Creating Accessible Android Apps: Simplified Development for All Users
Introduction
The accessibility of mobile applications is a crucial aspect of creating an inclusive user experience. Designing apps to be accessible to all users, including those with disabilities, not only fulfills a moral obligation but also has commercial benefits. In this article, we will explore the importance of app accessibility and how it can broaden your app’s reach and potential user base. We will discuss the multifaceted concept of inclusivity and the considerations that go beyond accessibility, such as LGBTQIA inclusion and privacy features. Additionally, we will delve into the technical aspects of Android app development, including the declarative approach to UI, the simplicity of Kotlin, and the utility of Android Compose. By understanding the significance of app accessibility and implementing best practices, you can create apps that are genuinely inclusive, accessible, and successful in the market
1. Understanding the Importance of App Accessibility
Today, mobile applications serve as pivotal tools in the digital landscape. Their worth and practicality, however, can often vary, particularly when it comes to accessibility. Designing your app to be accessible to all users, inclusive of those with disabilities, is paramount. This is not just a moral obligation, but a commercial imperative as well. The goal of straightforward Android app development for accessibility is to craft an inclusive user experience that appeals to a wider audience, thus broadening your app’s reach and potential user base.
Inclusivity is a multifaceted concept that extends beyond mere accessibility. For instance, consideration of LGBTQIA inclusion is essential. This involves the use of gender-inclusive and non-binary language, eschewing gendered terms, and understanding pronouns and gender identities. Refrain from making presumptions about users based on their gender identity and avoid stereotypes in your app design and development process. Incorporating privacy and safety features to ensure a secure environment for all users, particularly those from the LGBTQIA community, is crucial. Facilitate options for flexible account setup and easy modifications to users’ gender, name, and email address. Conducting inclusive user research to comprehend the distinct needs and challenges of various user groups is beneficial. It’s crucial to remember that inclusivity is a continuous process and your app must be consistently updated to remain inclusive.
On the technical front, contemporary Android development underscores a declarative approach to UI, the simplicity of Kotlin, and the utility of Android Compose. This toolkit enables developers to rapidly build apps with less code. Learning Android development can be achieved through several training courses or self-study. It’s also adaptable, extending to various devices like phones, tablets, and watches. Android Studio is the preferred IDE for Android development, boasting features for writing and debugging code, building projects, and testing app performance.
Moreover, your app’s design and architecture are of great significance. Employ Android best practices to craft appealing user interfaces for varied form factors. Construct robust, testable, and maintainable app logic and services. Ensure your app aligns with Play Store guidelines to maintain quality.
The accessibility of your app for users with disabilities also warrants careful consideration. Enhance text visibility and color contrast to improve accessibility. Utilize large and simple controls for improved usability.
Make your app accessible to all users with Appsgeyser!
Assign a unique description for each UI element to provide context and enhance accessibility. Use string resources for more straightforward localization.
Ultimately, developing accessible Android apps is not solely about technical aspects; it’s also about understanding and integrating the diverse needs of your user base. By doing so, you can create apps that are genuinely inclusive, accessible, and successful in the market
2. Principles for Improving App Accessibility
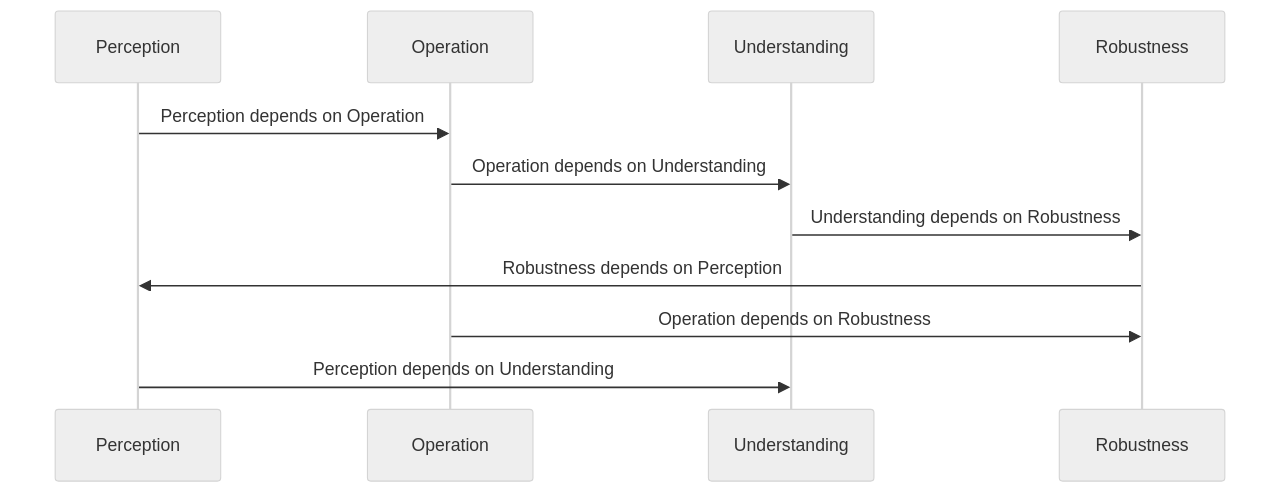
The endeavor to enhance the accessibility of an app is rooted in understanding the four key principles of accessibility: perception, operation, understanding, and robustness.

