- Practical Steps to Make Your Android App Accessible
- Testing and Improving App Accessibility
- Case Studies: Successful Implementation of Accessible Design in Android Apps
Introduction
Mobile app accessibility is a crucial aspect of app development that ensures usability for all users, including those with disabilities. By implementing accessibility principles, developers can create apps that are not only user-friendly but also inclusive. However, despite the availability of accessibility features on mobile devices, many apps still contain accessibility errors. In this article, we will explore the importance of mobile app accessibility, the common issues faced, and the practical steps to improve accessibility. By prioritizing accessibility in app design and testing, businesses can enhance customer satisfaction and retention rates, as well as reach a wider audience.
The Android platform offers a range of tools and resources to assist developers in building accessible apps. Android Studio, a comprehensive Integrated Development Environment (IDE), provides a suite of tools and workflows to streamline app development and assess performance. Developers can leverage features such as the Accessibility Scanner and automated checks to identify and address accessibility issues. Additionally, Android Studio offers libraries like Jetpack Compose and resources like the “Experience Accessibility” app, which provide practical guidance and examples for implementing accessible design principles. By utilizing these tools and following best practices, developers can create Android apps that are accessible to all users, regardless of their abilities or disabilities
1. Understanding Mobile App Accessibility
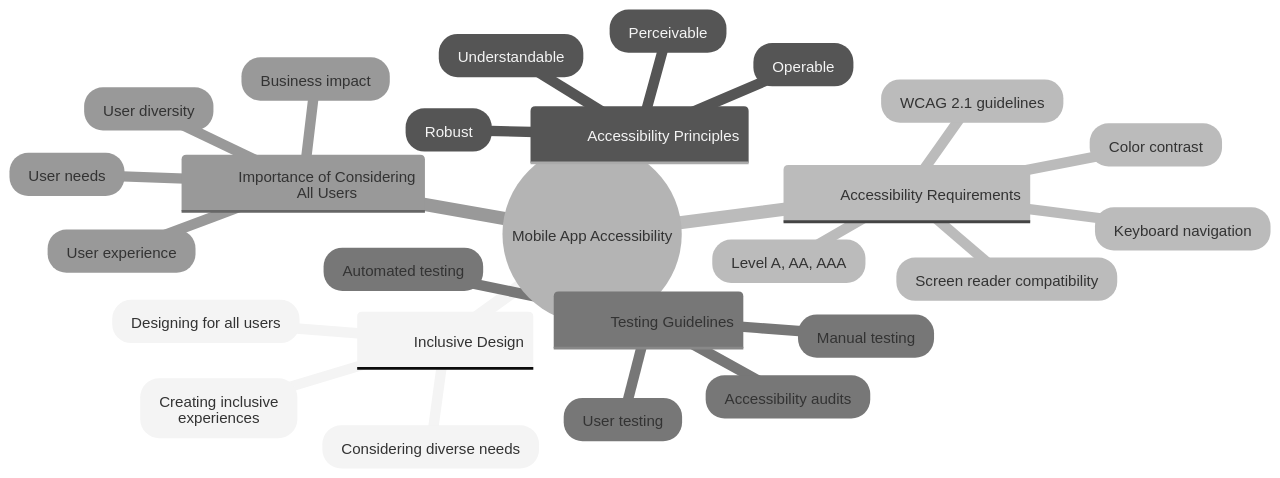
Mobile app accessibility holds paramount importance in the realm of app development. It ensures that your application is usable by all, including those with disabilities. This involves the design and development of your app with features that are accommodating to users with various impairments, be it visual, auditory, motor, or cognitive. Understanding and implementing accessibility principles can result in an app that is not just user-friendly but inclusive as well.
While mobile app accessibility may not be as advanced as web accessibility, the accessibility features on mobile devices are superior. Yet, mobile sites and apps are often found to contain accessibility errors. The integration of accessibility best practices in app design and development can lead to customer satisfaction and higher retention rates. Accessibility is not just for people with recognized disabilities; it is a spectrum that encompasses everyone.
Emphasizing inclusive design from the beginning of app development is essential.

Common accessibility issues to look out for include support for landscape mode, text resizing, iconography with labels, and succinct alternative descriptions for images. Fundamental accessibility requirements comprise visible focus indicators, logical order of focusable controls, readable color contrast, appropriate headings and form field labels, and accurate role state for custom components.
