Optimizing User Experience in Android App Development: A Beginner’s Guide
Table of Contents
- Understanding the Basics of Android App UX
- Key Principles for Designing User-friendly Interfaces
- Utilizing Appsgeyser for Easy Android App Creation
- Enhancing Accessibility: Optimizing Android App UX for Screen Readers
- Importance of Background Optimization in Android Apps
- Techniques for Monitoring Network Connectivity within the App
- Managing and Scheduling Network Jobs on Unmetered Connections
- Case Study: Successful Implementation of User-friendly Interfaces in Small Businesses
Introduction
The importance of user-friendly interfaces in Android app development cannot be underestimated. A user-friendly interface is crucial for driving user engagement, enhancing the overall user experience, and ultimately contributing to the success of the app. In this article, we will explore various aspects of user-friendly interfaces in Android apps, from understanding basic principles to case studies showcasing successful implementations. We will delve into topics such as optimizing UX design, managing network connectivity, scheduling network jobs, and background optimization. By implementing user-friendly interfaces, small businesses can create apps that are intuitive, visually appealing, and cater to the needs of their target audience. Join us as we uncover the key strategies and techniques for crafting user-friendly interfaces in Android app development.
In the realm of small businesses, user-friendly interfaces can make or break an app’s success. We will examine case studies of successful implementations in small businesses and learn from their experiences. Additionally, we will explore resources and tools available to developers to optimize network usage, enhance background performance, and improve overall app responsiveness. Whether you are a seasoned app developer or new to the field, this article will provide valuable insights and best practices for creating user-friendly interfaces that drive user engagement and contribute to the success of your Android app
1. Understanding the Basics of Android App UX
The impact of User Experience (UX) on mobile application development, particularly for Android apps, is profound. The UX journey involves downloading and integrating the app, incorporating elements like branding, design, usability, and functionality. A well-structured UX can elevate user satisfaction, which could be pivotal in determining the app’s success.
Understanding the wants and needs of users is the first step to refining the UX. This involves conducting user research, developing user personas, and mapping out user journeys. The primary goal is to design an app that is not only functional but also enjoyable to use.
