Unlocking App Icon Design Inspiration for Beginner Developers
Table of Contents
- Understanding the Importance of App Icon Design for Beginners
- Exploring Different Styles and Trends in App Icon Design
- How to Create Versatile App Icons for Different Devices
- Case Study: Evaluating Good and Bad Practices in App Icon Designs
- Harnessing Creativity: Innovative and Well-Designed App Icon Examples
- Navigating Common Do’s and Don’ts in Mobile App Icon Design
- Leveraging Visual Tools for Creating Engaging App Icons
- Key Takeaways for Beginner Developers in App Icon Design
Introduction
Designing an app icon is a crucial aspect of app development that can greatly impact user perception and engagement. The app icon serves as the visual representation of your app, making it the first point of interaction between users and your product. A well-crafted app icon not only captures users’ attention but also effectively communicates the purpose and functionality of your app. In this article, we will explore the importance of app icon design for beginners and provide insights into best practices and trends in creating engaging and distinctive app icons. We will also discuss the use of visual tools and resources that can assist beginner developers in designing app icons that stand out in the competitive app market. So, if you’re a beginner developer looking to create an app icon that resonates with users and enhances your app’s branding, keep reading to discover key tips and strategies for successful app icon design
1. Understanding the Importance of App Icon Design for Beginners
App icons serve as the digital handshake between your product and users, setting the stage for the relationship that’s about to unfold. These icons are the initial face of your product, making a lasting impression that can influence users’ decision to download the app.
Designing an app icon is a creative process that involves understanding your target audience, studying market trends, and analyzing competition. From sketching initial concepts to rendering the final design using professional tools, every step is crucial to creating an icon that not only captivates users but also communicates effectively what your app offers.
When embarking on this design journey, four key factors command attention: scalability, recognizability, consistency, and uniqueness.
Scalability ensures that your icon maintains its visual appeal across various devices and screen sizes. Recognizability strikes a balance between a literal and abstract representation of your app’s functionality. Consistency ensures your app and its icon visually complement each other, and uniqueness helps your icon stand out in a sea of apps.
A well-designed app icon does more than just look good; it shapes how users perceive your app, playing a critical role in its overall success.
Design a captivating app icon that stands out with Appsgeyser!
It’s not just about creating eye-pleasing graphics; it’s about crafting an icon that resonates with your users, making a memorable impression that lasts.
In the realm of digital artistry, tools like Adobe Photoshop, GIMP, CorelDRAW, and Inkscape have made custom icon creation accessible to all.

These software tools come packed with features that can help you design captivating and unique app icons.
Designing an app icon is an intricate process that demands your creativity and understanding of your product.
It’s about creating a visual representation that communicates your app’s purpose and functionality at a glance. This visual representation should be simple yet appealing, easily recognizable, and consistent with your app’s branding and style.
Remember, your app icon should be scalable, looking good on different devices and screen sizes. A unique and memorable app icon can help your app stand out in crowded app stores, enhancing the user experience by making it easier for users to locate and identify your app on their device.
When creating your app icon, keep it simple and recognizable, use a limited color palette, and avoid excessive details or text. Test your icon with a focus group or your target audience to gather feedback and make necessary refinements.
Your branding strategy can take several forms. You can use a simple and recognizable image or symbol that represents your app’s purpose or features. Alternatively, you can use your app’s logo or brand mark as the icon to reinforce your brand identity. Use colors and typography that align with your app’s overall design and branding to create a cohesive visual experience.
Designing an impressive app icon is no longer a daunting task with the right resources and understanding. It’s an exciting journey of creativity where you get to give your product a face. So, embrace the process and start designing the face of your app today!
2. Exploring Different Styles and Trends in App Icon Design
App icon design is a robust and ever-evolving field, with trends and styles shifting as rapidly as the digital world itself. As you venture into this dynamic landscape, staying current with these transformations is crucial.
Reflecting on the progression of app icon design, particularly within the iOS ecosystem, we find an intriguing narrative of evolution.
