Designing Intuitive Android App Interfaces: A Beginner’s Guide
Table of contents
- Understanding the Basics of User-Centric App Design
- Conducting User Research for Target Audience Insight
- Ideation and Conceptualization: Translating Ideas into App Elements
- Wireframing and Prototyping: Visualizing Your App Interface
- Crafting Intuitive Experiences: Principles of User-Friendly Design
- Making Your App Responsive and Adaptable Across Devices
- Performance Optimization: Enhancing User Experience Through Speed and Efficiency
Introduction
Crafting a user-centric app design is crucial for creating captivating Android applications with intuitive interfaces. By prioritizing the needs and experiences of the user, businesses can construct visually appealing and user-friendly interfaces that minimize user effort and enhance the overall app experience. In this article, we will explore the basics of user-centric app design, including the use of modern Android development methodologies, tools for designing captivating interfaces, and the importance of aligning app design with specific guidelines and recommendations. We will also discuss the role of user research in understanding the target audience and how it informs the design process.
Understanding the target audience is essential for designing intuitive Android app interfaces. Through thorough user research, businesses can gather valuable insights about user habits, preferences, and needs, allowing them to design interfaces that meet user expectations. In this article, we will delve into the strategies and techniques for conducting user research, such as surveys, user testing, and interviews. We will also explore innovative methods like UX Café and Tiny Café that make user research more approachable and less intimidating. By incorporating user research into the design process, businesses can create app interfaces that truly resonate with their target audience
1. Understanding the Basics of User-Centric App Design
User-centric design plays a pivotal role in crafting Android applications with captivating interfaces. This design ideology prioritizes the needs and experiences of the user, striving to construct an interface that is not only visually appealing but also intuitive and user-friendly. The goal is to minimize user effort and make the app as instinctual as possible.

Modern Android development methodologies are embraced, including a declarative approach for the user interface and the simplicity of Kotlin, facilitating swift app development with fewer lines of code. Tools such as Compose for Teams prove instrumental in the adoption of these contemporary practices.
The adventure of creating an app begins with your first application. A wealth of training courses are available to jump-start your journey into Android app development or you can choose to dive in independently.
The versatility of Android applications is one of their defining features. They can be customized to run on a variety of devices, including smartphones, tablets, smartwatches and more. Additionally, apps can be designed to cater to a wide array of categories, from gaming and media apps to health, fitness, and enterprise applications.
Android Studio IDE is a potent tool that provides a glimpse of upcoming features, and Jetpack Compose libraries for developers to utilize. It also ensures your app aligns with specific guidelines and recommendations, maintaining the quality of the app and its compliance with Play Store guidelines.
While a visually appealing user interface is crucial, resources are available for Android Material Design and Wear OS design. However, alongside a stunning user interface, it’s equally imperative to have a sturdy architecture design that guarantees the app logic and services are testable and maintainable.
Catering to entry-level devices and new markets, like Android Go Edition, is vital for delivering an exceptional experience to all users. Android Studio is the go-to IDE and toolset for Android development, with comprehensive documentation available for various features and use cases.
The planning phase of creating a remarkable app includes content organization, crafting an excellent user experience, planning the app architecture, and adhering to security and privacy practices. Android provides design guides for mobile, wear, and TV apps, along with guides for privacy, security, and technical quality.
To stay in the loop with the latest releases and join preview programs to provide feedback, Android developers can follow AndroidDev on YouTube and connect with the community on LinkedIn. Android offers solutions for enterprise security, gaming, machine learning, and privacy.
It’s essential to stay updated with the various Android platform versions, including Android 13, Android 12, Android 11, Android 10, Pie, Oreo, and Nougat. This ensures your app is compatible with the latest Android versions and delivers the best user experience.