User personas are fictional portrayals of users that highlight specific behavioral and demographic characteristics of a certain group of actual target users. They help keep specific archetypes of users in mind during the design process, emphasizing user needs to inform design decisions and product development. User personas are not averages of users or demographic variables; they represent specific cohorts of users.
Creating a user persona involves incorporating memorable content (like an image, name, and tagline), demographic content (like age, role, and location), and behavioral content (like pain points and feature requests). These personas should be based on real data from real users, gathered through user interviews or other qualitative research methods.
User research is another essential tool for keeping design solutions grounded and focused on the user experience.

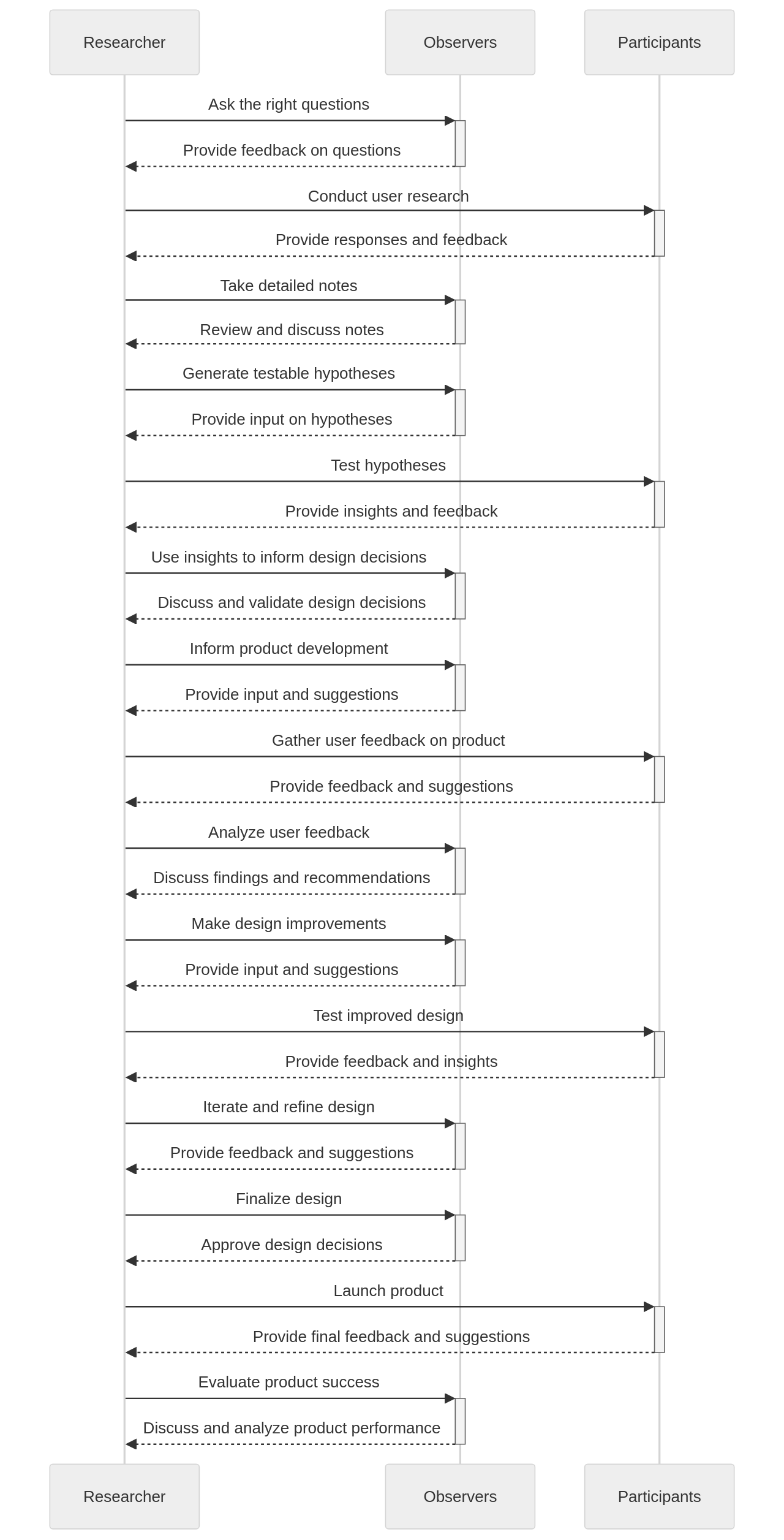
Asking the right questions is crucial in user research, focusing on the outcome rather than the output. The research team typically consists of a researcher, observers, and participants from various roles in the product team. Selecting the right participants is crucial for accurate research results.
Taking detailed notes during research sessions is crucial for capturing observations and insights. These insights can then be used to generate testable hypotheses based on the findings and observations from the research sessions. The ultimate goal is to create an app that not only meets the functional needs of the users but also provides a delightful user experience.
In Android app development, conducting user research involves several steps. Firstly, it is important to define the target audience and create user personas to understand their needs and preferences. Conducting surveys or interviews with potential users can provide valuable insights. Observing users in their natural environment through usability testing can yield valuable information. App analytics and user behavior data can also identify areas for improvement. Finally, iterating and refining the app based on user feedback is crucial for a successful development process.
Mapping out user journeys in Android app development involves creating a clear and intuitive flow for users to navigate through the app. Identifying user personas, defining user goals, creating a visual map, prioritizing key actions, and testing and iterating are best practices to consider.
Optimizing branding in Android app development for better UX involves several key steps. Creating a visually appealing and consistent app design that reflects your brand identity is essential. This includes choosing a color scheme, typography, and graphical elements that align with your brand. Focus on creating a seamless and intuitive user interface (UI) that is easy to navigate. Consider the placement of branding elements such as logos, icons, and taglines to ensure they are prominent but not overwhelming.