Since the iPhone’s debut in 2007, app icons were represented by a singular piece of artwork. Initially, these icons heavily leaned towards skeuomorphism, mimicking real-life objects with rich textures and vibrant colors to instill a sense of familiarity in the user. However, with the advent of iOS 7, aesthetics took a turn. The skeuomorphic design was replaced with a flat design, favoring a simplified look and a “squircle” shape for app icons, enabling a uniform curvature across Apple’s product design.
The advent of technological advancements like the retina display and expanded software features introduced new design considerations for app icons. The need for higher resolution and the requirement for icons to function in a variety of contexts, such as Spotlight search results and system-wide notifications, added layers of complexity to the design process. The recent release of macOS Big Sur hints at a potential revival of skeuomorphic elements in visual design, combining the iconic squircle shape with depth, texture, and lighting. This evolution in app icon design signifies a philosophical shift in visual design, where expressiveness is viewed as an integral part of functionality.
As we look forward to 2023, the forecasted trends in app icon design are diverse and captivating.

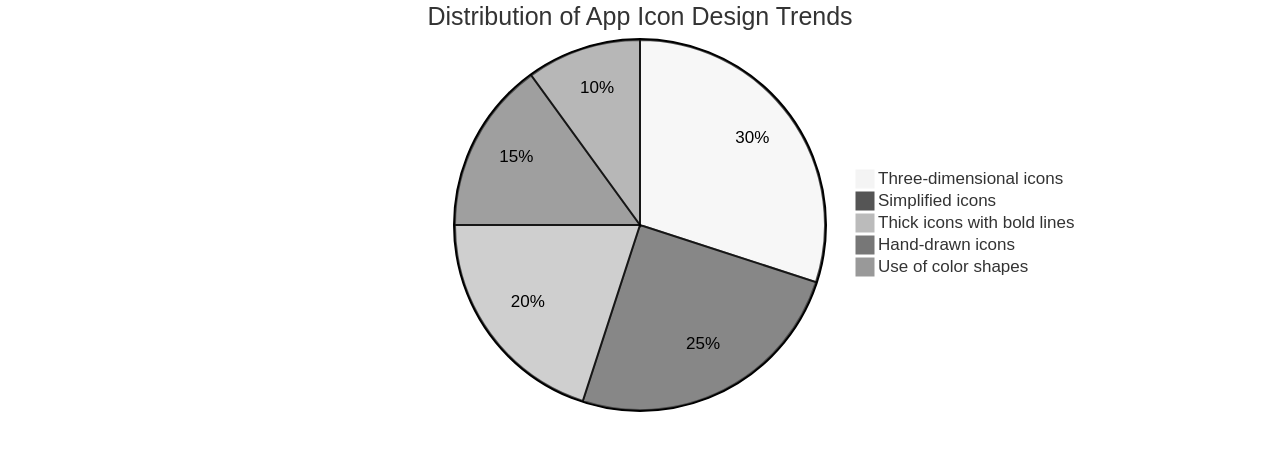
They span from three-dimensional icons that add volume and depth to the design, to hand-drawn icons that exude spontaneity and individuality, to thick icons with bold lines for improved visibility. Other trends include creating volume in two-dimensional space using shadows and geometry, simplified icons that distil elements to their fundamental essentials, and the use of color shapes to amplify visibility and creativity in line icons. Some designers are also experimenting with abstract shapes to infuse a dash of fantasy, flat icons for simplicity, muted colors for a soothing aesthetic, and gradient icons for limitless creativity and impact.
But it’s essential to remember that while trends can provide guidance, the most effective app icon design is one that aligns with your app’s functionality and brand identity. Therefore, while exploring these trends, always prioritize your business objectives and target audience. And keep in mind, the future of app icon design, though unpredictable, will continue to challenge designers with its constraints and offer boundless creative opportunities.
In addition to tracking trends, you can also draw inspiration from various online platforms and design communities showcasing a multitude of creative and visually appealing app icons. Experimenting with different styles, colors, and shapes can further enhance your inspiration and result in a unique and eye-catching design.
For beginners, staying updated with current design trends and best practices is essential. Popular design trends for app icons include minimalism, flat design, gradients, and vibrant colors. Incorporating unique shapes, typography, and negative space can also make app icons more distinct.