In conclusion, Android Studio provides guides, API references, and downloads for developers, and there is support available for bug reports and documentation issues. Developers can also access support for Google Play, join research studies, and explore other Google products such as Chrome, Firebase, and Google Cloud Platform
2. Conducting User Research for Target Audience Insight
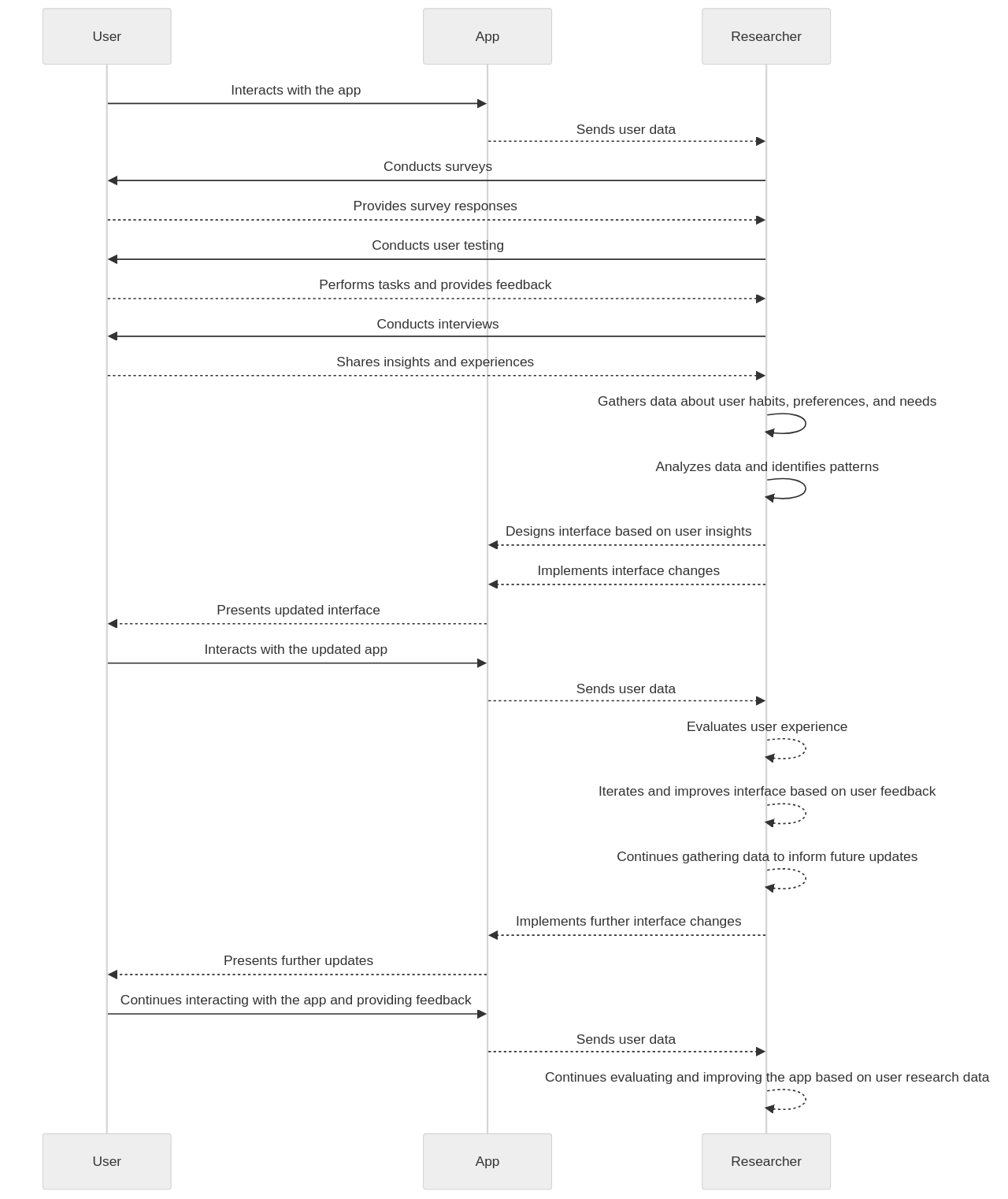
In the sphere of Android app creation, a deep understanding of your intended audience forms the bedrock of crafting an intuitive user interface. This understanding is rooted in thorough user research, which involves gathering data about your target users’ habits, preferences, and needs.

The strategies to accomplish this can range from executing surveys, carrying out user testing, or organizing interviews. The insights gleaned from these endeavors provide invaluable knowledge about what your users expect from your app. This, in turn, allows you to design an interface that meets their expectations, enhancing their overall app experience. The crux of the matter is that the deeper your knowledge of your users, the more effectively you can meet their needs through your design.
Despite its importance, it’s not unusual for businesses to overlook user research due to budget or time constraints. However, a persuasive case can be made for a streamlined, affordable, and time-efficient remote user research study. This study, which can be finished in as little as three days for a cost of no more than $329, aims to challenge pre-existing beliefs while expanding understanding.