The testing phase of your app’s accessibility is a critical step. Employ code linters and browser extensions for accessibility testing, and test with actual devices and assistive technologies. You should adhere to the mobile accessibility testing guidelines along with WCAG to ensure accessibility for people with disabilities using mobile and tablet devices. Acquaint yourself with the accessibility features of the devices you support. Accessibility auditing tools can be of great help in identifying potential issues early, but manual testing is still indispensable.
The number of people using mobile applications on smartphones and tablets is on a steady rise. Some companies provide a robust accessibility experience on their website but fall short when it comes to their app. Accessibility of buttons is crucial in mobile applications, as users need to locate and interact with buttons through touch. Symbols and graphics are commonly used to represent buttons and actions on mobile apps, but including corresponding text labels for screen reader users is vital. Issues with media players are common on mobile apps, such as the screen reader repeatedly speaking the position of the time playback head, blocking out the auditory content of the video. The keyboard in mobile apps can pose problems for accessibility, like covering action buttons and preventing users from scrolling to access them. The importance of mobile app accessibility should not be underestimated, as apps form a significant part of the user experience.
Michael Taylor, an avid app user, shares his experience, “I do all of my online shopping and banking through apps on my iPhone and iPad.” He further adds that “Buttons are even more critical on mobile applications because users find themselves switching between different sections of the app more frequently due to the smaller display sizes on mobile devices.” He stresses that “All image-based buttons on mobile applications must have corresponding text labels in the code to be understood.” and that “The screen reader experience for using the media playback controls in apps is a clunky mess.” He also points out a recurring flaw related to the keyboard that he encounters regularly and emphasizes that “App accessibility should never be overlooked. Apps are a huge part of my experience with your company.”
The necessity of mobile app accessibility is further underscored by several real-world examples.

For instance, the author points out mobile applications where the touch targets for buttons are too small, requiring multiple attempts to select the button. He also notes the use of visual symbols and graphics to represent buttons and actions in mobile apps, and that in many instances, app developers do not include labels in the code for each symbol-based button, which can be problematic for users relying on assistive technology. He also highlights the challenges of using media player controls in mobile apps, where the screen reader repeatedly speaks the position of the time playback head, blocking out the auditory content of the video. Lastly, the author mentions that Usablenet provides accessibility technology and services to help with app accessibility, which is a real-world example of a company offering solutions to improve app accessibility
2. The Importance of Inclusive Mobile Design
Embracing the principles of inclusive design in mobile applications is not merely about adhering to regulations or fulfilling ethical obligations. It’s about broadening the reach of your app and providing an equal playing field for all users to interact with your application. Inclusive design ensures that your app can be utilized by the most extensive range of users, irrespective of their abilities or disabilities. This approach can result in increased user satisfaction, elevated engagement levels, and potentially, an expansion of your user base.
Inclusive design goes beyond merely satisfying the needs of a broad audience. It takes into account the diversity of human capabilities and creates multiple ways for each individual to feel a sense of belonging. Unlike universal design, which aims to create a single way for as many people as possible to utilize a product, inclusive design develops various solutions suitable for those who are often overlooked. This design approach can offer substantial benefits to businesses by expanding market share and potential customers, enhancing the business-customer relationship, and contributing to the company’s social responsibility score.
Around 15% of the world’s population lives with some form of disability, according to the World Health Organization. This highlights the significance of inclusive design, which aims to provide a seamless user experience to all users, regardless of their disabilities, and attract a broader audience to businesses. Inclusion and accessibility should be primary goals of any app design, with every page on an app being easy to understand, use, and navigate for all users, including those with disabilities.
Web accessibility is governed by regulations such as ADA compliance and WCAG (Web Content Accessibility Guidelines). These guidelines require a website to be perceivable, operable, understandable, and robust for users with special needs. Brands that have implemented inclusive UX design principles include Intercom Messenger, Zendesk, Salesforce, Userway, and Headspace. These brands ensure their apps comply with WCAG guidelines, providing features such as screen reader support, keyboard navigation, and color contrast, thereby ensuring an accessible and inclusive user experience.