To stay updated with app icon design trends, regularly visiting websites and platforms that specialize in app design and development is recommended. These sources often provide articles, tutorials, and case studies that discuss the latest trends and best practices in app icon design. Following design influencers and communities on social media platforms can also provide valuable insights and inspiration.
Finally, for your app icon design to truly resonate with your brand identity, consider using specific style attributes such as font size 24px, background color 99cc33, text align center, line height 47px, border radius 20px, text transform uppercase, and font family pfhandbookproregular sans serif. The color of the app icon design should be #fff and should not include any text decoration. These style attributes can help create an app icon that reflects your brand identity effectively
3. How to Create Versatile App Icons for Different Devices
Venturing into the realm of designing adaptive app icons that maintain their aesthetic appeal across a multitude of devices can seem like a formidable task for beginners. However, with the support of platforms like Appsgeyser, you can seamlessly create versatile icons that automatically conform to various device specifications. This ensures your app icon retains its visual charm across a wide array of devices, thus delivering a uniform user experience. Still, it’s vital to test your app icon on different devices to verify its appearance in diverse settings and screen resolutions.
Contemporary Android development is embracing a declarative UI approach, taking advantage of the simplicity of Kotlin to expedite app development with less code. Tools such as Compose for Teams encourage collaboration and the adoption of modern Android development practices. The development environment and tools provided by Android Studio simplify Android development, allowing you to delve into core areas like user interfaces, permissions, background work, data and files, user identity, and camera usage.
Android 8.0 ushered in the era of adaptive launcher icons, capable of displaying a range of shapes on various devices. These are utilized in shortcuts, the settings app, sharing dialogs, and the overview screen. To dictate the appearance of the adaptive launcher icon, you need to define two layers: a background and a foreground. While the foreground image can contain transparency, the background image should not.
You can create adaptive icon resources using Android Studio’s image asset tool, and these resources are stored in the res/mipmap folders. There are several strategies for packaging the adaptive icon resources with your application. The contemporary approach in AIR utilizes a resources directory, while traditional methods include packaging the adaptive icon in a custom resources ANE or modifying the AIR SDK.
As you embark on your quest to create adaptive icons, remember to design for various screen sizes and shapes, utilize visual effects, and support user theming with adaptive icons. You can incorporate your adaptive icons into your apps by updating the AndroidManifest.xml and creating drawable resources. You can also create alternative drawable resources for backward compatibility and use the adaptive icon element to define the layers for icons. Google provides a wealth of resources to learn more about the design and implementation of adaptive icons.
Creating adaptive icons with AppsGeyser is a straightforward process. You start by navigating to the AppsGeyser website. Click on the “Create App” button in the top menu, followed by selecting the type of app you wish to create. Fill in the necessary information for your app, such as the name and description. On the app customization page, there’s an option to customize the app icon. Choose the “Adaptive Icon” option and follow the prompts to upload and customize your adaptive icon. After you’re satisfied with the icon, save your changes and proceed with the app creation process. This way, you can easily create adaptive icons for your app using AppsGeyser
4. Case Study: Evaluating Good and Bad Practices in App Icon Designs
An app icon’s role transcends mere aesthetics; it is the visual representation of an app’s essence, often being the first point of interaction between the user and the app. It is akin to a brand ambassador, having the potential to capture the user’s attention and communicate the app’s purpose in a heartbeat. A well-crafted icon can distinguish your app from the multitude in the marketplace and leave a memorable impression.
The icon’s graphics, though compact, play a significant part in reinforcing a brand and setting the app apart. Far from being solitary symbols, they form an integral part of the app’s comprehensive visual identity, complementing the logo to forge a consolidated branding approach.
A successful app icon blends aesthetics with functionality. It should clearly represent the app’s features and intent, appealing to the target demographic. The icon’s design should prioritize simplicity to ensure its clarity, even at smaller sizes. Every design element, including colors, shapes, and typography, should be chosen judiciously since each contributes to the overall perception and message of the app.