Improving usability in Android app development involves adhering to several design principles. These principles include consistency, simplicity, feedback and response, accessibility, and user testing. Following these design principles can enhance the usability of Android apps and provide a better user experience.
Function is a crucial aspect in UX design for Android apps. It ensures that the app is user-friendly and intuitive, allowing users to easily navigate and interact with the app. By incorporating well-designed functions, developers can provide a seamless user experience, enabling users to efficiently accomplish tasks and achieve their goals within the app. Effective functions enhance the overall usability and satisfaction of the app, making it more enjoyable and engaging for users.
Well-optimized UX in successful Android apps can be seen in various ways. Some examples include smooth transitions, appropriate font sizes, visually appealing background colors, centered text alignment, properly adjusted line heights, and the use of border radius for a more modern look. Additionally, well-optimized apps often make use of uppercase text for better readability, and choose suitable font families. These design choices help create a positive user experience and contribute to the success of the app.
There are several case studies that highlight the effectiveness of improving user satisfaction through UX in Android app development. These studies showcase the positive impact of incorporating user-centered design principles, intuitive navigation, and responsive layouts. By focusing on enhancing the overall user experience, developers can create apps that are more engaging, intuitive, and enjoyable for users.
There are several resources available when it comes to learning about UX design in Android app development. Online platforms such as websites, blogs, and tutorials offer a wealth of information on this topic. Additionally, there are books and courses specifically tailored to teaching UX design principles for Android apps. It is recommended to explore these resources to gain a comprehensive understanding of UX design in Android app development
2. Key Principles for Designing User-friendly Interfaces
Designing an intuitive and user-friendly interface for your Android application goes beyond aesthetics – it plays a pivotal role in augmenting user experience. It is about crafting an app that is not only visually appealing but also practical and user-centric. Let’s delve into the fundamental principles that should guide you in this endeavor:
-
Simplicity and Predictability: It is crucial to ensure that your user interface is straightforward, user-focused, and predictable. A good UI design is almost invisible, enabling the user to concentrate on their tasks without distractions. This involves eliminating unnecessary complexity and arranging information in a logical manner for users to anticipate their actions. As part of creating a predictable app design, it is important to stick to familiar design patterns and maintain consistency across the app, enabling users to navigate and interact with your app easily.
-
Consistency and Methodical Approach: Consistent design elements and structures lend your app a professional look and help users quickly understand how the app functions. Being methodical and consistent in your UI design includes adhering to industry standards and the platform guidelines. It also involves keeping design elements like color scheme, typography, and layout consistent across different screens and sections of your app.
-
User in Control: A user-friendly interface empowers users with the freedom to make decisions and feel in control. The app should be predictable and refrain from forcing users into specific actions. Essentially, it is about putting the user in the driving seat.
-
Clear Signposts and Intuitive Layout: Clear signposts and an intuitive layout facilitate user navigation through the interface. The three-click rule suggests that any action or access to information should be achievable within three clicks. Also, clear labels and intuitive icons can guide users through the app’s functionality.
-
Tolerance of Mistakes: User errors are inevitable, and it is imperative to accommodate these mistakes. Incorporating a fast and forgiving undo/redo function allows users to rectify their errors without frustration.
-
Relevant Feedback: Keeping users informed about their progress through feedback and notifications is vital. Feedback can be in different forms like a progress bar, a success message, or an error notification. There are several methods to provide feedback in app design, such as including a feedback form within the app, providing a contact email or support phone number, or incorporating a feedback button for users to provide their feedback directly within the app.
-
Prioritizing Functions: Functions should be prioritized based on their significance to the user experience. Creating a clear hierarchy in the UI design can help achieve this. Emphasizing important elements by using visual hierarchy can draw attention to key information or actions.
-
Design for Accessibility: Lastly, your app should be designed considering the diverse abilities and cultural backgrounds of your users.