Inclusive design principles include the use of distinct colors and good contrast, writing in simple language, creating a logical layout, using large buttons, and providing a readable font size. Including these principles in your app design can ensure that your app is usable by the widest possible audience, leading to increased user satisfaction, higher engagement rates, and potentially, a larger user base.
However, it is important to note that the responsibility of incorporating accessibility best practices falls on app designers and developers. Mobile accessibility is still an area that needs attention, with many mobile apps being inaccessible to some degree. Adhering to accessibility standards helps avoid excluding users, leading to happier customers and higher retention rates. By planning for accessibility and inclusion from the start, you can ensure that everyone can use the app, not just people with recognized disabilities. This approach can lead to increased income from an app as more people can use it successfully.
Common accessibility issues to check for include support for landscape mode, text resizing, iconography with labels, concise alternative descriptions for images, and clear form field labels. Testing with real devices is essential for mobile accessibility, as simulators may miss certain issues. The use of auditing tools, along with manual testing, can help catch potential accessibility issues early in the development process. Therefore, incorporating accessibility auditing tools into the development workflow can help catch potential issues early, but manual testing is still necessary.
In conclusion, inclusive mobile design is not just about compliance with regulations or ethical responsibility. It’s about expanding your reach and providing equal opportunities for all users to interact with your app. By incorporating inclusive design principles, you can ensure that your app is usable by the widest possible audience, regardless of their abilities or disabilities. This can lead to increased user satisfaction, higher engagement rates, and potentially, a larger user base
3. Tools and Techniques for Building Accessible Android Apps
Creating accessible Android applications has been rendered more straightforward with the advent of a plethora of tools and resources, among which Android Studio shines brightly. It is a holistic Integrated Development Environment (IDE) that streamlines Android development. It extends support to various form factors, such as large screens, Wear OS, Android for Cars, and Android TV, thereby enabling developers to craft apps that ensure seamless experiences across these diverse devices.
Android Studio is equipped with a robust suite of tools and workflows that aid in the construction and writing of apps while also assessing their performance. Additionally, it bestows access to a multitude of libraries, including the Android Platform, Jetpack Libraries, and Compose Libraries, all of which enhance the versatility of app development.
In response to the escalating demand for accessible apps, Android Studio offers resources that steer developers towards designing apps that are accessible to everyone, disabilities notwithstanding. It underscores the importance of core elements such as text visibility, large and uncomplicated controls, and descriptions for UI elements. It suggests a touch target size of at least 48dp x 48dp for interactive UI elements and a color contrast ratio of at least 4.5:1 for smaller text and 3:1 for larger text.
Beyond these guidelines, Android Studio introduces features like the Accessibility Scanner and automated checks to aid developers in augmenting their app’s accessibility. The platform also supplies samples and code snippets, offering developers a practical comprehension of how to incorporate accessibility into their Android apps. “Now in Android” is one such sample, a fully operational app that showcases best practices for implementing accessible Android apps.
Furthermore, Android Studio cultivates a community of developers where they can source information, pose questions, and stay abreast of the latest news and developments in Android accessibility. It also hosts an issue tracker where developers can report accessibility-related issues to Google.
Android Studio is more than a mere tool—it is a comprehensive platform that supports the entire app development process, from code writing to performance testing and accessibility assurance. However, another platform that can help in creating mobile apps is Appsgeyser. It is a platform that allows users to create browser apps and convert them into mobile apps. Though the accessibility features of Appsgeyser are not specifically mentioned, it’s always recommended to visit the Appsgeyser website or contact their support team for more details on the accessibility features available on their platform. Thus, Android Studio and Appsgeyser both stand as valuable resources for developers aiming to create Android apps that are not only functional and visually appealing but also accessible to all users
4. A Beginner’s Guide to Android Accessibility Features
Android’s comprehensive accessibility features are powerful tools that developers can use to create an inclusive application experience. By leveraging these features, such as text-to-speech output, gesture navigation, and adaptable display settings, an application can become more accessible to a broader range of users.
The text-to-speech output feature, for instance, is a transformative tool for users with visual impairments. By converting an app’s text content into spoken words, it enables users to interact with your app efficiently. On the other hand, gesture navigation is a valuable feature for users with motor impairments. By enabling gesture navigation in your app’s code, users can navigate through the app using swipes and gestures, providing a more intuitive and efficient user experience.