These principles form the basis for any app that aspires to be universally accessible. Perception implies that all users should be capable of perceiving information and user interface components. Operation signifies that the navigation and user interface components should be usable by all. Understanding demands that both the information and the operation of the user interface be comprehensible. Lastly, robustness requires the content to be resilient enough to be reliably interpreted by a wide range of user agents, including assistive technologies.
In modern Android development, the focus has shifted towards a declarative approach to UI and the usage of Kotlin. Android Compose streamlines UI development by reducing the amount of code needed. Android Studio provides a comprehensive environment for Android app development, catering to independent developers as well as teams. Android apps can be designed for a variety of devices such as phones, tablets, and watches, catering to diverse categories like games, media apps, health, fitness, and enterprise apps.
Android is a platform that consistently rolls out updates, including previews and libraries. It also provides system accessibility services like TalkBack and Switch Access to support users with low vision or motor disabilities. It’s important to label interactive UI elements in an app to provide meaningful descriptions for accessibility services. Developers can extend system widgets to take advantage of existing accessibility features and add custom accessibility actions to enable users of accessibility services to accomplish crucial user flows within an app.
When it comes to designing a user interface, it’s important to follow Android’s best practices and guidelines. For users with color vision deficiencies, it’s crucial to use cues other than color to differentiate UI elements. Media content in an app should have controls for pausing, stopping, adjusting volume, and toggling subtitles or captions. Developers can tap into additional resources to learn more about making their apps more accessible.
Considering that over 12% of the US population lives with a disability, it’s crucial to develop technology that is accessible to all. Voice-over tools are one such accessibility aid for those with little or no vision. These tools enable users to listen to the content of a webpage on their phone. For example, a voice-over tool can read the content of a Facebook Marketplace page, underscoring the importance of adding useful descriptions to each element.
The robustness of an app can be tested with assistive technologies by following these steps:
- Ensure the app is compatible with commonly used assistive technologies such as screen readers, voice recognition software, and alternative input devices.
- Test the app’s accessibility features using assistive technologies to navigate through the app, including testing keyboard navigation, screen reader compatibility, and voice control functionality.
- Monitor how the app handles various accessibility settings like font size adjustments, color contrast options, and alternative text for images.
- Test the app’s robustness by simulating different scenarios like low vision or motor impairments. Use assistive technologies to interact with the app and identify any usability issues or barriers.
- Document any accessibility issues or bugs encountered during testing and collaborate with the development team to address and fix them.
By thorough testing with assistive technologies, you can ensure that the app is robust and accessible to a broad range of users.

With small tweaks to the code, apps can become more accessible to users with disabilities. It’s a collective responsibility to ensure that technology is accessible to everyone, including those with disabilities
3. Making Apps More Accessible: Text Visibility and UI Elements
Text visibility and user interface (UI) design are critical aspects of app accessibility. This extends beyond simply selecting the appropriate font size, contrast ratio, and color to ensure readability. It’s about crafting an experience that caters to every user.
Considerations like larger touch targets can greatly enhance usability for individuals with motor impairments. It’s about surpassing the basics and integrating visual cues that assist users in comprehending the functions of various elements.
The PSPDFKit for Android 6 is a perfect example of this. The PSPDFKit team realized that their primary UI, PDFActivity, was difficult to operate with just a keyboard. Numerous focusable elements were invisible to the user, and focus often shifted between unrelated elements. To address these issues and enhance keyboard navigation, they utilized the Android emulator and TalkBack. They also modified the ViewGroup.focusSearch method to ensure a consistent and controlled focus movement throughout the UI.
