Put Your App’s QR Code on Your Website
Before I start, I just want to point out that putting an App QR code on a website is only useful if the content provided for mobile is somehow different from the content on the website. Think that your reader is already on your site. They don’t really need help getting to the site. On the other hand, if you have an app, and you want your website users to take your app on the go, then giving them the code on their screen can be helpful.
Remember that if they’re viewing the site on their phone, the QR code can’t be scanned! To avoid this problem, turn the QR code into a link to the site it links to. That way, clicking on the QR code will give users nearly the same experience as scanning the QR code. (I’ll explain how to do this in steps 8 and 9, below)
Let me explain how to do this. There are a few ways of doing it. I’m going to use the easiest one. The instructions I’m giving here are for Blogger specifically, but the idea is similar for any type of website.
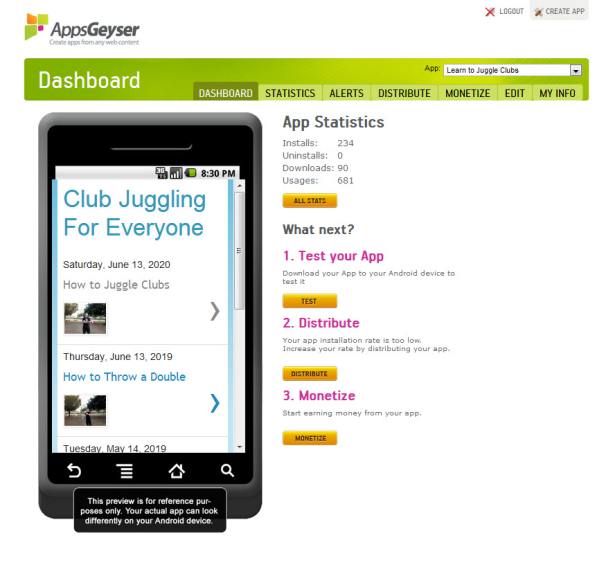
1. Go to your AppsGeyser Dashboard.

2. Click Test Your App
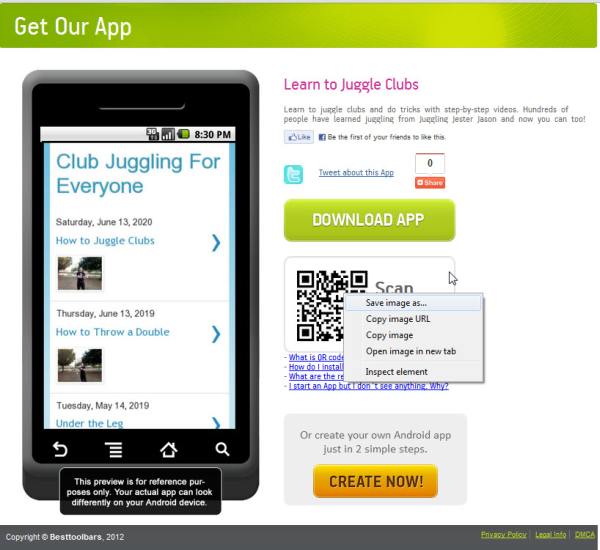
3. Go to the QR code on this page and hover on it with your mouse, then click the right mouse button.
4. Select Save Image As. Remember where you save the image. Do not close the Dashboard. You’ll need it later.
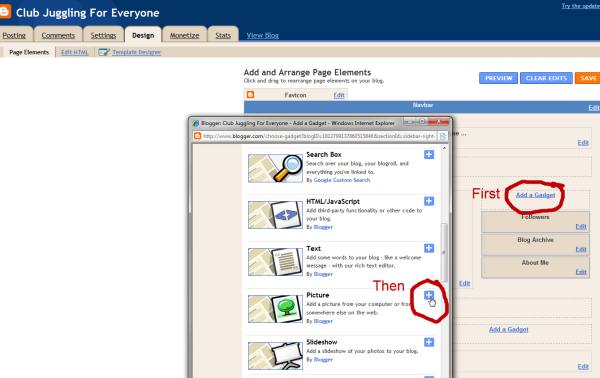
5. Now, go to your site, and insert an image. For example, with Blogger, you’ll want to go to the Design tab, Add a Gadget, and choose Picture.
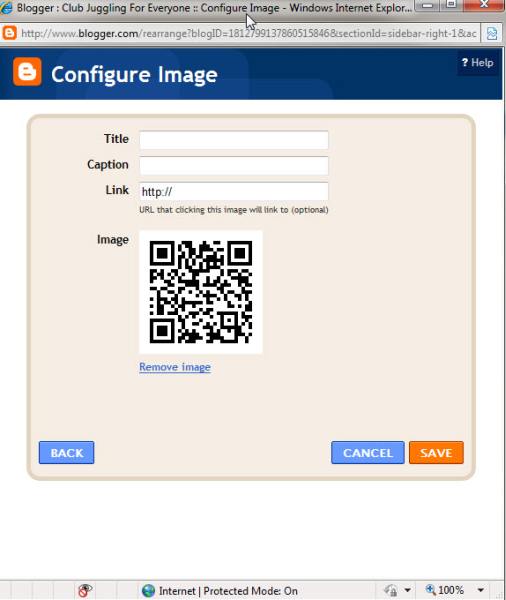
6. Blogger gives you a picture form.
7. In the blank where it says From Your Computer, browse and add the new picture.
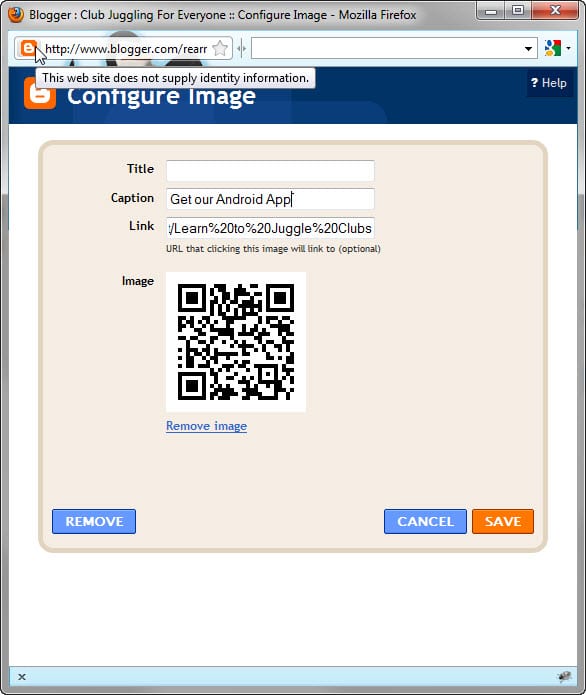
8. Go back to where you were with your app. The address bar should read http://www.appsgeyser.com/getwidget/******** (where the stars are the name of your app). Highlight the address bar, and use Ctrl-C to copy the address.

9. Use Ctrl-V to paste into the Configure Image function in Blogger, in the space marked Link. You might also want to give the image a name and a caption, but that’s a matter of personal choice.
10. Save. Now your QR code will appear on your site, and anyone wishing to go mobile from your site can scan it, while anyone who browses in on a mobile browser can get to the download link easily by pressing on the QR code!