By adhering to these principles and incorporating user feedback into the design process, you can create an effective and user-friendly interface for your Android app that not only enhances user experience but also contributes to the overall success of your app. Case studies analyzing successful interface designs can provide valuable insights and inspiration for your design journey
3. Utilizing Appsgeyser for Easy Android App Creation
Delving into Android app development may seem like a herculean task, especially for those who are not well-versed with technical nuances. Yet, platforms such as AppsGeyser have made this intimidating task significantly more manageable. AppsGeyser, with its simplified app creation process, provides a lifeline to users with limited coding knowledge. It offers customizable templates and extensive tutorials, making it possible to create Android apps without the need for advanced programming skills.
In this digital era, an app’s success hinges not only on its functionality but also on user reviews and ratings. These elements hold substantial weight in app store optimization (ASO), impacting both app visibility and user trust. An app that adheres to Android’s design standards and is well-designed stands a higher chance of receiving positive reviews. This, in turn, creates a domino effect of approval and social validation.
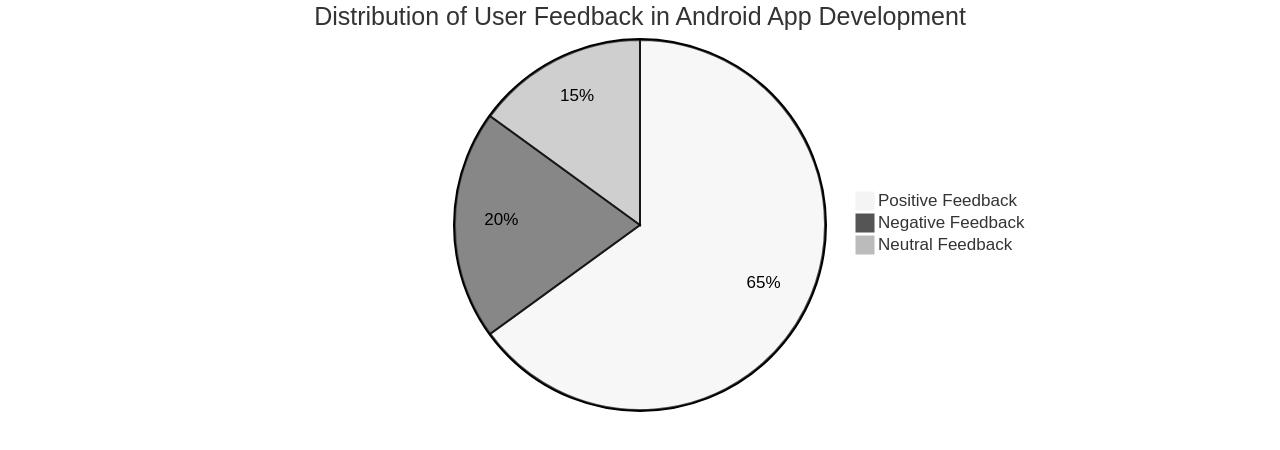
The significance of user feedback is immense.

Negative reviews, while potentially tarnishing brand reputation, offer priceless insight into areas that require enhancement. Disregarding such feedback can impede app downloads and new user ratings. On the flip side, addressing criticism underlines a company’s dedication to its users, thereby bolstering brand trust, which 81% of people deem essential.
To create an app that is truly useful and indispensable, understanding the user base is crucial. This comprehension can be gleaned through beta testing with real-world users, which aids in identifying shortcomings and improving the app. A case in point is Walmart, which successfully amalgamated their in-store and e-commerce shopping experiences into a ‘super app’, courtesy of feedback from beta testing.
Requesting feedback when users are enjoying a positive experience can enhance the chances of receiving favorable ratings. Moreover, collaborating with pertinent companies and influencers through affiliate marketing can help in reaching a broader audience, thereby boosting downloads and ratings. However, it’s vital to ensure that mobile apps comply with WCAG 2.1 standards to prevent accessibility issues.