Tools like Ethnio can be leveraged to recruit users for the study, and incentives, such as gift cards, can be used to draw in participants and reduce bias. The research process encompasses a series of steps, including conducting interviews where participants describe their typical day. The key is to listen carefully, putting personal biases aside. After the interviews, the team collaborates to analyze the findings and challenge their assumptions.
This approach to user research is not only cost-effective and efficient but also adaptable and feasible for any team working on a product or service. It highlights the importance of a diverse sample in terms of age, gender, and geography, and the necessity for multiple team members to review the recruits to reduce sampling bias. The ultimate aim is to align the team’s offerings with the participants’ needs while identifying opportunities to serve them better.
Emerging concepts like UX Café and Tiny Café have become innovative methods to conduct user research, especially in the fields of education, non-profits, and small businesses. These concepts involve conducting user interviews in public spaces like libraries, offering coffee and snacks as incentives to participants. This approach simplifies the recruitment process and makes user research more approachable and less intimidating.
For example, Tiny Café, a regular event to gather user feedback, can be set up in high foot-traffic areas or specialized locations depending on the target audience. It is suitable for small-scale studies that take less than 10 minutes, such as usability testing, impression testing, preference testing, surveys, user interviews, and cognitive mapping. Regular debrief sessions and planning meetings are essential for interpreting the collected data.
While implementing these concepts does require time and commitment, the benefits, including increased awareness of user issues and enhanced visibility for services and products, far outweigh the challenges. Even in the face of obstacles like the COVID-19 pandemic, these methods can be adapted to keep the process of gathering user feedback ongoing.
Conducting user research is an essential aspect of designing intuitive Android app interfaces. Whether it’s a remote user research study or adopting concepts like Tiny Café, the goal remains to better understand the user to enhance their app experience.
To conduct surveys for Android app user research, various online platforms and tools like SurveyMonkey, Google Forms, and Typeform can be used. These platforms allow for the creation and distribution of surveys, collection of responses, and data analysis. They offer a user-friendly interface, customizable survey templates, and options to analyze the survey results. They can also be integrated directly into the Android app to collect user feedback.
When gathering user insights for an Android app, techniques such as user interviews, contextual inquiry, focus groups, and usability testing can be useful. User interviews involve asking users specific questions about their experience with the app. Contextual inquiry involves observing users using the app in their natural environment. Focus groups gather feedback from a group of users at once, and usability testing involves users completing specific tasks on the app while their actions and feedback are recorded.
There are several user testing methods that can be used to evaluate the interface of an Android app. These include usability testing, heuristic evaluation, cognitive walkthrough, and A/B testing. Usability testing involves observing users as they interact with the app and collecting feedback on their experience. Heuristic evaluation involves experts evaluating the app based on established usability principles. Cognitive walkthrough involves step-by-step evaluation of the app’s interface from the user’s perspective. A/B testing involves comparing two versions of the app’s interface to determine which one performs better. These user testing methods can help identify usability issues and improve the overall user experience of an Android app
3. Ideation and Conceptualization: Translating Ideas into App Elements
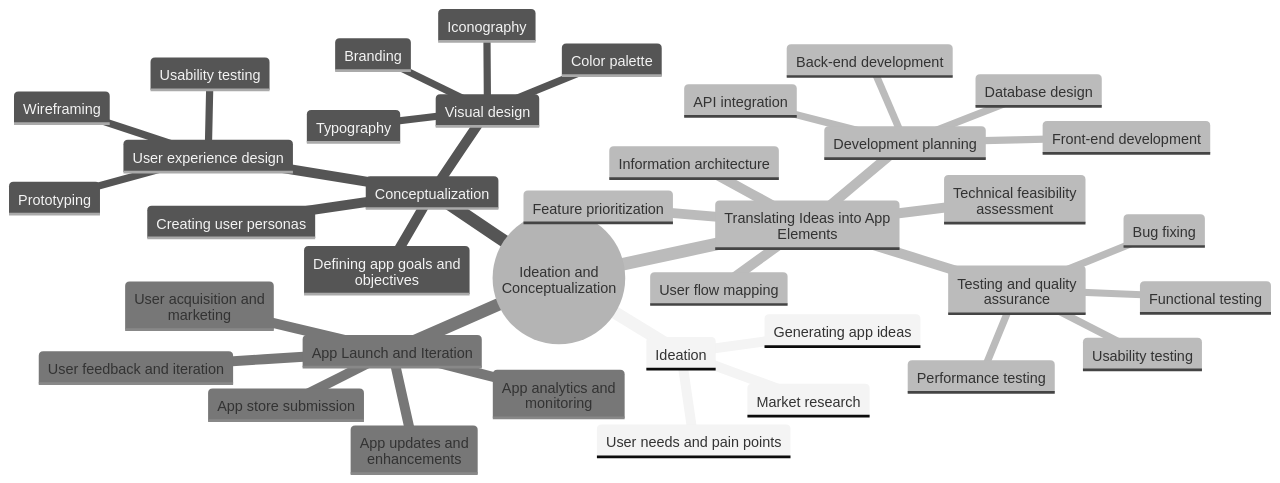
The exhilarating adventure of creating a captivating application commences with a critical phase of ideation and conceptualization. This stage serves as the melting pot where your understanding of users morphs into concrete elements of the application.

