An Easier Way to Get Banner Code for a Custom Banner
Wait! Yesterday’s post was confusing. There were too many steps. It was complicated.
I pondered it all night and decided that there had to be a better way to make an AppsGeyser banner, and I’ve found it, and I’m going to tell you how to do it.
Trust me, this is easy. If you’re intimidated by the long process, skip down to the bottom for the summary.
Step-by-Step Guide to Get Banner Code for a Custom Banner
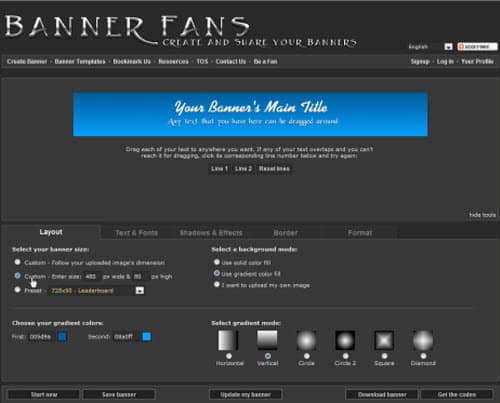
- Go to BannerFans.com
- Layout: Custom! Enter Size: 480px wide by 80px high. (Note: To see banner changes, you have to click ‘Update my banner.’)
- Select a background mode. You can upload a picture, use solid color, or use gradient. I like gradient color.
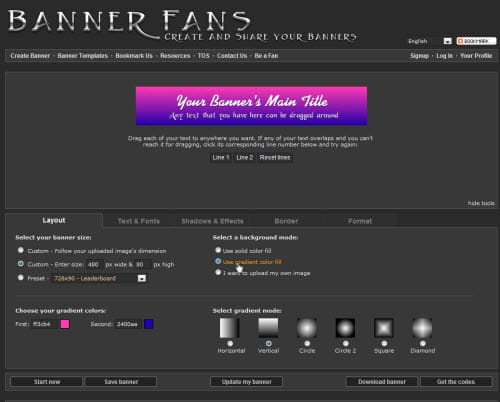
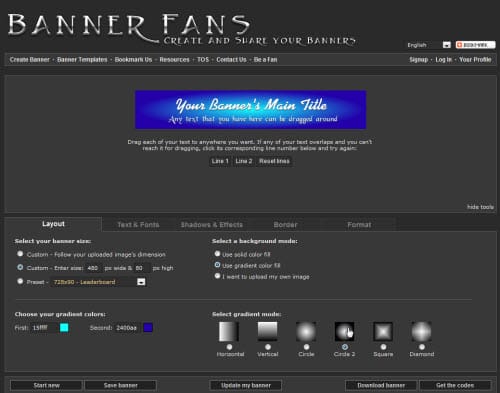
- Choose your gradient colors – These are the background colors of your banner. Remember that different colors have a different impact on your customers. Remember to update your banner so you’ll be able to see how it looks.
- Select gradient mode – This is totally a matter of personal preference. I recommend trying them all to see how they look in your color scheme. Remember that you can change the font and color of the text later. It’s also important to remember that you can go back and change the background at any time.
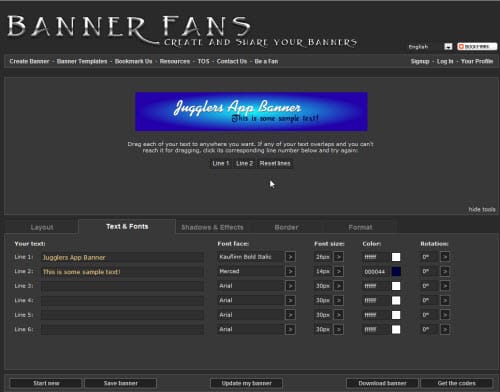
- Text and Fonts – Add the correct text. Change the fonts and colors to whatever you want! You can tilt the text if you want.
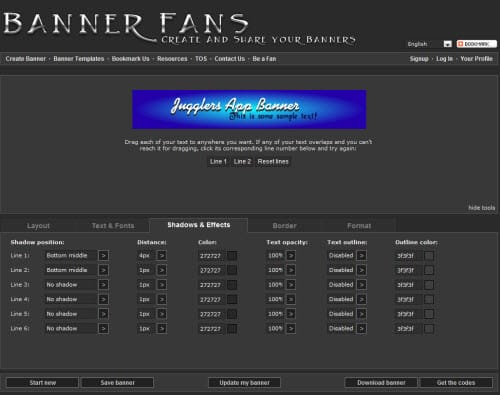
- Shadows and Effects – Add shadow to your banner text if you want.