The Android development ecosystem provides a multitude of resources for developers. Ranging from training courses and self-study materials to libraries like Android Platform, Jetpack, Compose, and Google Play Services, these resources cover various core areas of development, including user interfaces, permissions, background work, data and files, user identity, and camera.
Android Studio, the Integrated Development Environment (IDE) recommended for Android development, is another valuable tool that developers can utilize. It offers extensive documentation and tools, simplifying the process of building robust, testable, and maintainable app logic and services. It also allows developers to stay updated with the latest releases and join preview programs to provide valuable feedback.
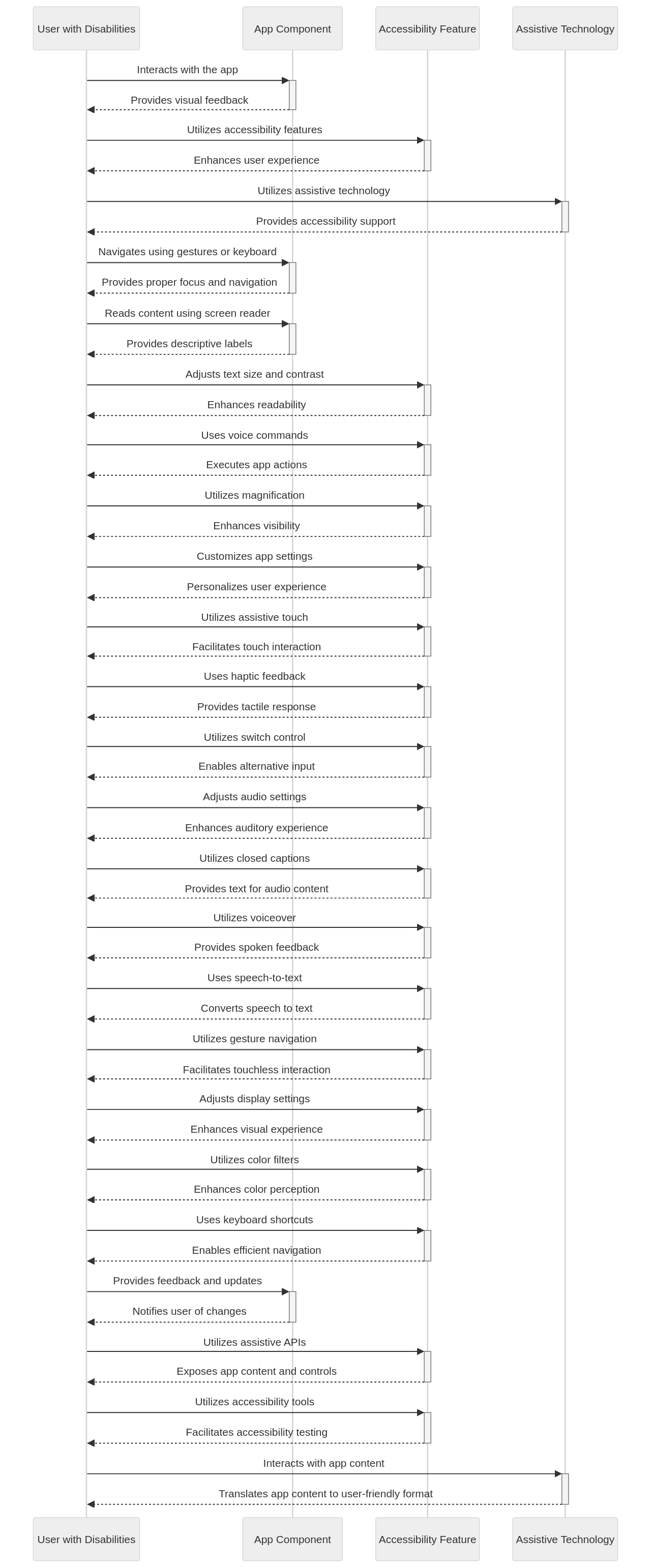
Accessibility should be a fundamental consideration in Android development. It is vital to comprehend accessibility principles and how to implement them in your app’s design and code. This includes providing descriptive text for all user interface elements, ensuring proper focus and navigation for users with disabilities, and supporting assistive technologies such as screen readers. Android provides various accessibility APIs and tools that developers can use to implement these features.