The Android platform also offers libraries like Jetpack and Compose that aid in building accessible apps. Android provides guidelines to make apps more user-friendly for individuals with disabilities, such as requiring UI elements to have a focusable area or touch target size of at least 48dp x 48dp. Each UI element should also have a description using the contentDescription attribute.
For text visibility, color contrast ratios are recommended based on the font size and boldness. This is crucial to ensure readability for all users. Moreover, using string resources for easier localization can significantly improve accessibility.
Improving text visibility in mobile apps is a key factor in offering a user-friendly experience. Here are some best practices:
- Font Size: A minimum font size of 16px is recommended to ensure readability on smaller screens.
- Contrast: High contrast between the text color and the background color enhances readability. Light text on a light background or dark text on a dark background should be avoided.
- Text Alignment: Depending on the language and reading habits of your target audience, align the text to the left or center. This facilitates easy scanning and reading.
- Line Height: An appropriate line height prevents text from appearing cramped or overcrowded. A line height of 1.5 times the font size is generally recommended.
- Font Style: Choose a font that is legible and clear, even at smaller sizes. Sans-serif fonts are often preferred for mobile apps due to their clean and modern look.
- Avoid Text Overlays: Placing text directly on top of images or complex backgrounds can make the text hard to read. Use text containers or clear areas for text placement instead.
- Test with Real Users: Conduct usability tests with real users to gather feedback on the readability of your app’s text. This can help identify any potential issues and allow for further improvements.
Numerous tools and resources are available for testing app accessibility and text visibility, such as the Accessibility Scanner for Android devices. This tool helps developers scan their app and identify accessibility issues, like low contrast text or missing content descriptions for images.
Resources like the Web Content Accessibility Guidelines (WCAG) provide a set of standards for making web content more accessible. These guidelines can also be applied to app development, helping developers ensure that their apps cater to users with disabilities.
Automated testing tools like axe and AChecker can scan apps and websites for accessibility issues and provide detailed reports on how to correct them.
By prioritizing app accessibility and text visibility, developers can provide an inclusive user experience for all users. Utilizing these tools and resources can ensure that apps cater to a broad range of users
4. Implementing Large Simple Controls for Enhanced Usability
Enhancing the accessibility and usability of your application can be significantly achieved through the integration of large, uncomplicated controls.

This approach proves particularly advantageous for users who might struggle with visual or motor impairments. A simple way to implement these controls can be by increasing the size of buttons or utilizing easily identifiable icons. The primary objective is to create an application that is user-friendly and inclusive, accommodating all users irrespective of their abilities or disabilities.
When it comes to designing sizable and accessible controls in Android apps, it’s crucial to adhere to certain best practices. The design of user-friendly icons is a vital component in this process. Icons should be visually appealing and easy for users to understand, as this aids in enhancing app accessibility. Clear and straightforward icons assist users in rapidly recognizing the function and purpose of various features within the app. The use of familiar and universally accepted symbols can further boost app accessibility, as users can effortlessly correlate these icons with their intended actions. By giving priority to user-friendly icon design, app developers can significantly improve the overall user experience, making their apps more accessible to a broader audience
5. Making Media Content More Accessible: Strategies and Techniques
In the quest to make your app accessible to all users, the strategic use of media components such as images, audio, and videos plays a crucial role. A simple yet effective method is to incorporate alternative text for images. This descriptive text can be deciphered by screen readers, making it easier for users with visual impairments to understand the image content. When using images, it’s recommended to opt for scalable vector graphics (SVG) due to their ability to resize without loss of quality. Ensuring a sufficient color contrast between images and the background also greatly enhances the user experience, especially for those with color blindness or low vision.
Implementing features that allow users to control the audio and video playback speed can significantly improve the accessibility of these elements. This adjustable speed control caters to the diverse needs of users, such as those who may find understanding content at normal speed challenging or those who prefer a faster pace. Providing visual cues or indicators for the current playback speed can also be beneficial, allowing users to easily monitor and adjust the speed settings.
As you embark on the development journey, integrating such accessibility features can enhance the usability of your app. Clear content, logically structured with multiple access points, can cater to different learning styles and preferences. Consider incorporating a variety of content formats such as videos, podcasts, and infographics to engage a broader audience.
Inclusivity is key. By using language that represents diversity and considering accessibility in your design process, you can ensure that your content is accessible to a wider audience. This involves testing the accessibility for users with specific needs and questioning assumptions about your audience to provide equal access to content.