To summarize, platforms like AppsGeyser can play a crucial role in crafting user-friendly Android apps. When supplemented with a deep understanding of the user base and meticulous attention to feedback, entrepreneurs can fine-tune their apps’ user experience, leading to increased downloads, positive ratings, and overall triumph
4. Enhancing Accessibility: Optimizing Android App UX for Screen Readers
Android app development is a process that requires meticulous attention to detail, especially when it comes to user accessibility. This facet of user experience design is critical, making your application universally usable, including for those with disabilities. Enhancing accessibility can be achieved through strategies such as the provision of informative labels for buttons and other interface elements, alternative text for images, and keyboard accessibility.
A major part of modern Android development is the shift towards a more declarative approach to user interface design. This is made possible by the simplicity of Kotlin and the incorporation of Jetpack Compose. Such an approach leads to accelerated app development with less code, resulting in a more efficient and streamlined process.
Your Android apps can be extended to various devices such as phones, tablets, and watches, thus broadening their reach and impact. Designing a user interface should comply with best practices and guidelines for Android devices of all sizes, from mobile to large screens, wear OS, and Android TV. The architecture design should aim at crafting robust, testable, and maintainable app logic and services. It’s also paramount to align app quality with Play Store guidelines, encompassing user experience, technical quality, privacy, and security.
Android Studio and Jetpack Compose libraries are indispensable tools for Android development. They equip developers with the necessary IDE and tools for seamless Android development. The development workflow can be carried out through the IDE or custom pipelines, offering options for writing and debugging code, building projects, and testing app performance.
When focusing on accessibility, it’s vital to accommodate users with varied disabilities. Guidelines are available for enhancing text visibility, employing large simple controls, and describing UI elements. For instance, maintaining color contrast ratios for improved text visibility is recommended, and UI elements should have a focusable area or touch target size of at least 48dp x 48dp. Each UI element should also carry a unique description for accessibility purposes.
In real-world scenarios, many apps have touch targets for buttons that are too small, making button selection a challenge. This can pose a significant obstacle for users with motor difficulties. Likewise, some apps use visual symbols and graphics to represent buttons and actions but often neglect to include labels in the code for each symbol-based button, leading to confusion for users dependent on screen readers.
Recurring issues with media player controls in mobile applications include the screen reader repeatedly announcing the position of the time playback head, which interferes with the audio content of the video. Another common issue is the keyboard in mobile applications covering an action button with no option to scroll the screen to reveal the button.
By addressing these accessibility issues during the design process, you can develop an app that is truly inclusive, user-friendly, and successful in today’s diverse market. For instance, ensuring your app’s user interface is designed with accessibility in mind, such as using appropriate contrast ratios for text and background colors, alternative text for images, and descriptive labels for UI elements. Making sure your app supports assistive technologies like screen readers and provides keyboard navigation options for those who may not be able to use touch gestures is also crucial.
For buttons in an Android app, using descriptive labels that clearly convey their purpose to the user is important. For instance, using labels like “Start” to initiate a process or action, “Save” to save changes or data, “Cancel” to cancel or discard any changes or actions, and so on, can enhance the user experience and make it easier for users to understand the function of each button.
Providing alternative text for images in an Android app can be achieved using the “android:contentDescription” attribute in the XML layout file for the ImageView. This attribute allows you to specify a text description for the image which can be read by accessibility services for visually impaired users.
Testing your app with a diverse group of users, including those with disabilities, is also an essential step to ensure that it caters to their needs. Tools like Accessibility Scanner, TalkBack, and Switch Access, as well as the built-in tools in Android Studio like the Accessibility Inspector and the Accessibility Test Framework, can be used for this purpose.
In conclusion, improving accessibility in Android app design involves providing alternative text for images and icons, using appropriate color contrast for readability, implementing voice input and output features for users with physical disabilities, and continuously testing your app with accessibility tools and user feedback
5. Importance of Background Optimization in Android Apps
Optimizing the background performance in Android app development is a crucial process that ensures the app remains highly responsive and quick, even when not actively in use. This procedure revolves around the efficient management of app resources, such as memory and battery consumption. A tool like Appsgeyser offers a convenient and effective solution for achieving this optimization, as per the tutorial provided on the AppsGeyser website. It guides you through the process of enhancing the background by adjusting the transition duration, font size, background color, text alignment, line height, border radius, text transform, and font family.