Troubleshooting common accessibility issues and testing app accessibility should be an integral part of the development process. For instance, developers can utilize the Accessibility Scanner, a tool created by Google. This tool, available for download from the Google Play Store, suggests improvements for color contrast, adding missing labels, and increasing touch target sizes.
Understanding and implementing Android’s accessibility features goes beyond merely creating a more accessible app. It is about creating an app that is inclusive and usable by everyone, including those with accessibility needs. It involves aligning with best practices and guidelines to ensure app quality. And most importantly, it is about making a difference in users’ lives by making technology accessible to all
5. Practical Steps to Make Your Android App Accessible
Designing an Android app that is accessible and inclusive for all users, including those with specific accessibility needs, requires a strategic and thoughtful approach. This starts with understanding the diverse needs of your users, which can include visual and auditory impairments, cognitive disabilities, and limited motor abilities. Comprehensive user research and meticulous testing are crucial to fully grasp these needs.
The design phase involves key considerations that can make a significant impact on the user experience. For example, clear, easily readable text and a high contrast between the text and background can improve readability, particularly for users with visual impairments. Additionally, the inclusion of alternative text for images can support users who rely on screen readers.
Nevertheless, the process doesn’t stop at design. It’s essential to utilize tools like Google’s Accessibility Scanner to pinpoint potential accessibility issues within your app. This tool can offer essential suggestions for enhancements, such as expanding touch targets, improving contrast, and adding content descriptions. By implementing these suggestions, even a basic counter app can be transformed into a more accessible version.
However, it’s important to remember that tools like Accessibility Scanner, while incredibly useful, are not replacements for manual testing. To truly ensure an app is accessible and user-friendly, it needs to be tested by a diverse group of users. Moreover, developers should be committed to ongoing learning and improvement in the field of Android accessibility.
In the world of Android development, it’s not just about building an app; it’s about crafting an inclusive and accessible experience for all. Whether you’re developing a gaming app, a multimedia app, or a health and fitness tool, keep in mind that every user matters. By adhering to these steps and utilizing the right tools, you can ensure your Android app is accessible to all users.
To optimize the design of your app for accessibility, consider the following. Ensure your app has the appropriate contrast between text and background colors to assist users with visual impairments. Make use of descriptive labels for all interactive elements to aid users who depend on screen readers. It’s also vital to provide alternatives for non-text content like images or videos, so users with disabilities can comprehend the information being communicated. Consider including features like adjustable font sizes and keyboard navigation support to cater to users with varying needs.
When designing for sufficient contrast in your Android app, consider factors such as font size, background color, and text color. Choose a font size that is easy to read and legible. Select a background color that provides a stark contrast with the text color to enhance visibility. Also, use a text color that stands out against the background to further improve contrast. By thoughtfully considering these design elements, developers can ensure their Android apps have sufficient contrast for the best user experience
6. Testing and Improving App Accessibility
Validating the accessibility of your Android application is a pivotal step in the development process. The focus is to cater to a diverse user base, inclusive of individuals with disabilities. The goal of accessibility testing is to pinpoint and rectify potential issues that could hinder the app’s usability. Android provides several testing tools, like the Accessibility Scanner, that aid in identifying areas in your app that could be improved for enhanced accessibility.
In your development process, consider the inclusion of Jetpack Compose. This tool is specifically designed to augment app accessibility, providing a user-friendly experience for individuals with varying abilities, including those with impaired vision, color perception, hearing, dexterity, and cognitive function. Tools like TalkBack, along with other accessibility services, can be used for testing modifications in your code.
App design should consider touch target sizes of at least 48dp to ensure reliable user interaction. The Material component IconButton is a useful tool that automatically handles touch target sizes and provides a ripple indication to enhance user interaction.
Clickable elements should be clearly described, conveying the action that will ensue upon activation. This is where click labels prove beneficial. Including custom accessibility actions to group related actions for a list item can also enhance user navigation.
Visual elements should be supplemented with content descriptions to provide information to accessibility services. The inclusion of headings can further improve navigation, particularly on screens with copious amounts of text. The semantics modifier can be used to merge Composables together, reducing potential confusion for accessibility services.