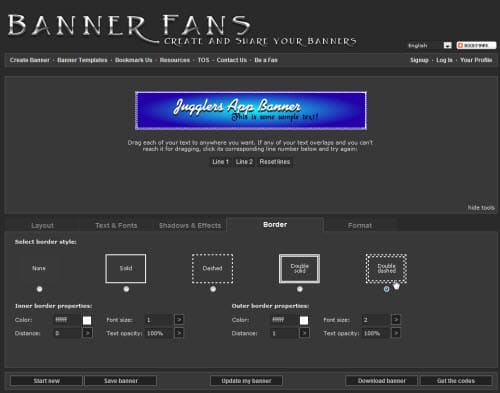
- Border – Decide if you want a border and what sort of border you want for your banner.
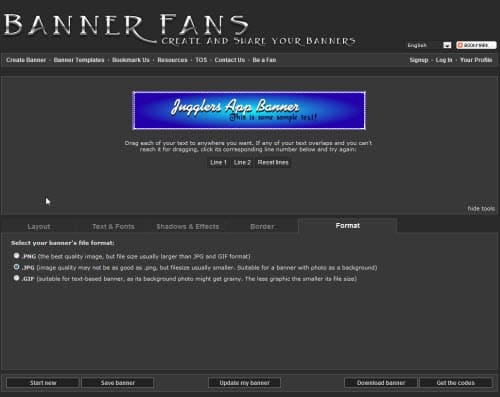
- Format – The format doesn’t really matter. I like JPG.
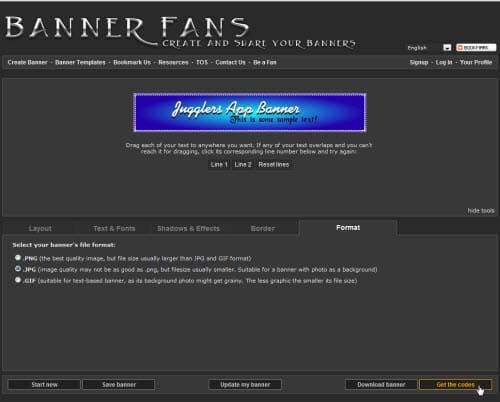
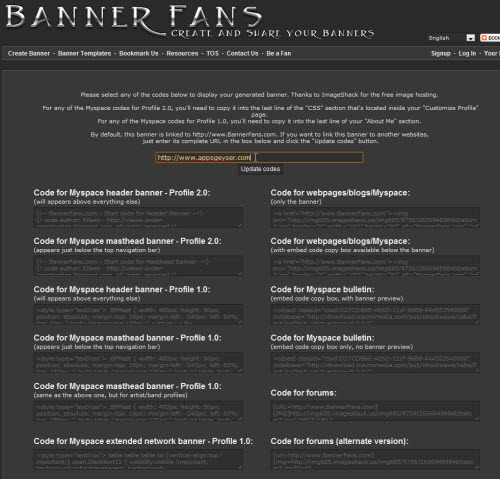
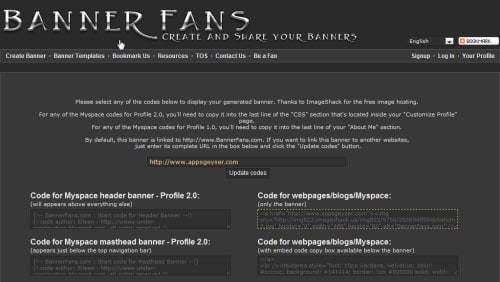
10. Click on Get the codes
11. Change the URL to the URL you want your customers directed to. Because this is just a sample, we’re using the AppsGeyser.com address.
12. Click on the code labeled Code for webpages/blogs/MySpace. Hit ctrl-c to copy the text.
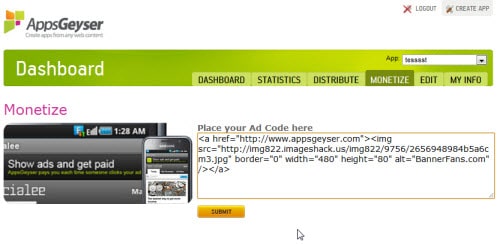
13. Hit Ctrl-V to paste the code in your AppsGeyser Monetize tab. Click Submit!
Here’s the short version:
- Go to BannerFans.com.
- Set up your banner.
- Get the code (labeled for webpages/blogs/MySpace) – be sure to change the link address!
- Paste it in the Monetize tab!