Adaptability is another vital attribute of a good app icon. Given the diversity in devices and screen sizes, designing an icon that maintains its visual charm across different platforms is crucial. Regular icon updates, mirroring the app’s evolution, can also sustain its attraction and relevance.
In the evolving design landscape, variable design is emerging as a trend. This approach enhances user relevance and promotes a stronger bond, emphasizing the dynamic character of app design.
In sum, an app icon is a potent marketing instrument that communicates the essence of an app or game. It is a critical part of the product’s branding strategy, acting as a visual summary for the app and boosting its recognition and recall.
Successful icon design is about finding the perfect balance between visual appeal and functionality, ensuring the icon is not only eye-catching but also significant and efficient. The study of successful and less successful app icons can offer valuable insights into what strategies work and what don’t, leading to more informed and effective design decisions.
In the context of app icon design, several best practices can guide you in creating an effective and visually appealing icon. Drawing inspiration from real-world examples can provide a useful model for your app icon design process.
Studying app icons with unclear symbols can be an enlightening exercise, helping you learn from their errors. This analysis can shed light on design choices that may lead to user confusion or misunderstanding, enabling you to steer clear of similar pitfalls when crafting your own app icons. By emphasizing clarity and simplicity in your icon design, you can ensure that users can easily grasp the purpose and functionality of your app
5. Harnessing Creativity: Innovative and Well-Designed App Icon Examples
Designing an app icon requires an intricate blend of innovation and distinctiveness. A well-crafted app icon can give your app a significant advantage in the highly competitive app market. Drawing inspiration from various sources like nature, architecture, popular apps in your niche, or even design websites and blogs that showcase app icons can spark creativity and produce unique designs. The ultimate goal is to create an app icon that stands out, is visually appealing, and accurately mirrors your app’s functionality.
One such company, SplitMetrics, emphasizes the importance of app icon design. Their product, App Radar, significantly enhances App Store Optimization (ASO) and increases organic installs. This tool aids in developing a unique and captivating app icon that differentiates itself in a populated marketplace.
A case study showcasing the effectiveness of innovative app icon design involves Darby Smart, a top-tier video platform. They employed A/B testing to optimize their mobile app icon, leading to a 10% boost in conversion rate. They found their original icon to be misleading, but after testing various designs, a simpler and more intuitive icon led to a 737% increase in clicks on the “get” button. This case emphasized the critical role an app icon plays in accurately conveying the app’s concept and drawing user attention.
Platforms like 99designs offer custom app icon design services. They have a team of professional designers who can assist in realizing your vision. Whether you’re in search of a design contest or a freelance designer, they provide a range of options to meet your needs.
The right app icon can significantly influence user journeys and app store downloads. By testing different mobile app icons on the category page, you can optimize your conversion rates.
Optimize your app’s success with a visually appealing and effective app icon from Appsgeyser!
Don’t hesitate to explore and experiment with your designs. Ultimately, the perfect app icon should be visually appealing and accurately represent your app’s functionality.
For unique app icon designs, resources like Appsgeyser offer a variety of options for creating different types of apps, including keyboard and messenger apps. You can use their platform and tools to create custom app icons that reflect your app’s unique branding and style.
When looking for app icon design tips, consider the following. Ensure your app icon is visually appealing and distinguishes itself from other icons on the user’s device. Use vibrant colors and a clear, recognizable image or symbol that signifies your app’s purpose or brand. Keep the design simple and avoid overloading the icon with too much detail. Test the icon on different devices and screen sizes to ensure it maintains its appeal in all situations. Consider the context in which the app will be used and ensure the icon is relevant and meaningful to your target audience.
For architectural app icon inspiration, resources like Appsgeyser offer various app creation tools, including options for creating architectural apps. Exploring their website may provide inspiration for architectural app icons among their available templates and resources.
To create visually appealing app icons, consider using design software or online tools that specialize in icon creation. These tools typically offer a variety of customization options such as shapes, colors, and effects to help you create icons that are visually appealing and align with your app’s branding. You can also consider hiring a professional designer or using pre-designed icon packs to ensure a high-quality and visually appealing icon for your app
6. Navigating Common Do’s and Don’ts in Mobile App Icon Design
An effective mobile app icon design is a critical component in the process of app development. This can majorly influence how users perceive and engage with an app. One of the key steps in designing an icon is adhering to certain best practices and avoiding common pitfalls.