It can be likened to an artist meticulously crafting a work of art, with each stroke being thoughtfully planned and executed.
The canvas in this scenario is the layout of your application, a composition of various elements like buttons, icons, and the transitions between different screens. The placement and design of each element necessitate careful consideration. This is not solely for aesthetic purposes; rather, it’s driven by the intent to make the application user-friendly and intuitive.
As an illustration, a tutorial employing Photoshop 2015 elucidates the process of creating app layouts swiftly. It suggests using additional tools, including Comp and Preview apps, which are compatible with iPad, iPad Pro, and iPhone. The process initiates with exploring layout ideas in Comp by creating a new project and selecting the appropriate format. It then delves into the specifics of creating rectangles for the navigation bar, footer, and image placeholders, and adding colors, images, text, and icons to the layout.
The journey doesn’t end there. After the layout is prepared, Photoshop is used to create screens for the app based on the Comp layout. The usefulness of Photoshop artboards is emphasized here, as they allow designers to create and experiment with multiple designs within a single document. The subsequent step involves finalizing the Comp and creating artboards for various screens in the app. The tutorial also covers previewing the app design on mobile devices in real-time using the Adobe Preview app.
Yet, the design process isn’t merely about fabricating attractive layouts and screens. It entails presenting your application effectively to stand out in a competitive market. A meticulously crafted app description can substantially boost downloads and establish a positive initial impression. This requires a deep understanding of the app’s functionality, the problem it solves, its unique features, and why it should be chosen over other apps.
In the brainstorming phase, it can be beneficial to assemble a diverse group of individuals that can offer a range of ideas and perspectives. Encouraging free thinking and idea generation without judgment or criticism can foster creativity and stimulate out-of-the-box thinking. The use of visual tools such as mind maps or mood boards can aid in organizing and visualizing ideas.
To design intuitive button and icon placement, it is essential to consider factors such as visual hierarchy, user expectations, and ease of use. Placing buttons and icons in easily accessible locations, like at the top or bottom of the screen, can enhance user experience. Moreover, using clear and familiar icons can also elevate intuitiveness.
Involving others’ feedback, studying the competition, and effectively using keywords can further amplify the app’s visibility. A compelling app description is concise, persuasive, spotlights the value proposition, and organizes information in an easily digestible manner. Regularly updating the app description and considering localization for different markets can also prove beneficial.
In essence, the phase of ideation and conceptualization transcends beyond merely transforming ideas into app elements. It involves crafting an effective presentation of your app that not only appeals to your user base but also distinguishes it in the market
4. Wireframing and Prototyping: Visualizing Your App Interface
Designing an intuitive and user-friendly application requires a well-structured creative process. One of the key steps in this process is visualizing the interface, which can be accomplished through wireframing and prototyping. Wireframing serves as the structural blueprint of your app, outlining the placement of different elements. It forms the basic structure upon which the app’s features are built.
Prototyping, on the other hand, is an interactive version of your app that provides a detailed view of its design. It’s akin to a dress rehearsal before the final performance, offering an opportunity to test the design’s usability and functionality before entering the development phase. This step is critical for identifying potential issues that could affect the user experience, enabling fine-tuning of the design and workflow.