When developing for Android Go, a specific focus on performance optimizations and resource usage becomes necessary. Proactive steps like avoiding eager initialization, moving tasks from the UI thread to a background thread, and lazy loading third-party libraries can enhance app startup time and rendering speed. These improvements are especially beneficial for apps on Android Go devices, which are typically lower-specification devices.
Memory monitoring is a vital aspect of background optimization. Through the analysis of memory footprints using metrics like Resident Set Size (RSS), Proportional Set Size (PSS), and Unique Set Size (USS), developers can gain valuable insights into memory usage. Tools such as Perfetto, Memory Profiler, and Meminfo can aid in understanding and analyzing memory usage more effectively.
Awareness of the “Low Memory Killer” process, which terminates apps when the device is low on RAM, can guide developers in designing apps that manage memory more efficiently. This understanding ultimately enhances the user experience on Android Go devices.
Moreover, monitoring app startup and analyzing the time spent on major operations are paramount. Tools like Perfetto, App Startup Library, and Baseline Profiles can be utilized for this purpose. The CPU Profiler and Debug API CPU Profiler are also valuable tools for inspecting CPU usage and thread activity in real-time.
The size of the app is another critical factor to consider. Tools like Android Size Analyzer and AAPT can be used to reduce APK size. Techniques such as using the NDK ImageDecoder API and optimizing images can further enhance the app’s performance.
Furthermore, battery optimization tips can improve the overall battery life of your device. These include optimizing background processes, efficient network usage, using battery-friendly APIs, optimizing screen usage, and managing wake locks.
In the context of AppsGeyser, one way to improve background performance is to optimize the code and reduce unnecessary scripts or plugins. This can help reduce the load on the system and improve overall performance. Additionally, optimizing the images and media files used in your app can reduce their file size and improve loading times. AppsGeyser also provides a range of tools for managing background tasks in Android apps, including features such as task scheduling, background service management, and resource optimization.
In essence, optimizing background performance is a multifaceted process involving various strategies and tools. The benefits of this optimization, including improved responsiveness and an enhanced user experience, make it a worthwhile investment for any Android app developer
6. Techniques for Monitoring Network Connectivity within the App
App development is an intricate process that requires careful consideration of various factors, one of the most significant being network connectivity within the app. User experience largely hinges on the seamless operation of the app’s features, many of which rely on internet connectivity. Therefore, continuous monitoring of the device’s internet connection status, its quality, and adaptability to changes in network status is crucial.
In many instances, app developers fall into the trap of pre-checking for network connectivity before making a request. This could lead to missed opportunities, especially in situations where the internet connection is restored while the app is in use. For instance, if the user regains network connectivity after exiting an elevator, the app should be capable of immediately leveraging this restored connection.
A more resilient and adaptable strategy for managing network connectivity is optimizing the networking layer for a “wait for connectivity” model. This model ensures the app remains functional even in situations of intermittent or poor internet connectivity.
Effective tools like ConnectivityManager class in android can be utilized to check the internet connectivity status in an app. An instance of ConnectivityManager can be obtained by using the getSystemService() method, and then the getActiveNetworkInfo() method can be used to get information about the currently active network connection. From the NetworkInfo object, the connectivity of the device to the internet can be checked using the isConnected() method.
Configuring timeouts on URLSessionConfiguration can be an effective strategy for managing network requests. This tool allows you to set specific time limits for how long a task should wait for additional data before timing out. This can be particularly useful in situations where the app is operating on a slow or unstable internet connection.
In addition to managing timeouts, it might be advantageous to restrict the app to WiFi-only or certain types of connectivity. This approach can prevent unnecessary data usage and enhance the app’s performance on certain networks.