Toggleable elements like switches and checkboxes should offer context and custom state descriptions. This helps users comprehend their current state. For example, a news reading app can significantly improve its user experience by implementing these accessibility enhancements. The aim is to ensure a smooth and user-friendly experience for everyone, not just individuals with recognized disabilities.
Following mobile accessibility testing guidelines, in addition to the Web Content Accessibility Guidelines (WCAG), is advised. Real device testing can offer a more accurate understanding of potential accessibility issues. Familiarizing yourself with the accessibility features on supported devices and integrating accessibility auditing tools into your development workflow can assist in early detection of potential issues.
In conclusion, mobile accessibility is about more than just meeting standards – it’s about ensuring no user is left out. This enhances user satisfaction and increases retention rates. Hence, accessibility should be considered from the onset of app development for a more inclusive product. The creation of an accessible mobile app is beneficial for all
7. Case Studies: Successful Implementation of Accessible Design in Android Apps
The Android application landscape is abundant with success tales of those who have embraced accessible design principles. Prominent examples include the suite of apps by Google, such as Gmail and Google Docs. These apps, designed with a focus on accessibility, offer features such as text-to-speech output and high-contrast text, serving as excellent examples of how incorporating accessibility features can enhance the user experience and make your app more inclusive.
However, the journey to creating an accessible app extends beyond observing industry leaders. There are numerous tools and resources available to developers to improve the accessibility of their apps. For instance, the “Experience Accessibility” app for Android is a cutting-edge tool that enables users to comprehend accessibility from the viewpoint of individuals with varying needs. It includes four immersive narratives or user stories centered around blindness, deafness, motor impairment, and learning disabilities. The app presents two versions of the same screen—one more accessible, one less—to highlight the importance of accessibility. The emphasis is on accessibility labels, captions, touch target size, and clear, concise instructions. This app serves as an invaluable resource for developers, designers, program/product managers, and anyone looking to deepen their understanding of the importance of accessibility in the products they develop.
Moreover, the Android codelab offers a hands-on experience for developers to enhance the accessibility of their apps. It concentrates on three prevalent accessibility issues: missing labels, inadequate touch targets, and poor contrast between foreground and background. The codelab utilizes the Accessibility Scanner app to identify these issues in a simple counter app and provides step-by-step instructions to rectify them. It highlights the significance of color contrast for users with impaired vision, labels for screen reader users, and adequate touch targets for users with motor skills impairments. It’s worth noting that while the Accessibility Scanner is a beneficial tool, manual testing and consideration of multiple interaction modes are also crucial for comprehensive accessibility.
Additionally, there are steps developers can follow to implement accessibility features in their Android apps. These include using appropriate layout elements such as TextView for displaying text content and ImageButton for clickable image buttons, and providing content descriptions for images and other visual elements using the “android:contentDescription” attribute. This assists users with visual impairments in understanding the purpose or content of the element. It’s also essential to use proper color contrast, enable screen reader support, implement focus navigation, and test with accessibility tools such as the Android Accessibility Scanner or TalkBack.
In conclusion, these resources and examples highlight the importance of making Android apps accessible to everyone, including individuals with diverse needs. It’s not just about making apps usable; it’s about creating an inclusive experience that caters to all users
Conclusion
The main points discussed in this article revolve around the importance of mobile app accessibility and the steps to improve it. Mobile app accessibility ensures that apps are usable by all users, including those with disabilities. Despite the availability of accessibility features on mobile devices, many apps still contain accessibility errors. By prioritizing accessibility in app design and testing, businesses can enhance customer satisfaction and retention rates, as well as reach a wider audience.
The broader significance of mobile app accessibility lies in creating an inclusive user experience and expanding the potential user base. Inclusive design principles not only benefit individuals with disabilities but also improve user satisfaction and engagement for all users. Incorporating accessible design practices, such as clear text, high contrast, and alternative descriptions for images, can make apps more usable for everyone. By utilizing tools like Android Studio and following best practices, developers can create Android apps that are accessible to all users, regardless of their abilities or disabilities. To ensure a truly inclusive experience, ongoing testing and improvement are necessary. Start now to prioritize mobile app accessibility and create a user-friendly experience for all users