There are numerous tools available to simplify this process, even for those who are new to app development. For instance, Appsgeyser is a platform that facilitates easy creation of applications without any coding knowledge. It offers an intuitive interface for wireframing and prototyping, allowing users to simply drag and drop elements to design their app’s layout. It also provides a variety of templates and design options for customizing the app’s appearance.
Prototyping with Appsgeyser is not only user-friendly but also time-efficient. Users can swiftly create a functional prototype of their app idea and test it across various devices and platforms. This facilitates swift feedback collection, iterative improvements, and design optimization before investing in full-scale development.
Moreover, Appsgeyser provides a range of monetization options for apps created on their platform. Users can monetize their prototypes via in-app advertisements, subscriptions, or in-app purchases. This enables them to validate potential revenue streams of their app and make informed decisions regarding further development.
There are other tools in the market as well, such as Adobe XD, Axure RP, Flinto, Framer, InVision, Justinmind, Marvel, Origami Studio, Sketch, Sympli, UXPin, and Protopie. Each of these tools offers a unique set of capabilities catering to different needs and preferences. They help in transforming your ideas into a tangible, interactive model that can be tested and refined. Therefore, selecting the right tools can significantly streamline your design process and elevate the final user experience of your app
5. Crafting Intuitive Experiences: Principles of User-Friendly Design
Crafting a user experience that is intuitive and user-friendly is a multifaceted endeavor, rooted in key design principles. Simplicity, a cornerstone of this process, focuses on a design that is as uncomplicated and straightforward as possible, thereby reducing the cognitive load for the user. This does not merely involve creating a visually appealing design, but also ensuring it is easy to navigate and understand.
Maintaining a consistent design throughout your app is another critical principle of user-friendly design. This uniformity in design patterns and styles aids in user comprehension and interaction with the app. Successful apps like Slack exemplify this principle, offering a seamless and consistent user interface that is easily comprehensible and navigable for new users.
The principle of visibility underscores the importance of easily seen and accessible key elements and functions. This involves offering visual cues or ‘affordances’ that indicate an element’s use, thus ensuring users can easily locate what they need in the user interface. This could involve highlighting certain buttons or actions, or guaranteeing that key information is readily available.
Responding to user actions with clear and immediate responses is another principle, called feedback. This helps users understand whether they’ve successfully completed a task or if an error has occurred. This principle is closely tied to the idea of ‘responsiveness’, which is about providing immediate feedback to users about the success of their actions. Using visual cues such as animations, notifications, or changes in interface elements can help users understand that their action has been acknowledged and is being processed. Moreover, providing feedback in the form of progress bars, loading spinners, or success/error messages can further enhance the clarity of the response. It is also crucial to ensure that the response is prompt, avoiding long delays that may lead to user confusion or frustration.
However, creating an intuitive user experience extends beyond these four principles. It also involves elements such as ‘discoverability’, enabling users to easily locate what they need in the user interface, and ‘explorability’, which allows users to navigate the app freely and discover new features. ‘Forgiveness’, which allows users to make mistakes and provides a way to rectify or undo incorrect actions, is another crucial aspect.
The ultimate goal is to achieve ‘zero frustration’ among users. This means users are satisfied with the product’s interaction and experience no frustrations or difficulties when using the app. This can be achieved by satisfying the other principles and ensuring that the design is efficient, responsive, and easy to navigate.
Effectively implementing these principles can result in an intuitive user experience, where users can interact with the app easily and without frustration. Although it’s a challenging task, it can significantly enhance the overall user experience, making your app more engaging and enjoyable to use
6. Making Your App Responsive and Adaptable Across Devices
In the ever-evolving digital world, applications are accessed through a plethora of devices, ranging from compact smartphones to larger tablets. This necessitates the development of an app that is versatile and responsive, capable of adjusting to varying screen sizes and orientations, thereby delivering a consistent user experience.
Adalo, a platform known for its standardized workflow, advocates for starting with the smallest preferred screen size while building responsive apps. The process involves wireframing potential screens and thinking about them as containers of information. Placeholder containers and necessary components are added, followed by adjusting the layout settings to enhance responsiveness. The last steps involve adding detail components into the containers, ensuring data connectivity, and setting up necessary actions.
Android development, on the other hand, emphasizes a declarative approach to user interface (UI) and the simplicity of Kotlin. The use of Jetpack Compose is widespread as it allows developers to bring their apps to life with minimal code. The Android ecosystem extends to various devices, including phones, tablets, and watches, and can cater to different app categories such as games, media apps, health and fitness, and enterprise apps.