Handling networking errors is an important aspect of managing network connectivity. Error codes related to network connection failures can be used to update the user interface and provide feedback to the user. Implementing proper error handling helps users understand the issue and take appropriate actions.
Monitoring for a restored network connection is another critical aspect of managing network connectivity within the app. This can be achieved using the NWPathMonitor, which can alert the app when the device regains internet connectivity.
Lastly, testing network connectivity is a crucial part of the app development process. Tools like RocketSim can be used to simulate different network conditions, providing a robust testing environment for your app. This can help you identify and address any potential issues before they affect the end user.
Effectively managing network connectivity within your app can significantly enhance the user experience. By avoiding common mistakes and implementing robust network management strategies, you can ensure that your app remains functional and responsive under a variety of network conditions
7. Managing and Scheduling Network Jobs on Unmetered Connections
Optimizing network usage in Android applications is a critical aspect of enhancing the user experience. One practical method to achieve this is to orchestrate and schedule network tasks to run on unmetered connections, like Wi-Fi. This approach involves programming tasks that require a network connection to run when the device is connected to an unmetered network.
This strategy can significantly reduce the data consumption of applications and improve their performance, leading to a more gratifying user experience. It’s an effective way to leverage network resources without sacrificing the quality of the application.
For example, Android Studio, a popular IDE for Android development, provides a plethora of tools and resources to assist developers in managing network usage more effectively. Among these resources are libraries such as Jetpack Compose, which streamlines UI development, and Cronet, a technology engineered to decrease latency and conserve energy.
Developers can also employ a BroadcastReceiver, like the NetworkReceiver class, to identify and respond to network connectivity changes. The Connectivity Manager and NetworkInfo classes can be used to monitor the status of network connectivity and manage network resources efficiently.
Moreover, it’s vital to empower users to control the app’s network usage. This can be realized by creating a preferences activity, like the SettingsActivity class, which enables users to manage network usage settings. The app can also utilize SharedPreferences to save and retrieve user preferences for network usage.
A vital tool in managing network tasks on unmetered connections in Android apps is the JobScheduler API. This API facilitates scheduling network tasks to run under specific conditions, such as when the device is connected to an unmetered network. With the JobScheduler API, developers can ensure that network-demanding tasks are only executed when the device is connected to a Wi-Fi network or another unmetered connection, thus avoiding excessive data usage on metered connections. Constraints can also be set on the JobScheduler to further optimize the execution of network tasks, such as specifying the required network type or the need for a charging device.
Scheduling network tasks on unmetered connections can offer several advantages. By running these tasks only when the device is connected to an unmetered network, such as Wi-Fi, these tasks can consume less data. This is especially beneficial for apps that need to download large files or perform data-intensive operations, as it can help minimize the user’s data usage and avert unexpected charges.
Additionally, scheduling network tasks on unmetered connections can enhance the overall user experience by minimizing the impact on network performance. By executing these tasks when the device is connected to a stable and fast Wi-Fi network, they can be completed more efficiently and with less interruption. This can result in faster downloads, smoother streaming, and a generally smoother app experience for the user.
In conclusion, effectively managing and scheduling network tasks on unmetered connections can lead to more efficient Android apps that not only perform better but also deliver a superior user experience. This is a crucial element of contemporary Android development and a key factor to consider when developing apps for various devices and platforms
8. Case Study: Successful Implementation of User-friendly Interfaces in Small Businesses
The importance of user-friendly interfaces in the world of small businesses cannot be overstated. It is instrumental in driving user engagement and enriching the overall user experience. For instance, consider the case of Cash App, a mobile payment service developed by Square Inc., which has over 70 million users. Despite its claim of being the simplest way to transfer money, it has received criticism regarding its user-friendliness, particularly from the perspective of new users.
The initial interface of Cash App prompts the user to provide their phone number or email address, yet it falls short in providing sufficient context for first-time users. This absence of context can lead to apprehension during the decision-making process. A potential solution to this could involve the integration of default options and pre-filled fields to minimize friction and decision-making fatigue.