Alt text for digital images, transcripts for audio and video content, plain language for users with cognitive and learning disabilities, and infographics for easy comprehension and sharing of data all contribute immensely towards improving accessibility. The overall design of your app, including navigation, font size, color scheme, and hyperlink labeling, also plays a significant role in enhancing accessibility.
Natalie Shearer, an Accessibility Consultant at Two Canes Consulting, once said, “A transcript is a powerful tool for making video and audio based digital media accessible and understandable for a wide range of users.” This serves as a reminder that considering accessibility when developing media content for your app is not an optional extra, but a necessity
6. Labeling Elements and Making Available Actions Understandable
Enhancing the accessibility of your app is paramount in creating an inclusive user experience. This is achieved through careful implementation of well-defined labels for various app elements and ensuring all functions are easily comprehensible. These labels serve as navigational aids, allowing users to understand the purpose of each feature or button in your app. This is particularly important for users with cognitive impairments or those who rely on assistive technologies to interact with your app.
The surge in the use of mobile apps for tasks like online shopping and banking underlines the importance of app accessibility. While some businesses provide commendable accessibility experiences on their websites, their mobile apps often lack in this area. It is vital that users can easily locate and interact with navigational and action buttons in apps. To achieve this, large touch targets for mobile buttons are recommended as small touch targets can lead to inaccurate selections and frustrating user experiences.
Symbols and graphics are frequently used in mobile apps to indicate buttons and actions. However, it’s essential to include text labels for screen reader users. As pointed out by avid app user, Michael Taylor, “All image-based buttons on mobile applications must have corresponding text labels in the code to be understood.”
Media players in mobile apps present another common accessibility issue. For instance, screen readers may repeatedly read out the position of the time playback head, disrupting the audio content of the video. As Taylor puts it, “The screen reader experience for using the media playback controls in apps is a clunky mess.”
The mobile app keyboard can also pose accessibility challenges. It can obscure action buttons, rendering them inaccessible to screen reader users. Taylor articulates, “The keyboard in mobile applications can be trouble for accessibility.”
Neglecting mobile app accessibility is not an option as apps form a significant part of the user experience. As Taylor emphasizes, “App accessibility should never be overlooked.” Companies like Usablenet offer accessibility technology and services to assist with app accessibility.
To sum up, making your app more accessible is not just about compliance, it’s about providing a better user experience for everyone. By implementing appropriate labels, clear instructions, and addressing common issues like touch targets and keyboard accessibility, you can significantly enhance the usability of your app, especially for users with disabilities
7. Utilizing Nested Groups and Extending System Widgets for Better Accessibility
Enhancing your application’s accessibility can be significantly amplified by properly employing nested groups and leveraging extended system widgets. The implementation of nested groups paves the way for a logical and coherent structure that binds correlated components together. This clarity in organization simplifies user interaction and boosts navigation within your app.
Furthermore, the extension of system widgets offers a pragmatic approach that capitalizes on the inherent accessibility attributes of the Android platform. This strategy not only reduces the necessity for custom code but also guarantees a uniform user experience.
Android’s system widgets are inherently designed with accessibility as a priority, and their extension allows you to maintain these features while integrating your custom functionality. This also supports a uniform user experience across different segments of your app, as system widgets are a common interface for most Android users.
In the design phase of an app, it’s crucial to adhere to best practices for nested groups. One such practice is to limit the nesting levels. This means preventing excessive nesting of groups within groups, which can complicate the app’s structure and make it difficult to maintain. Instead, a flattened hierarchy should be aimed for by organizing related elements into fewer groups.
Another best practice is to apply clear and intuitive naming conventions for nested groups. This enhances the understandability of the app’s structure and makes navigation easier for both developers and users. Descriptive names that accurately reflect the purpose and content of the nested groups are encouraged.
It’s also recommended to conduct regular reviews and refactoring of nested groups as the app evolves. This helps identify any unnecessary or redundant groups and optimize the app’s overall design and performance.
Moreover, cues that extend beyond color can notably enhance the accessibility of your app. This is especially beneficial for users with color vision deficiencies, who may encounter difficulties distinguishing between UI elements based on color differences alone.
The media content in your app should also be designed with maximum accessibility in mind. This can be achieved by integrating features such as controls for pausing, stopping, adjusting the volume, and toggling subtitles or captions.