Designing a visually appealing user interface using Android best practices is crucial, as is building robust, testable, and maintainable app logic and services. Developers need to stay abreast with the latest platform releases, Android Studio previews, and Jetpack Compose libraries. Quality alignment with Play Store guidelines is important, as is creating an optimal experience for entry-level devices and new markets.
Android Studio is the recommended Integrated Development Environment (IDE) for Android development, providing features for writing and debugging code, building projects, and testing app performance. Developers can utilize libraries such as Android Platform, Jetpack, Compose, and Google Play Services to enhance their apps. They can also access documentation and tools for various core areas such as user interfaces, permissions, background work, data and files.
Designing responsive layouts is crucial for supporting different screen sizes and form factors. Developers should refrain from using physical hardware values for layout decisions and avoid locking their app to a specific orientation or aspect ratio. Instead, they can use breakpoints and window size classes for high-level layout decisions. Persistent UI elements like app bars and navigation should be positioned using size classes. Adapting content, expanding margins, and showing collapsible content can help in designing responsive layouts. Supporting pane and two-pane layouts can be used to display additional content on larger screens.
Testing is an integral part of Android development, including local tests, instrumented tests, and UI automation tests. Security and privacy considerations should also be taken into account when developing Android apps. Developers can stay updated with the latest releases and news from the Android community
7. Performance Optimization: Enhancing User Experience Through Speed and Efficiency
Performance optimization can significantly augment the overall user experience of an app. Users prefer an app that loads quickly and operates smoothly, without any hiccups or lags. For entrepreneurs, an optimized app not only ensures speed but also helps in establishing brand trust and facilitating business growth.
In the ever-evolving realm of app development, performance optimization transcends just reducing app size or limiting heavy animations. It is a holistic process requiring careful planning, effective database architecture, and strategic page design. By keeping pages lightweight, i.e., minimizing the number of elements and actions, the app’s performance can be notably enhanced.
The optimization process isn’t confined to front-end operations; the back-end workflows also hold significant importance. Offloading heavy tasks to the server via back-end workflows can enrich the user experience and boost the overall performance of the app.
Tools like Chrome Developer Tools are invaluable in spotting bottlenecks and optimizing network activity. Besides, managing file downloads, including images, fonts, and JavaScript libraries, is a crucial aspect that can influence page performance.
Performance optimization is not solely about speed but also about delivering an app that is fast, efficient, and user-friendly. It helps create a sense of satisfaction among users and builds trust in your brand. It is a key factor in achieving business success.
In terms of image optimization for faster app loading, several techniques can be employed. One such technique is image compression, which reduces the file size without compromising much on the quality, thereby speeding up the loading process. Using image formats like WebP or JPEG XR, known for their superior compression algorithms compared to traditional formats like JPEG or PNG, can also hasten loading times. Another effective technique is lazy loading, which loads images only when required instead of loading them all at once, significantly improving the initial loading time of the app. Leveraging content delivery networks (CDNs) can distribute images across multiple servers, reducing the load on a single server and improving the overall loading speed.
Hence, investing time and effort in optimizing your app’s performance can lead to happier users, higher search rankings, increased accessibility, and better user retention rates. Remember, a balance between performance and other priorities is vital
Conclusion
In conclusion, crafting a user-centric app design is essential for creating captivating Android applications with intuitive interfaces. By prioritizing the needs and experiences of the user, businesses can construct visually appealing and user-friendly interfaces that minimize user effort and enhance the overall app experience. This involves understanding the target audience through thorough user research and incorporating modern Android development methodologies and tools. By aligning app design with specific guidelines and recommendations, businesses can create app interfaces that truly resonate with their target audience.
The ideas discussed in this article have broader significance for businesses in the digital age. Designing intuitive Android app interfaces based on user-centric principles can lead to increased user satisfaction, improved engagement, and higher retention rates. By investing in user research and understanding the habits, preferences, and needs of their target audience, businesses can create apps that meet user expectations and deliver a seamless experience. Furthermore, by staying updated with the latest Android development methodologies and tools, businesses can stay competitive in a rapidly evolving market. To create captivating Android applications with intuitive interfaces, businesses should prioritize user-centric design principles and incorporate user research into their design process.
Start now to create captivating Android applications with intuitive interfaces here