Moreover, Cash App’s method of requesting access to contacts under the guise of protection, only to later encourage users to refer their friends, could be perceived as a breach of the social contract between the product and its users. This could negatively impact the user experience on an emotional level.
Nevertheless, it’s noteworthy that the developers at Cash App strive to ensure a smooth transition for users, employing landing screens to mitigate cognitive load when switching tasks. This strategy demonstrates the business’s commitment to improving the user experience, despite certain drawbacks.
Switching our attention to GoodUI.org, a platform dedicated to sharing UI patterns and AB test results from industry leaders like Amazon, Netflix, Airbnb, Etsy, Google, and Booking.com. Through their ongoing experiments, they offer invaluable insights into what works and what doesn’t in UI design. These insights can prove to be instrumental for small businesses aiming to refine their app interfaces.
GoodUI.org underlines the importance of adhering to UI design principles such as using one-column layouts, offering gifts instead of immediate sales, using social proof, among others. They also propose strategies like progressive reduction, storytelling, authenticity, and providing feedback to enhance UI design. Emphasizing setting expectations, using humor, and offering reassurances are also advocated to foster trust with users.
In summary, both Cash App and GoodUI.org provide valuable insights into the significance of user-friendly interfaces in small businesses. While Cash App’s approach highlights potential pitfalls to avoid, GoodUI.org offers a blueprint for success in UI design. Both instances underscore the need to prioritize user experience in Android app development and how platforms like Appsgeyser can support this process.
When it comes to crafting user-friendly interfaces for Android apps, a few best practices can come in handy. Prioritizing simplicity and clarity in the design is paramount. This includes steering clear of cluttered layouts and excessive use of colors and animations. Considering the target audience and their needs, and tailoring the interface accordingly is another important aspect. This could entail conducting user research or usability testing to gather feedback and make informed design decisions. Furthermore, providing clear and intuitive navigation is crucial for a user-friendly interface. This can be achieved by adhering to standard Android design patterns and organizing content logically. Lastly, regularly testing and iterating on the interface to identify and rectify any usability issues or areas for enhancement is crucial. By adhering to these guidelines, developers can craft user-friendly interfaces that augment the overall user experience in Android apps.
Although there are no specific case studies based on the provided context that directly illustrate the impact of user-friendly interfaces on app success, it is widely accepted that user-friendly interfaces play a pivotal role in the success of mobile applications. Apps with intuitive and easy-to-navigate interfaces tend to attract and retain more users, resulting in higher user engagement and overall app success. Research and case studies have demonstrated that user-friendly interfaces can lead to increased user satisfaction, improved user retention, and higher conversion rates. Therefore, it is advisable for app developers to prioritize the design and development of user-friendly interfaces to enhance the success of their apps
Conclusion
In conclusion, the importance of user-friendly interfaces in Android app development cannot be underestimated. User-friendly interfaces are crucial for driving user engagement and enhancing the overall user experience, ultimately contributing to the success of the app. Understanding the basics of Android app UX, such as conducting user research and creating user personas, is essential for designing an app that is not only functional but also enjoyable to use. Implementing design principles like simplicity, consistency, and user control can further enhance the usability and satisfaction of the app. By optimizing background performance, managing network connectivity, and scheduling network jobs on unmetered connections, developers can create apps that are more responsive and efficient. Successful implementations of user-friendly interfaces in small businesses like Cash App and insights from platforms like GoodUI.org highlight the significance of prioritizing user experience in Android app development.
In today’s competitive market, creating a user-friendly interface is vital for small businesses to stay ahead. By implementing the key principles discussed in this article and utilizing resources like AppsGeyser for easy app creation, small businesses can create intuitive and visually appealing Android apps that cater to their target audience’s needs. Optimizing network usage, monitoring network connectivity, and managing background performance are important strategies for enhancing the overall user experience. It is crucial for small business owners to prioritize user feedback and continuously iterate on their interface design to ensure it remains effective and engaging. By following these best practices, small businesses can create successful Android apps that drive user engagement and contribute to their overall business goals.