A well-designed icon should be simple and recognizable, echoing the functionality of your app. It’s crucial to employ a limited color palette that enhances visibility and appeal. However, overuse of text or complex images can be detrimental, as it may confuse the user and divert attention from the app’s purpose. Similarly, misleading symbols can create a disconnect between the icon and the app it represents, leading to decreased user interest.
The process of app icon design involves meticulous research, sketching, and rendering. Research is crucial to understanding the subject matter and identifying related concepts. It also involves examining existing app icons to gain insights into what works and what doesn’t. Sketching is a creative step that helps translate these ideas onto paper and visualize concepts. The rendering phase involves creating the final icon using design tools like Photoshop or Sketch, bringing your concept to life.
Core aspects of app icon design include scalability, recognizability, consistency, and uniqueness. Scalability ensures the icon maintains clarity and distinctiveness at different sizes and platforms. Recognizability is crucial for the icon to connect with the app it represents, which can be achieved through clear concept and execution. Consistency is about aligning the design language with the app’s overall aesthetic, while uniqueness helps differentiate your app from competitors.
In the fiercely competitive digital market, your app icon is a reflection of your app’s quality and professionalism. Investing time and effort into its design can significantly impact the perception of your product and ultimately contribute to its success.
When designing, it’s important to focus on using clear and distinct shapes or symbols that are easily recognizable and associated with the purpose or function of the app. By utilizing simple geometric shapes, bold colors, and minimal details, you can create an app icon that stands out and is easily identifiable.
Choosing the right color palette for your app icon is an important consideration. The colors you select can greatly impact the overall look and feel of your app, as well as the impression it makes on users. It is important to choose colors that align with your brand identity and target audience.
Well-designed app icons play a crucial role in attracting users and conveying the essence of an app. They should be visually appealing, easily recognizable, and represent the app’s purpose or brand. Consider icons like the Facebook app icon, which features a distinctive lowercase “f” on a blue background, or the Instagram app icon, which consists of a simple camera graphic on a gradient background. These examples demonstrate effective and well-designed app icons that have become iconic in their own right.
To find resources for learning app icon design, you can visit websites that offer tutorials and courses on graphic design and app development. These websites often have resources specifically dedicated to app icon design. Additionally, you can explore online communities and forums where designers share tips, tricks, and resources for app icon design. It can also be helpful to follow design blogs and social media accounts of experienced designers who often share valuable resources and insights on app icon design
7. Leveraging Visual Tools for Creating Engaging App Icons
Visual tools play a pivotal role in the journey of a budding app icon designer, serving as crucial aids that simplify the design process and boost its efficiency. Platforms such as AppsGeyser are prime examples of such resources, offering an interactive experience that allows novices to experiment with various design elements like colors, shapes, and symbols, all while providing real-time visual feedback.
Consider the process of designing an app icon on AppsGeyser. The user-friendly platform makes it easy to get started. First, visit the AppsGeyser website, then click on the “Create App” button in the navigation menu. Select the type of app you want to create, such as a photo editor app. On the app creation page, you’ll find various visual tools for app icon design. Using these tools, you can customize your app icon to suit your preferences. Once you’re happy with the design, save your changes and continue with the app creation process, providing other necessary information and selecting desired features. Finally, generate the app and download it to your device.
The hands-on experience with AppsGeyser not only demystifies the design process but also gives a deeper understanding of the impact of different design decisions. It enables the designer to create an app icon that truly resonates with the target audience. The key aspects of app icon design, such as scalability, recognizability, consistency, and uniqueness, come to the forefront during this process.
For instance, the scalability of an app icon can be enhanced by choosing concepts that can be effectively portrayed by a single object. Recognizability can be improved by avoiding bland or overly complicated concepts. A strong, consistent design language can be developed by focusing on the details and the overall aesthetic of the icon. Lastly, uniqueness in app icon design can be achieved by exploring new ideas and pushing the creative boundaries.