Remember, accessibility is a fundamental aspect of Android app development. As developers, our goal should be to make our apps as accessible as possible to all users, including those with disabilities. This can be realized by adhering to best practices, employing the tools and resources provided by Android, and continually seeking to enhance our skills in this field
8. Adding Accessibility Actions: A Step-by-Step Guide
Enhancing your application with accessibility actions can significantly elevate its usability for those with disabilities. These actions provide alternate means of interaction with your app, such as using voice commands or gestures. The incorporation of these actions necessitates the identification of your app’s key functions, determining the most user-friendly actions for each function, and subsequently integrating these actions into your app. This might seem challenging initially, but platforms like Appsgeyser provide comprehensive guides that simplify this process, even for beginners.
Modern tools and approaches have revolutionized the world of Android development, making the process more efficient and straightforward. Kotlin, for example, has become a favored programming language for Android development due to its simplicity and alignment with contemporary Android features.
Additionally, Jetpack Compose, a modern declarative UI toolkit, has been instrumental in building Android apps with less code. Android development caters to an extensive range of devices, including phones, tablets, and watches, among others. Google provides detailed and prescriptive guidance for creating apps in diverse categories, such as games, media apps, health and fitness apps, and enterprise apps.
Android Studio, the recommended IDE for Android development, comes equipped with a plethora of tools and features that streamline the development process. Android development involves designing user interfaces, implementing app logic and services, and ensuring app quality and security.
Developers have access to the latest platform releases, preview programs, and design kits to stay abreast of Android development trends. App quality is a pivotal aspect of Android development, encompassing user experience, technical quality, privacy, and security.
Android development targets entry-level devices and new markets, such as Android Go Edition. The Android Accessibility framework provides tools and guidelines for making apps more accessible to users with disabilities. Key practices for enhancing app accessibility include labeling UI elements, using cues other than color, and providing accessible actions.
The extension of system widgets and the definition of custom events can support accessibility in custom UI components. Developers should consider users with color vision deficiencies and make media content more accessible by including controls and alternate formats. Additional resources, such as codelabs and blog posts, are available for developers eager to learn more about Android accessibility.
When integrating accessibility actions in your app, there are several best practices to consider. Make sure that all interactive elements in your app, like buttons and links, are correctly labeled and can be easily navigated using assistive technologies. Provide alternative text for images and other non-text content, making them accessible to users with visual impairments. Use color contrast ratios that meet accessibility standards to ensure that text and other visual elements are legible for all users. Consider providing keyboard shortcuts or other alternative input methods to accommodate users who cannot use a traditional mouse or touch screen. By adhering to these best practices, you can ensure that your app is accessible to a broad range of users.
To enhance your app’s accessibility with voice commands, you can incorporate voice recognition and speech synthesis features. This enables users to interact with your app using their voice, instead of relying solely on touch or keyboard inputs. By offering voice command options, you can boost the accessibility of your app and make it more user-friendly for individuals with visual impairments or motor disabilities.
Implementing accessibility actions in AppsGeyser can be achieved by following a beginner’s guide. It is important to ensure that the app is accessible to all users, including those with disabilities. This can be done by integrating features such as voice commands, alternative text for images, and keyboard navigation. Additionally, it is crucial to test the app’s accessibility and make necessary adjustments based on feedback from users with disabilities. By prioritizing accessibility, AppsGeyser users can create apps that are inclusive and user-friendly for everyone
Conclusion
The main points discussed in this article emphasize the importance of app accessibility and inclusivity. Designing apps to be accessible to all users, including those with disabilities, not only fulfills a moral obligation but also has commercial benefits. The article highlights the multifaceted concept of inclusivity, which goes beyond accessibility to include considerations such as LGBTQIA inclusion and privacy features. It also delves into the technical aspects of Android app development, emphasizing the declarative approach to UI, the simplicity of Kotlin, and the utility of Android Compose.
In conclusion, developing accessible Android apps is crucial for creating a genuinely inclusive user experience. By implementing best practices for app accessibility and considering the diverse needs of your user base, you can broaden your app’s reach and potential user base. Prioritizing inclusivity not only aligns with ethical standards but also contributes to the success of your app in the market.
To create truly inclusive and accessible apps, it is essential to continuously update and improve your app based on user feedback and evolving accessibility guidelines. By staying informed about the latest tools, technologies, and best practices in Android development, you can ensure that your apps are accessible, inclusive, and successful in the market.
Start now to make your app more accessible and reach a wider audience