Providing real-time design feedback is another standout feature of AppsGeyser. After creating your app, you can preview it in real time and make any necessary design changes. Moreover, you can seek feedback from others by sharing the preview link of your app with them.
To sum up, visual tools like those offered by AppsGeyser present a practical and efficient way for beginners to delve into app icon design. By providing an interactive platform for experimentation and learning, these tools empower designers to create compelling and unique app icons that enhance their product’s branding and utility
8. Key Takeaways for Beginner Developers in App Icon Design
Designing an app icon, a crucial element of app development, is a blend of strategic branding, iconography, and understanding the platform’s evolving trends. This visual representation of your app is often the first interaction potential users have with your product, making it a vital aspect in attracting users and conveying your app’s core functionality in a visually appealing manner.
The initial stage of app icon design involves understanding its significance and conducting thorough research for inspiration. A well-designed app icon can make a strong first impression, distinguish your app from others, and establish a recognizable identity. For instance, consider the app icons of Facebook and WhatsApp. The Facebook app icon, a simple square with a lowercase “f”, epitomizes the brand’s identity and simplicity. On the other hand, WhatsApp’s icon, a speech bubble with a phone inside, signifies its communication features. These icons are designed to be easily recognizable and memorable, aiding users in quickly identifying and accessing the apps on their devices.
Creating the icon entails sketching ideas on paper as a starting point, followed by digital rendering using design tools such as Photoshop or Sketch. During this process, it’s essential to ensure your icon maintains its legibility and uniqueness at various sizes, making scalability a crucial consideration.
The design should also focus on recognizability, consistency, and uniqueness. Your icon should be easily identifiable and harmonize with the app it represents. Maintaining consistency between your app and its icon creates a stronger, more memorable user experience. Moreover, strive to make your app icon unique to stand out amidst a sea of competitors.
The design process should also take into account the need to communicate the app’s functionality through the icon design. Use symbols or imagery that are commonly associated with the app’s functionality to help users quickly understand what the app does. Moreover, using colors and shapes consistent with the app’s branding can enhance the icon’s effectiveness in conveying its functionality.
Lastly, it’s crucial to adhere to the guidelines and conventions set by the platform you’re designing for, be it the App Store or Google Play. This diligence not only ensures compliance but also aids in enhancing your overall design skills and understanding.
By keeping these points in mind and investing time and thought into your app icon design, you can create a visually appealing and memorable app icon that contributes to the overall user experience and increases the chances of users downloading and engaging with your app. This effort will pay off with rising app download rates, a testament to the power of a well-designed app icon
Conclusion
In conclusion, designing an app icon is a crucial aspect of app development that greatly impacts user perception and engagement. A well-crafted app icon captures users’ attention and effectively communicates the purpose and functionality of your app. It serves as the visual representation of your app, making it the first point of interaction between users and your product. By following best practices such as scalability, recognizability, consistency, and uniqueness, beginner developers can create engaging and distinctive app icons that resonate with users and enhance their app’s branding. With the help of visual tools and resources like AppsGeyser, designing impressive app icons is now more accessible than ever.
The importance of app icon design goes beyond aesthetics. It shapes how users perceive your app and plays a critical role in its overall success. A well-designed app icon not only looks good but also effectively conveys the essence of your app at a glance. It should be scalable across different devices and screen sizes, easily recognizable to users, consistent with your app’s branding, and unique enough to stand out in a competitive market.
To create versatile app icons for different devices, beginner developers can leverage platforms like AppsGeyser that simplify the design process and ensure visual appeal across various device specifications. Additionally, staying updated with current design trends and best practices is essential for successful app icon design. By exploring different styles and trends in app icon design, beginners can draw inspiration from real-world examples and incorporate innovative elements into their own designs.
In conclusion, designing an impressive app icon requires creativity, understanding of your target audience, adherence to best practices, and utilization of visual tools. By following these key tips and strategies for successful app icon design, beginner developers can create visually appealing icons that resonate with users, enhance their app’s branding, and ultimately contribute to the success of their apps.
